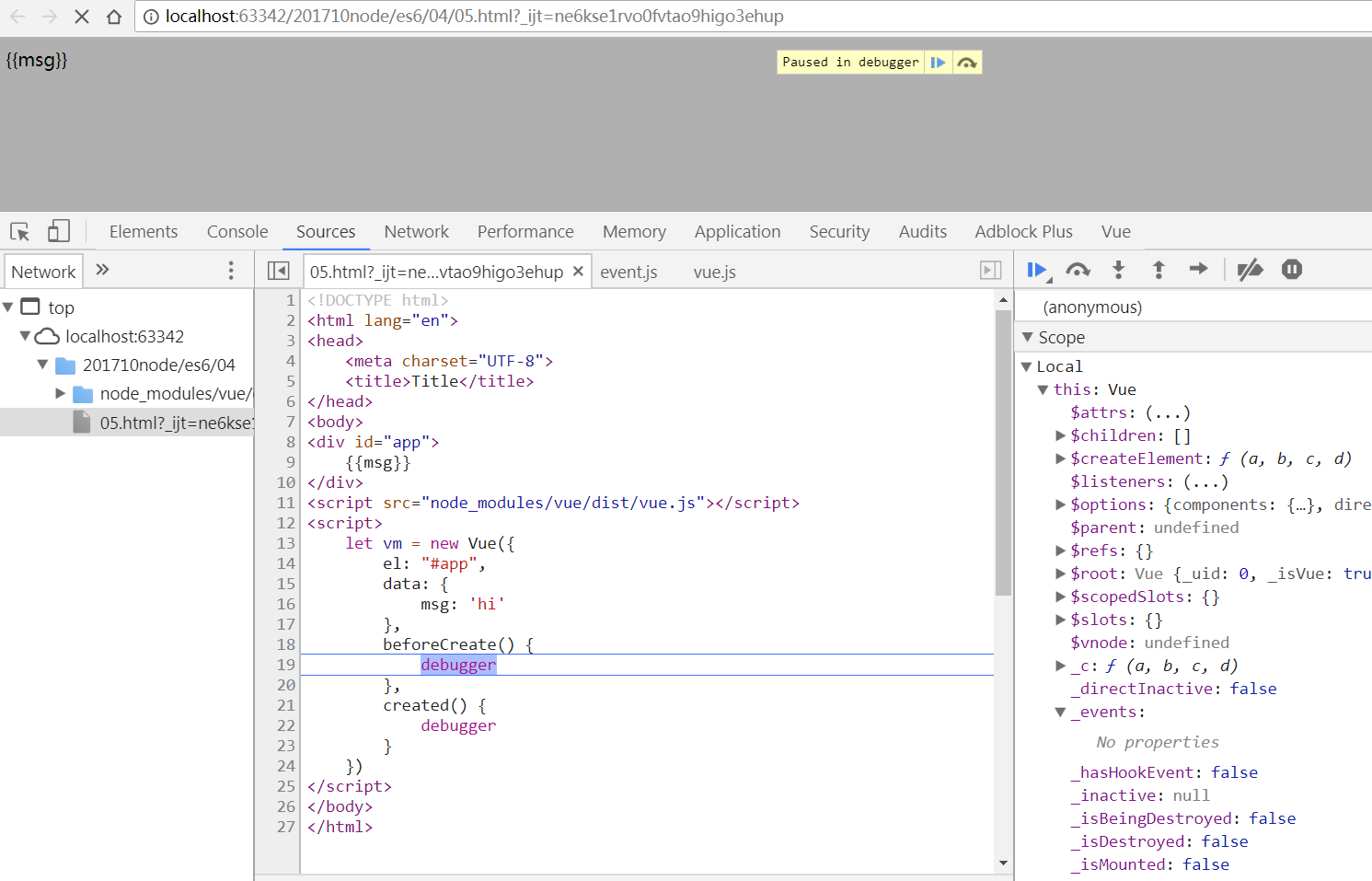
研究生命周期最佳方法, js+chrome提供的debugger断点调试.

<div id="app">
{{msg}}
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
msg: 'hi'
},
beforeCreate() {
debugger
},
created() {
debugger
}
})
</script>
new Vue()发生的事
1.beforeCreate //用不到
2.*****created
发送ajax等异步动作
渲染html
如果有template属性会用模板替换掉外部html,
new Vue({
template: '<div>{{a}}</div>',
})
1.只要有此属性app中的内容就没有任何意义了,
2.只能有一个根元素,不能是文本节点
3.beforeMount //用不到
4.****mounted
1.替换el,可以操作dom了,父触发子组件动作
vm.$mount('#app'); 也可以直接在new Vue()里写el属性,会自动触发这个方法.
2.当数据更新时
1.beforeUpdate
2.updated
注: 一般用watch替换掉
5.beforeDestory //用不到
6.destoryed
解绑事件
清除定时器
vm.$destroy();触发她两执行

<div id="app">
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
// 声明周期:beforeCreate created
// beforeMount mounted
// beforeUpdate updated
// beforeDestroy destroyed
let vm = new Vue({ // 根实例,初始化时会调用很多方法(钩子函数)
beforeCreate() {
}, //1. 此方法用不到
data: {a: 1, b: ''},
created() { // 2.获取ajax,初始化操作
},
template: '<div>{{a}}</div>', //4.如果有template属性会用模板替换掉外部html,只要有此属性app中的内容就没有任何意义了,只能有一个根元素,不能是文本节点
beforeMount() {
}, //没有什么实际意义
mounted() {
},// 真实dom渲染完了,可以操作dom了
beforeUpdate() { // 一般用watch来替换掉
},
updated() {
},
beforeDestroy() { // 可以清除定时器 或者清除事件绑定
alert('销毁前')
},
destroyed() {
alert('销毁后')
},
});
vm.$mount('#app');//3.要保证有编译的元素
vm.$destroy();
</script>
mounted上的方法
<div id="app">
<p ref="myp">{{msg}}</p>
<div ref="wrap">
<div v-for="a in arr" ref="mydiv">{{a}}</div>
</div>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
// this.$data vm上的数据
// this.$watch 监控
// this.$el 当前el元素
// this.$set 后加的属性实现响应式变化
// this.$options vm上的所有属性
// this.$nextTick(()=>{ // 异步方法,等待渲染dom完成后来获取vm})
// this.$refs 放在dom上 就是获取dom元素的
let vm = new Vue({
el: '#app',
data: {msg: 'hello', arr: [1, 2, 3]},
mounted() {
// 如果dom元素不是通过v-for循环出来的 只能获取到一个,通过v-for循环出来的可以获取多个
console.log(this.$refs.mydiv);
this.arr = [1, 2, 3, 4]; // dom渲染是异步的
console.log(this.$refs.wrap.children.length);
this.$nextTick(() => {// 如果数据变化话后想获取真实dom中的内容,需要等待页面渲染完毕后在去获取,所有的dom操作 最好nextTick中
console.log(this.$refs.wrap.children.length);
});
}
})