
TextBlock, TextBox, Button, Image, various shapes, ProgressBar,
Slider, various menus, Toolbar, ListBox, ComboBox, DataGrid, and more.

WPF 中 TextBlock 和 TextBox 区别
相同点:
用来显示文本内容;
可以设置特定的高度和宽度或者设置为随文字大小自动更改高度宽度;
都可以设置字体的大小、类型、样式以及位置(左对齐,居中,右对齐);
都可以设置不透明度。
不同点:
TextBlock:
更多的用来显示排版内容;
可以包括不同字体、颜色和大小的文本;
线高也可以从默认设置增加,以在每行文本之间提供更多空间;
用户无法选择 TextBlock 中的文本。
TextBox:
更多用来输入文本,或者用户需要选择;
字体只能设置为一种颜色,一种大小,一种类型等;
可以设置为固定的高度和宽度,但也可以打开滚动条以允许盛放更多内容。
————————————————
版权声明:本文为CSDN博主「JobsZhang」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/MrBaymax/java/article/details/90339017

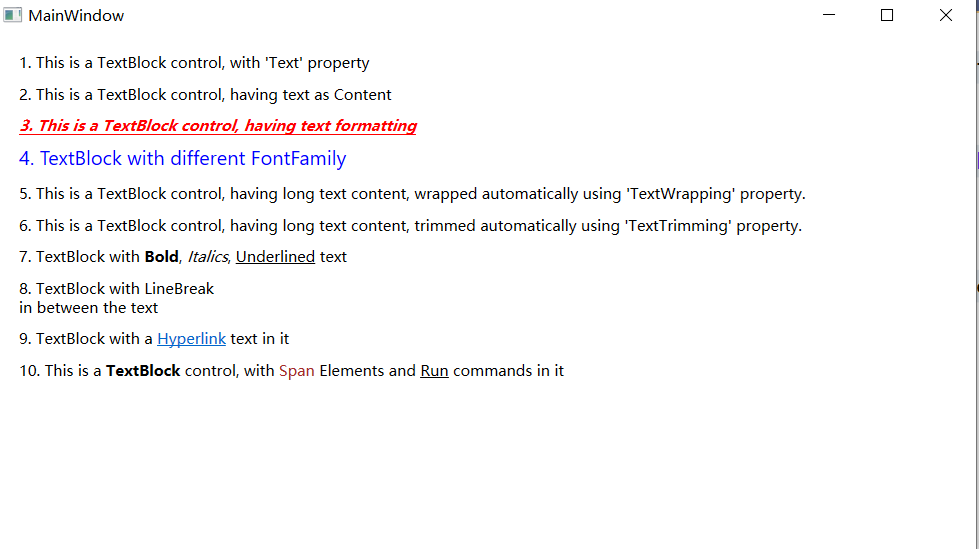
<Window x:Class="TextBlockDemo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:TextBlockDemo" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <StackPanel Margin="10 10 10 20"> <!-- TextBlock (Simple) --> <TextBlock Text="1. This is a TextBlock control, with 'Text' property" Margin="10 5" /> <TextBlock Margin="10 5"> 2. This is a TextBlock control, having text as Content </TextBlock>
<!-- TextBlock (Formatting) --> <TextBlock Text="3. This is a TextBlock control, having text formatting" FontWeight="Bold" FontStyle="Italic" TextDecorations="Underline" Foreground="Red" Margin="10 5" /> <TextBlock Text="4. TextBlock with different FontFamily" FontFamily="Lucida Handwriting" FontSize="16" Foreground="Blue" Margin="10 5" /> <TextBlock Text="5. This is a TextBlock control, having long text content, wrapped automatically using 'TextWrapping' property." TextWrapping="Wrap" Margin="10 5" /> <TextBlock Text="6. This is a TextBlock control, having long text content, trimmed automatically using 'TextTrimming' property." TextTrimming="CharacterEllipsis" Margin="10 5" />
<!-- TextBlock (Advance Formatting) --> <TextBlock Margin="10, 5"> 7. TextBlock with <Bold>Bold</Bold>, <Italic>Italics</Italic>, <Underline>Underlined</Underline> text </TextBlock> <TextBlock Margin="10, 5"> 8. TextBlock with LineBreak<LineBreak/> in between the text </TextBlock> <TextBlock Margin="10, 5"> 9. TextBlock with a <Hyperlink NavigateUri="http://www.kunal-chowdhury.com">Hyperlink</Hyperlink> text in it </TextBlock> <TextBlock Margin="10, 5" TextWrapping="Wrap"> 10. This is a <Span><Bold>TextBlock</Bold></Span> control, with <Span Foreground="Brown">Span</Span> Elements and <Run TextDecorations="Underline">Run</Run> commands in it </TextBlock> </StackPanel> </Window> |