同源请求-jquery
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$.ajax({
url: "data.txt",
type: "get",
dataType: "json",
success: function (data) {
console.log(data);
}
});
</script>
data.txt
{"name": "maotai", "age":22}

jsonp异源请求-jquery
- 函数名是随机字符串
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<script type="text/javascript">
// jsonp默认是get, jsonp默认使用callback 并且随机生成字符串作为函数名
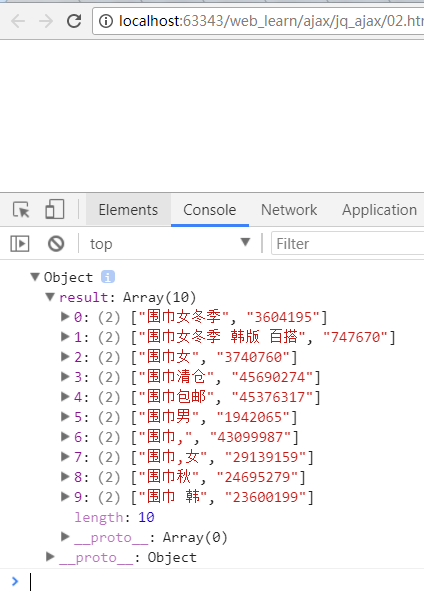
$.ajax({
url: "https://suggest.taobao.com/sug?code=utf-8&q=%E5%9B%B4%E5%B7%BE",
dataType: "jsonp",
success: function (data) {
console.log(data);
}
});
</script>
- 指定函数名
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<script type="text/javascript">
// jsonp默认是get, jsonp默认使用callback 并且随机生成字符串作为函数名
$.ajax({
url: "https://suggest.taobao.com/sug?code=utf-8&q=%E5%9B%B4%E5%B7%BE",
dataType: "jsonp",
jsonpCallback: "fn",
jsonp: "cb",
success: function (data) {
console.log(data);
}
});
</script>