Array对象一个方法:sort(),它是用来排序的。用法如下:
var arr=[1,65,6,7,12,0];
var s=arr.sort();
console.log(s); //[0,1,12,6,65,7]
一般这样直接排出来的东西都不是我和我的小伙伴想要的。数组对象直接调用sort()方法,sort()方法把它每一个数组元素都转换为字符串,然后再按照字符编码进行排列。
但是,该方法接收一个参数,而且,该参数为一个函数,然后,该函数会接收两个参数分别代表排序比较时的两个元素,并返回一个数值,sort()方法会根据该数值进行排序:
如果函数返回值大于 0 ,就将两个元素位置进行交换,反之则不交换
var arr=[1,65,6,7,12,0];
var s=arr.sort(function(a,b){
return a-b
});
console.log(s); //[0,1,5,7,12,65]
这次已经能够对number类型正确排序了。
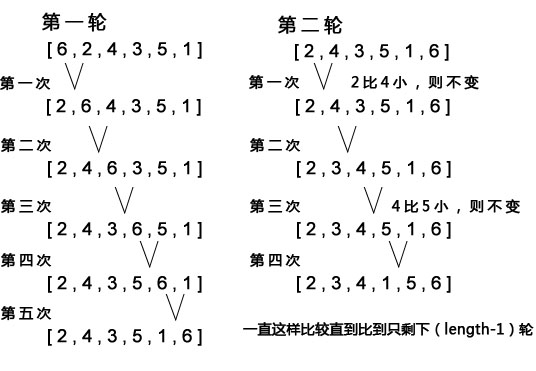
其实主要要说的一点是,sort()方法,排序时是这样的:它先把数组的元素两两相比,把小的放前面大的放后面,重复此操作,直到把所有元素都比一轮后才结束,每次比较都生成一个新的数组。如果比较[6,2,4,3,5,1]这个数组,
如下图:

规律是:第一轮(比较数组总数-1)次.以后每轮比较次数再-1,一直比较到(array.length-1)轮。
所以我们知道了sort有参数(函数)时排序原理。
那么,其实它是可以对二维数组及数组里的对象进行排序的。
代码说明一切:
;(function(){
var a=[[6,4,0],[2,4,3],[5,4,1]];
console.log(a.sort(
function(x,y){
return x[0] - y[0];
}
))
})();//[[2,4,3],[5,4,1],[6,4,0]]
这是对二维数组里的第一个数组元素进去排序的。返回结果是把整个数组都有移动。而不是单纯的移动第一个元素。
再来看下面一组,数组里是对象的如何排序。命名什么的咱就不care了。
;(function(){
var b=[
{
val:5,
b:6
},
{
val:4,
b:8
},
{
val:1,
b:2
}
]
var sortFun=function(name){
return function(x,y){
return x[name]-y[name];
}
}
console.log(b.sort(sortFun('val')));
})();//[{b:2,val:1},{b:8,val:4},{b:6,val:5}]
神奇的是返回结果把把对象里面的元素也排了一遍,但是其实还是按照val的值进行排序的。也是对象整个都移了一下。
如果想要按照中文来排序。其实就是按照拼音的先后顺序来排的。可以用这一个不知名法宝,当当当当当:localeCompare() 该方法在w3school上是这样描述的:
localeCompare() 方法提供的比较字符串的方法,考虑了默认的本地排序规则。ECMAscript 标准并没有规定如何进行本地特定的比较操作,它只规定该函数采用底层操作系统提供的排序规则。
具体是什么意思,我理解为是按系统设置的某些来判定是按什么排序,如中文,它的用法如下
stringObject.localeCompare(target)
用stringObject与target进行比较。如果 stringObject 小于 target(即拼音排列在前),则 localeCompare() 返回小于 0 的数。如果 stringObject 大于 target,则该方法返回大于 0 的数。如果两个字符串相等,或根据本地排序规则没有区别,该方法返回 0。这也sor()返回值是一个意思。
;(function(){
var str="北京的天好蓝哈真的哦";
str=str.split('');
console.log(str.sort(function(a,b){
return a.localeCompare(b);
}))
})(); //["北", "的", "的", "哈", "好", "京", "蓝", "哦", "天", "真"]
把字符串也进行了排序。具体是不是按拼音,我真的不记得拼音是怎么个顺序了。0.0..