springboot2.0配合thymeleaf实现页面国际化
1. 引入thymeleaf
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.2.1.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>cn.jfjb</groupId>
<artifactId>crud</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>crud</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
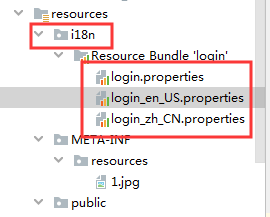
2. 新建一个“i18n”的包,用来存放国际化配置

写入如下内容

3. application.yml中添加配置参数
spring:
messages:
basename: i18n.login
4. 编写控制器页面
package cn.jfjb.crud.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @author john
* @date 2019/11/22 - 19:38
*/
@Controller
@RequestMapping({"/"})
public class HelloController {
@RequestMapping({"/"})
public String hello12() {
return "index";
}
}
5. 编写模板页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 th:text="#{login.name}"></h1>
<h1 th:text="#{login.password}"></h1>
</body>
</html>
使用th标签之前需要在页面加上xmlns,加上这个之后会有提示!
<html lang="en" xmlns:th="http://www.thymeleaf.org">
然后切换浏览器上面的语言然后刷新页面就会变化
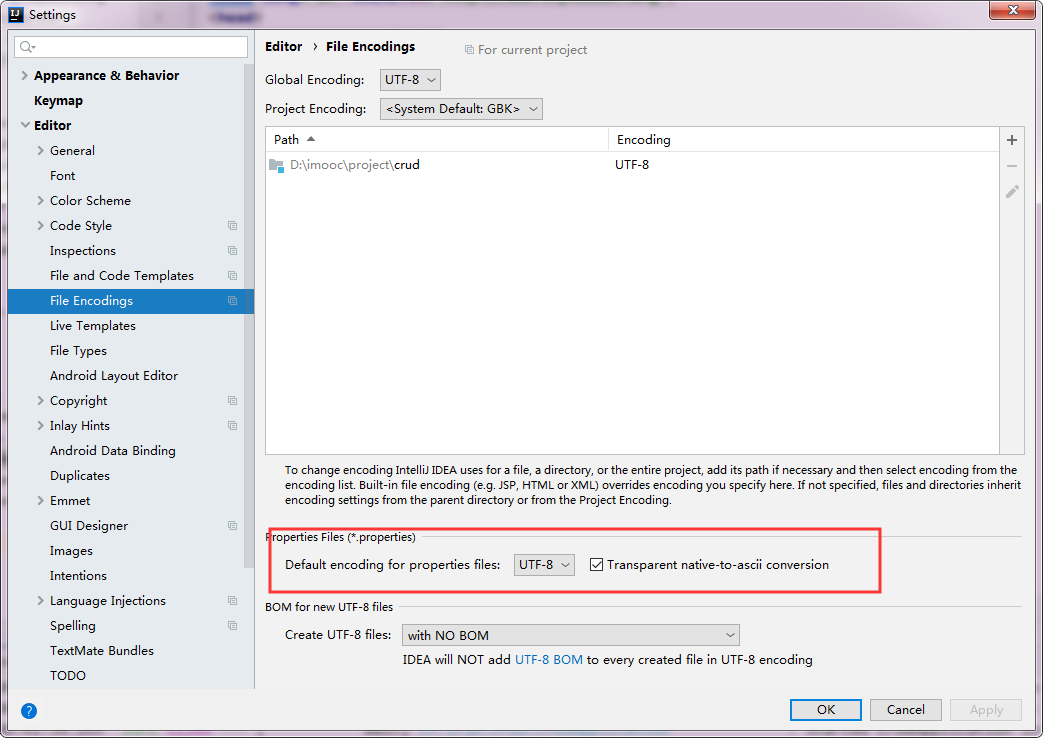
如果出现乱码,需要设置idea的编码
测试

配置使其可以当请求参数中携带语言参数时自动切换语言
1. 编写自定义的LocalResolver
package cn.jfjb.crud.component;
import org.springframework.util.StringUtils;
import org.springframework.web.servlet.LocaleResolver;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Locale;
/**
* @author john
* @date 2019/11/23 - 21:08
*/
public class MyLocalResolver implements LocaleResolver {
@Override
public Locale resolveLocale(HttpServletRequest req) {
// 获取l后面的参数
String l = req.getParameter("l");
Locale locale = Locale.getDefault();
//没有l使用默认配置,有l使用自定义配置
if (!StringUtils.isEmpty(l)) {
String[] split = l.split("_");
// 第一个是语言代码 第二个是国家代码
locale = new Locale(split[0], split[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) {
}
}
2. 把配置加入到SpringBoot的容器中
package cn.jfjb.crud.config;
import cn.jfjb.crud.component.MyLocalResolver;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @author john
* @date 2019/11/23 - 18:01
*/
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
@Bean
public LocaleResolver localeResolver() {
return new MyLocalResolver();
}
}
测试