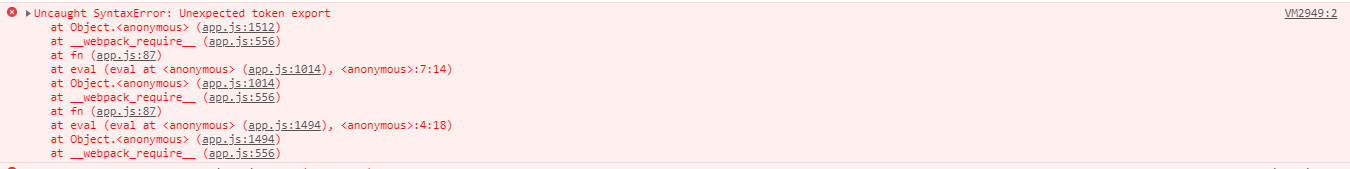
1、vue2.9.5 引入vue-strap时出错

2、组件中引入vue-strap的具体代码如下:
1 import DatePicker from 'vue-strap/src/Datepicker';
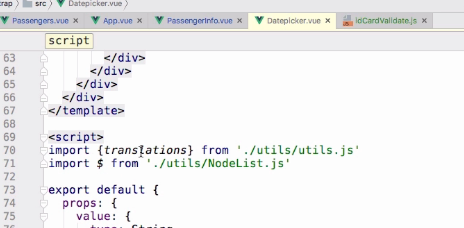
3、出错原因是Datepicker组件中引入了一个translations,这个utils.js是采用ES6的export语法来书写的,而控制台报错就是说这个export无法识别的,而我用cli的搭建项目时在webpack.base.js配置文件中配置的是js文件都采用babel来处理,但是exclude了node_module下面的js,所以应该在webpack.base.js配置文件中为vue-strap添加一个入口,如下:

在webpack.base.js中有引入babel加载器
1 loaders: [ 2 { 3 test: /\.vue$/, 4 loader: 'vue' 5 }, 6 { 7 test: /vue-strap\/ .+\.js$/, 8 loader: 'babel' 9 }, 10 { 11 test: /\.js$/, 12 loader: 'babel', 13 include: projectRoot, 14 exclude: /node_modules/ 15 }
然而我目前这样做还没有解决问题,已经困扰好久了。。。求助???