参考:http://blog.csdn.net/u013066244/article/details/50930833
1、使用git去官网dang下来
官网:http://www.treejs.cn/v3/main.php#_zTreeInfo
2、此处是dang在了D盘中
中文demo路径如下:D:ztreeDemozTree_v3democn
3、此处为checkbox使用样例
<!DOCTYPE html> <HTML> <HEAD> <TITLE> ZTREE DEMO - checkbox</TITLE> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="../../../css/demo.css" type="text/css"> <link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="../../../js/jquery.ztree.core.js"></script> <script type="text/javascript" src="../../../js/jquery.ztree.excheck.js"></script> <!-- <script type="text/javascript" src="../../../js/jquery.ztree.exedit.js"></script> --> <SCRIPT type="text/javascript"> <!-- var setting = { check: { enable: true }, data: { simpleData: { enable: true } }, callback:{ onCheck:onCheck } }; var setting2={ data: { simpleData: { enable: true } } }; //控制层级节点显示 var zNodes =[ { id:1, pId:0, name:"这是一个父级菜单 1", open:true}, { id:11, pId:1, name:"子集菜单 1-1", open:true}, { id:111, pId:11, name:"子集菜单 1-1-1"}, { id:112, pId:11, name:"子集菜单 1-1-2"}, { id:12, pId:1, name:"子集菜单 1-2", open:true}, { id:121, pId:12, name:"子集菜单 1-2-1"}, { id:122, pId:12, name:"子集菜单 1-2-2"}, { id:2, pId:0, name:"这是一个父级菜单 2", checked:true, open:true}, { id:21, pId:2, name:"子集菜单 2-1"}, { id:22, pId:2, name:"子集菜单 2-2", checked:true,open:true}, { id:221, pId:22, name:"子集菜单 2-2-1", checked:true}, { id:222, pId:22, name:"子集菜单 2-2-2"}, { id:23, pId:2, name:"子集菜单 2-3"} ]; var code; function onCheck(e,treeId,treeNode){ var treeObj=$.fn.zTree.getZTreeObj("treeDemo"), nodes2=treeObj.getCheckedNodes(true), v=""; console.log(nodes2); // 如何进行渲染 var zNodes2=[]; for(var i=0;i<nodes2.length;i++){ zNodes2.push({ id:nodes2[i].id,pId:nodes2[i].pId,name:nodes2[i].name}); } console.log("++++++++++"); console.log(zNodes2); console.log(zNodes2.length); $.fn.zTree.init($("#treeDemo2"), setting2, zNodes2); var treeObj2=$.fn.zTree.getZTreeObj("treeDemo2"); treeObj2.expandAll(true); } // 父子关联关系属性设置 function setCheck() { var zTree = $.fn.zTree.getZTreeObj("treeDemo"), py = $("#py").attr("checked")? "p":"", sy = $("#sy").attr("checked")? "s":"", pn = $("#pn").attr("checked")? "p":"", sn = $("#sn").attr("checked")? "s":"", type = { "Y":py + sy, "N":pn + sn}; zTree.setting.check.chkboxType = type; // // 勾选 checkbox 对于父子节点的关联关系 showCode('setting.check.chkboxType = { "Y" : "' + type.Y + '", "N" : "' + type.N + '" };'); } function showCode(str) { if (!code) code = $("#code"); code.empty(); code.append("<li>"+str+"</li>"); } //树集数据的初始化 $(document).ready(function(){ $.fn.zTree.init($("#treeDemo"), setting, zNodes); setCheck(); // $("#py").bind("change", setCheck); // $("#sy").bind("change", setCheck); // $("#pn").bind("change", setCheck); // $("#sn").bind("change", setCheck); }); // 树集2数据的初始化 $(document).ready(function(){ $.fn.zTree.init($("#treeDemo2"), setting); onCheck(); }); //--> </SCRIPT> </HEAD> <BODY> <!--<h1>Checkbox 勾选操作</h1>--> <!--<h6>[ 文件路径: excheck/checkbox.html ]</h6>--> <div class="content_wrap"> <div class="zTreeDemoBackground left"> <input type="text" placeholder="请输入"> <ul id="treeDemo" class="ztree"></ul> </div> <div class="middle"> <input type="text" placeholder="请输入 "> <ul id="treeDemo2" class="ztree"></ul> </div> <div class="right"> <ul class="info"> <li class="title"><h2>1、setting 配置信息说明</h2> <ul class="list"> <li class="highlight_red">使用 checkbox,必须设置 setting.check 中的各个属性,详细请参见 API 文档中的相关内容</li> <li><p>父子关联关系:<br/> 被勾选时:<input type="checkbox" id="py" class="checkbox first" checked /><span>关联父</span> <input type="checkbox" id="sy" class="checkbox first" checked /><span>关联子</span><br/> 取消勾选时:<input type="checkbox" id="pn" class="checkbox first" checked /><span>关联父</span> <input type="checkbox" id="sn" class="checkbox first" checked /><span>关联子</span><br/> <ul id="code" class="log" style="height:20px;"></ul></p> </li> </ul> </li> <li class="title"><h2>2、treeNode 节点数据说明</h2> <ul class="list"> <li class="highlight_red">1)、如果需要初始化默认节点被勾选,请设置 treeNode.checked 属性,详细请参见 API 文档中的相关内容</li> <li class="highlight_red">2)、如果某节点禁用 checkbox,请设置 treeNode.chkDisabled 属性,详细请参见 API 文档中的相关内容 和 'chkDisabled 演示'</li> <li class="highlight_red">3)、如果某节点不显示 checkbox,请设置 treeNode.nocheck 属性,详细请参见 API 文档中的相关内容 和 'nocheck 演示'</li> <li class="highlight_red">4)、如果更换 checked 属性,请参考 API 文档中 setting.data.key.checked 的详细说明</li> <li>5)、其他请参考 API 文档中 treeNode.checkedOld / getCheckStatus / check_Child_State / check_Focus 的详细说明</li> </ul> </li> </ul> </div> </div> </BODY> </HTML>
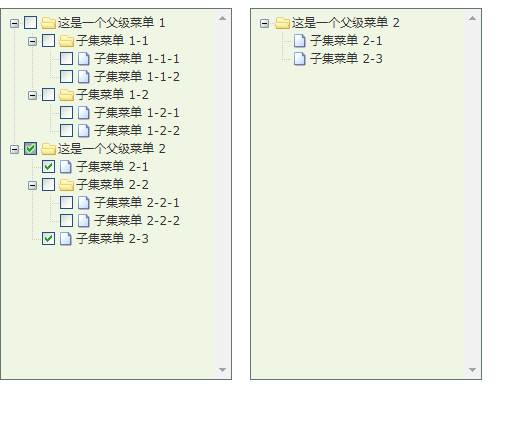
4、效果图如下:

5、点击效果:
(1)点击左侧树集结构,右侧回显对应选中树集结构
(2)取消选择,右侧对应树集结构发生回显