参考链接:
https://my.oschina.net/liu-xuewei/blog/345580
https://www.zhihu.com/question/24334181
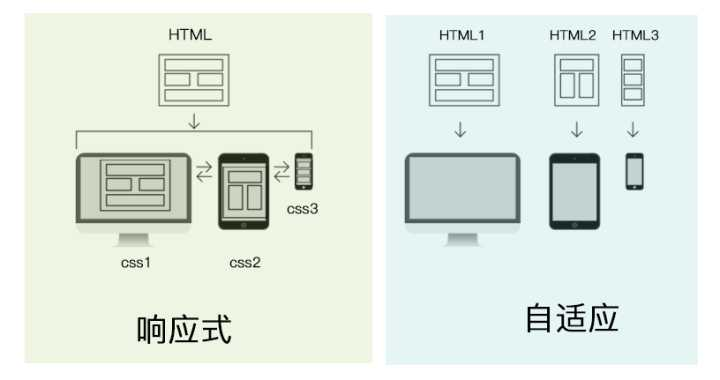
Responsive design (响应式设计):
建立一个网页,通过CSS Media Queries,Content-Based Breakpoint(基于内容的断点)等技术来改变网页的大小以适应不同分辨率的屏幕。
Adaptive design (自适应设计):
为不同类别的设备建立不同的网页,检测到设备分辨率大小后调用相应的网页。目前AWD网页主要针对这几种分辨率(320,480,760,960,1200,1600)

自适应是最先出现的,之后才引申了响应式。
自适应是为了解决在不同尺寸屏幕呈现相同的效果,比如手机,电脑等,最开始的解决办法是在每种尺寸的机型都写一套对应的样式库,解决自适应问题。但是这样极不方便维护,因此后来引申了响应式。
响应式概念涵盖了自适应,同时也包含更多的内容,可以根据某个屏幕的大小自动调节页面的展示形式和布局。