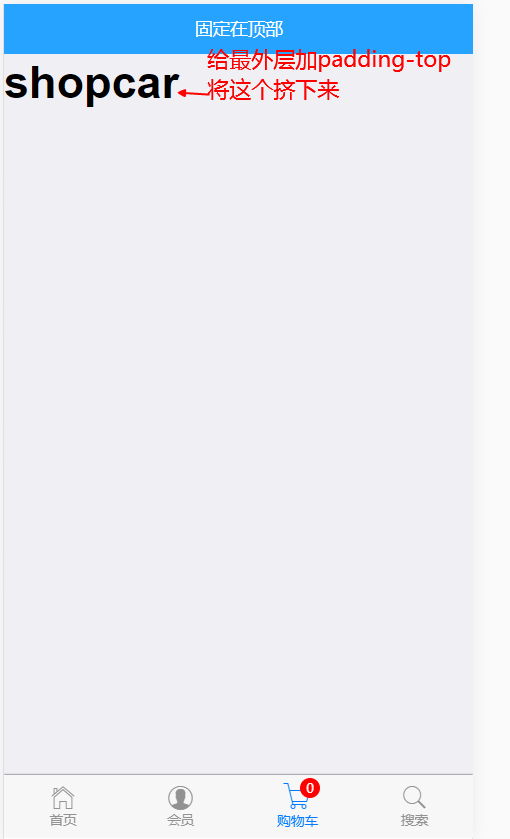
自己实现顶部导航布局--内容显示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
body{
margin: 0px;
padding: 0;
}
.app{
height: 400px;
400px;
background-color: gray;
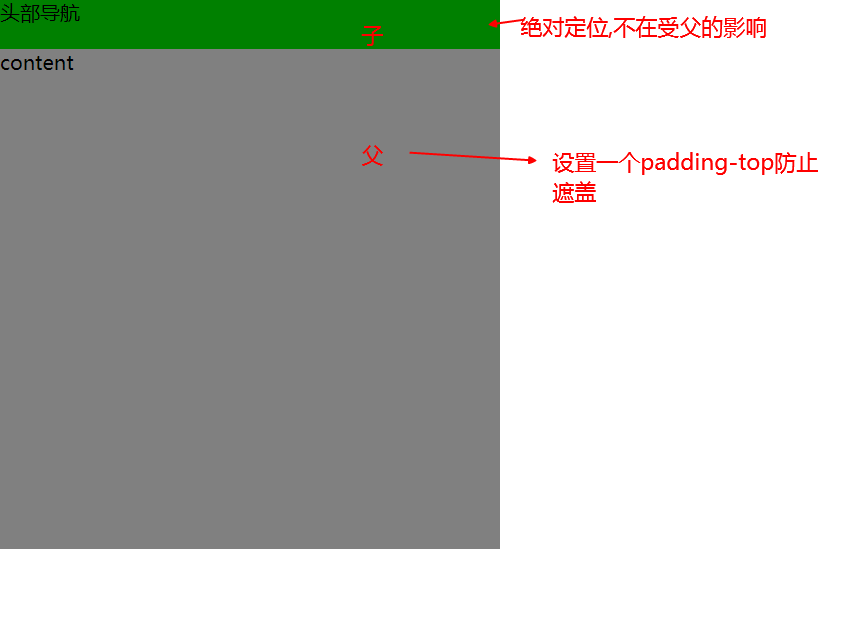
padding-top: 40px;
}
.app01{
400px;
height: 40px;
background-color: green;
position: fixed;
left: 0;
top: 0;
}
</style>
</head>
<body>
<div class="app">
<div class="app01">
头部导航
</div>
<div class="content">
content
</div>
</div>
</body>
</html>
app内容区布局思路也一样的