实例:

1 <!-- navbar 代表导航条|navbar-default 代表导航条默认样式 --> 2 <nav class="navbar navbar-default"> 3 <!-- container-fluid 自适应浏览器大小布局|container 居中的固定宽度的布局 --> 4 <div class="container-fluid"> 5 <!-- Brand and toggle get grouped for better mobile display --> 6 <div class="navbar-header"> 7 <!-- 代表当浏览器宽度小于某个值时即显示三横图标 --> 8 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> 9 <span class="sr-only">Toggle navigation</span> 10 <span class="icon-bar"></span> 11 <span class="icon-bar"></span> 12 <span class="icon-bar"></span> 13 </button> 14 <!-- Brand 代表商标即左上方的logo --> 15 <a class="navbar-brand" href="#">Brand</a> 16 </div> 17 18 <!-- Collect the nav links, forms, and other content for toggling --> 19 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> 20 21 <!-- 导航条中的导航选择项 --> 22 <ul class="nav navbar-nav"> 23 <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> 24 <li><a href="#">Link</a></li> 25 <li class="dropdown"> 26 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> 27 <ul class="dropdown-menu"> 28 <li><a href="#">Action</a></li> 29 <li><a href="#">Another action</a></li> 30 <li><a href="#">Something else here</a></li> 31 <li role="separator" class="divider"></li> 32 <li><a href="#">Separated link</a></li> 33 <li role="separator" class="divider"></li> 34 <li><a href="#">One more separated link</a></li> 35 </ul> 36 </li> 37 </ul> 38 39 <!-- 导航条中的表单 --> 40 <form class="navbar-form navbar-left"> 41 <div class="form-group"> 42 <input type="text" class="form-control" placeholder="Search"> 43 </div> 44 <button type="submit" class="btn btn-default">Submit</button> 45 </form> 46 <!-- 导航条右侧的下拉菜单 --> 47 <ul class="nav navbar-nav navbar-right"> 48 <li><a href="#">Link</a></li> 49 <li class="dropdown"> 50 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> 51 <ul class="dropdown-menu"> 52 <li><a href="#">Action</a></li> 53 <li><a href="#">Another action</a></li> 54 <li><a href="#">Something else here</a></li> 55 <li role="separator" class="divider"></li> 56 <li><a href="#">Separated link</a></li> 57 </ul> 58 </li> 59 </ul> 60 </div><!-- /.navbar-collapse --> 61 </div><!-- /.container-fluid --> 62 </nav>
※ 导航条依赖于javascript,响应式导航条依赖(collapse)插件

由于此处引入了bootstap的js,所以就不用单独引用该插件了。
固定在顶部:
添加 .navbar-fixed-top 类可以让导航条固定在顶部,还可包含一个 .container 或 .container-fluid 容器,从而让导航条居中,并在两侧添加内补(padding)
<nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> ... </div> </nav>
注意点:需要为 body 元素设置内补(padding)
这个固定的导航条会遮住页面上的其它内容,除非你给 <body> 元素底部设置了 padding。用你自己的值,或用下面给出的代码都可以。
提示:导航条的默认高度是 50px。
body { padding-top: 70px; }
为何设置70px而不是50px?(当设置为50px时,效果如下)

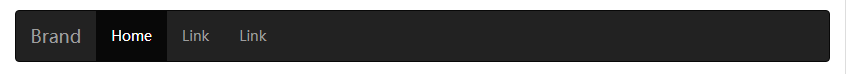
反色的导航条(黑底展示)
通过添加 .navbar-inverse 类可以改变导航条的外观。
<nav class="navbar navbar-inverse"> ... </nav>
实例效果截图:

对齐类:
通过添加 .navbar-left 和 .navbar-right 工具类让导航链接、表单、按钮或文本对齐。两个类都会通过 CSS 设置特定方向的浮动样式。
※ 当然关于其他细节事项请参看官方文档。END
