今天这篇文章向大家推荐十款非常有用的在线 CSS3 代码生成工具,这些工具能够帮助你方便的生成 CSS3 特效。CSS3 是对 CSS 规范的改善和增强,增加了圆角、旋转、阴影、渐变和动画等众多强大的特性,它使得 Web 开发人员可以很容易的在网站中加入时尚的效果。以前很多需要编写 JavaScript 才能实现的效果,如今只需几句简单的 CSS3 代码就能实现。
CSS3 Maker
这款工具非常强大,可在线演示渐变、阴影、旋转、动画等非常多的效果,并生成对应效果的代码,
Border Radius
一款简单实用的在线 CSS3 圆角效果生成工具,四个角输入值就能生成对应的效果和代码。
CSS3 Generator
非常不错的各种 CSS3 代码生成器,支持圆角、渐变、旋转和阴影等众多特性,带预览效果。
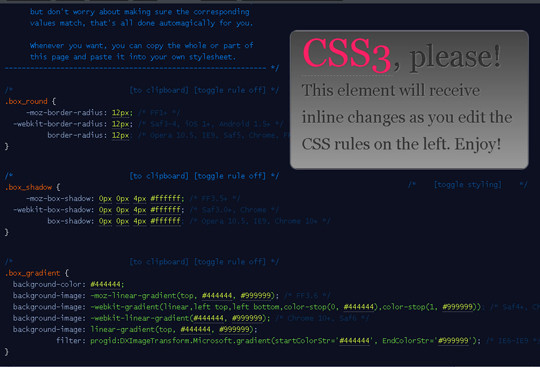
CSS3 Please
非常非常帅的一款 CSS3 工具,可即时在线修改代码并预览效果,还有详细的浏览器兼容情况。
CSS3 Generator
可定制性非常高的一款 CSS3 代码生成工具,有边框圆角、阴影、背景渐变和透明效果。
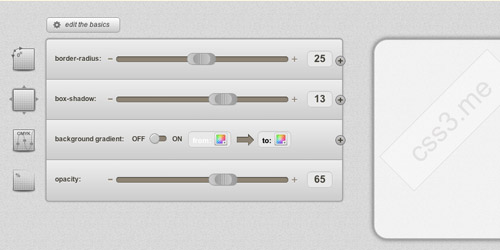
Layer Styles
以非常直观的方式生成各种丰富CSS3效果,这个界面是否让你想起了 Photoshop 呢?
CSSWarp
在线生成文本旋转效果的代码,应用了 CSS3 旋转特性,功能强大。
CSS3 drop shadow
这款工具用于生成类似我博客图片的阴影效果的 CSS3 代码,可以调整各个参数。
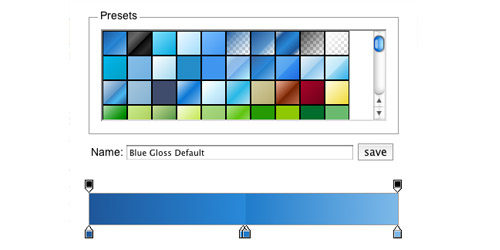
Gradient Editor
来自 ColorZilla 的非常强大的 CSS 渐变编辑工具,类似 Photoshop 中的渐变功能。
CSS3 Tool
压轴的这款工具是我最喜欢的,能够非常方便的生成背景渐变、阴影、旋转和边框圆角效果。