white-space MSD定义为: 是用来设置如何处理元素中的空白
其使用场景有很多,比如:横向滑动,超出显示省略号,输出空格显示空格等
1.横向滑动
在写手机页面的过程中,我想大部分人都遇到横向滑动的问题,今天我们就来讨论一下横向滑动,其css核心为:white-space、
1.首先定义一个父容器宽度,
2.设置子元素个数,使其超过父容器宽度
3.父元素设置white-space:nowarp, overflow:hidden或 overflow-y:hidden即可
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css实现图片横向排列,溢出隐藏横向滚动</title>
<style type="text/css">
.box{670px;height:395px;white-space:nowrap;overflow-x:auto;overflow-y:hidden;}
.box span{display: inline-block; 600px;height:395px;background-color: red;}
</style>
</head>
<body>
<div class="box">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</body>
</html>
如下图

2.超出显示省略号
原理:1. 先让父元素设置超出隐藏,overflow:hidden。2.再设置 white-space 强制不换行。3. text-overflow: ellipsis 超出显示省略号
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>white-space</title>
<style type="text/css">
.con { 500px;overflow:hidden;white-space: nowrap;text-overflow: ellipsis;}
</style>
</head>
<body>
<p class="con">
简单之美是透着一种禅意,如天上轻盈的白云,随缘自在;如花中纯白,清新淡雅;如冬雪初落,纯洁通透;如画中留白,给人以想象。简单,纯粹而通透,天然而不加雕琢。
</p>
</body>
</html>
3. 换行内容,换行显示
曾遇到过这样一个问题: 有一个textarea标签和pre标签,第一个输入值为第二个显示内容

当输入过长时,会出现如下问题

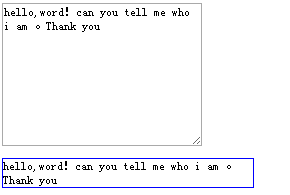
又查看 white-space的属性, 有一个pre-wrap和pre-line属性,就正常了

总结
今天总结了 white-space一些常用的情况, 但并非全部, 希望大家有新的案例,可以告知,谢谢!
另外,昨天看了锤子的相声, 还是一样的感慨,还是佩服老罗,希望坚果pro 可以大卖