【名词解释】
1、MVCScaffolding:
MVC脚手架,带来类似Ruby On Rails一样创建代码结构的快感。
2、EF CodeFirst:
CodeFirst是EntityFramework的一种技术手段。
传统编程方式都是先建立数据库,然后根据数据库模型为应用程序建模,再进行开发;
CodeFirst从字面上理解就是代码先行,先在程序中建立要映射到数据库的实体结构,然后EntityFramework根据实体结构生成所对应的数据库。
【环境准备】
1、ASP.Net MVC 3及以上版本
2、安装Nuget
【Step By Step】
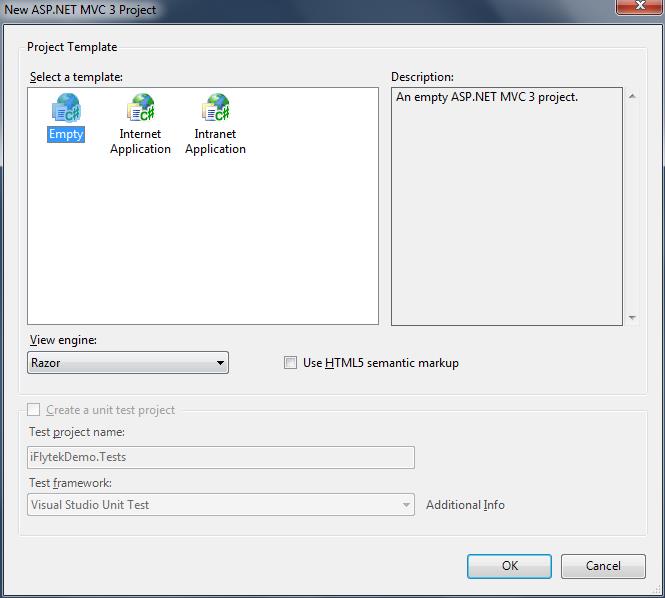
1、使用VS创建一个MVC项目,比如iFlytekDemo
2、选择空模板

3、此时代码结构如下:

4、选择Tools菜单中的”Library Package Manager”的”Package Manager Console”,即打开Nuget命令窗口:
5、Package Manager Console命令窗口如下所示:

6、在PM>提示符后输入:
Install-Package MvcScaffolding
即安装MvcScaffolding包

7、安装后,packages文件夹下发现多出了MvcScaffolding.1.0.9、T4Scaffolding.1.0.8、T4Scaffolding.Core.1.0.0三个文件夹

8、选择Tools菜单中的”Library Package Manager”的”Manage NuGet Packages for Solution…”:
9、在右上方的搜索栏里输入”sql server”,方便的找到EntityFramework.SqlServerCompact,注意看它的说明:允许SQL Server Compact 4.0被EntityFramework使用,点击Install安装:
10、提示是否安装到工程中,显然点”OK”:
11、问是否接受通行证,必须点”I Accept”:
12、安装完毕后,发现这3个都打上了小绿勾,packages文件夹下发现多出了SqlServerCompact.4.0.8854.1文件夹:
13、此时,项目的文件结构变成了下图所示:

14、添加ASP.Net文件夹”App_Data”,用来存放数据库文件,这一步常常有人忘记,不做的话,后续会出错哦,亲:
15、搭架子的工作搞一段落

16、创建两个实体类City.cs和Employee.cs

17、显然这里开始使用CodeFirst了,那么各种DataAnnotations标签用起来咯:
[Key]表示主键
[Required]表示必须项
注意命名空间System.ComponentModel.DataAnnotations的引入哦
1 using System.Collections.Generic;
2 using System.ComponentModel.DataAnnotations;
3
4 namespace iFlytekDemo.Models
5 {
6 /// <summary>
7 /// 城市实体
8 /// </summary>
9 public class City
10 {
11 /// <summary>
12 /// 城市编号
13 /// </summary>
14 [Key]
15 public int CityID { get; set; }
16
17 /// <summary>
18 /// 城市名称
19 /// </summary>
20 [Required]
21 public string CityName { get; set; }
22
23 /// <summary>
24 /// 员工集合
25 /// </summary>
26 public virtual ICollection<Employee> Employees { get; set; }
27 }
28 }
1 using System.ComponentModel.DataAnnotations;
2
3 namespace iFlytekDemo.Models
4 {
5 /// <summary>
6 /// 员工实体
7 /// </summary>
8 public class Employee
9 {
10 /// <summary>
11 /// 员工编号
12 /// </summary>
13 [Key]
14 public int EmployeeID { get; set; }
15
16 /// <summary>
17 /// 员工姓名
18 /// </summary>
19 [Required]
20 public string EmployeeName { get; set; }
21
22 /// <summary>
23 /// 城市编号
24 /// </summary>
25 [Required]
26 public int CityID { get; set; }
27
28 /// <summary>
29 /// 城市对象
30 /// </summary>
31 public virtual City City { get; set; }
32 }
33 }
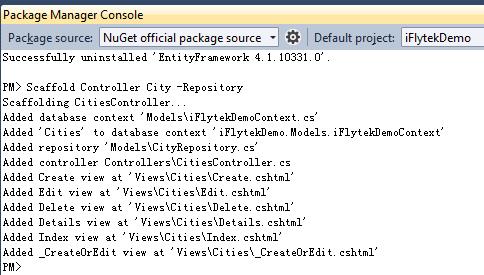
18、开始使用脚手架生成咯,我们选择生成包括Repository文件,这样就可以华丽丽的show一下仓储模式,输入:
Scaffold Controller City -Repository

Scaffold Controller Employee -Repository

19、这样工程的代码就算基本完毕了,生成完后的结构如下:

20、需要注意的是:比如新增员工时,要选择城市,代码从
“Text = Html.DisplayTextFor(_ => option).ToString(),”改为
“Text = Html.DisplayTextFor(_ => option.CityName).ToString(), ”即可,类似的地方一样加一下就能正常显示城市名称。
21、为了显示的方便,做一个入口吧,新建一个HomeController

22、对应的View文件夹中Home文件夹的Index.cshtml里加两句

23、为了好看一点,Content文件夹下的Site.css再加几句话
1 /* Styles for component in forms
2 -----------------------------------------------------------*/
3 table
4 {
5 border-collapse:collapse;
6 border-spacing:0;
7 border-left:1px solid #888;
8 border-top:1px solid #888;
9 background:#efefef;
10 }
11
12 th,td
13 {
14 border-right:1px solid #888;
15 border-bottom:1px solid #888;
16 padding:5px 15px;
17 }
18
19 th
20 {
21 font-weight:bold;
22 background:#ccc;
23 }
24
25 td
26 {
27 text-align: center;
28 }
24、运行一下,效果出来了:
首页入口:
新增城市:
城市列表:
新增员工:
员工列表:
编辑员工:
添加完员工后的城市列表,有员工人数统计
总结:统计一下,核心语句加起来都没超过10句,就实现了一个一对多关系的MVC示例。
动心了没?
赶快动手吧,如果您在使用过程中有好的经验,也别忘了告诉我哦。
-----------------------------------------------------------------------------------------------------------------
附:代码下载地址