前言
VuePress 由两部分组成:第一部分是一个极简静态网站生成器 (opens new window),它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题,它的诞生初衷是为了支持 Vue 及其子项目的文档需求。
概要
- 基础命令
- 基础配置
- 总结
基础命令(粘贴复制就行了,我也是复制过来的)
-
mkdir vuepress-starter && cd vuepress-starter -
yarn init # npm init -
yarn add -D vuepress # npm install -D vuepress -
mkdir docs && echo '# Hello VuePress' > docs/README.md -
"scripts": { "docs:dev": "vuepress dev docs", "docs:build": "vuepress build docs" } //在package.json 中配置启动、打包命令
-
yarn docs:dev # npm run docs:dev -
(访问http://localhost:8081):success [11:30:31] Build 34c8e7 finished in 163 ms! ( http://localhost:8081/ ) 端口由你自己的服务决定哦
实际效果(这也太简单了吧,所以继续)

基础配置
- 参考官方文档
- 预期:左侧边栏,头部,底部
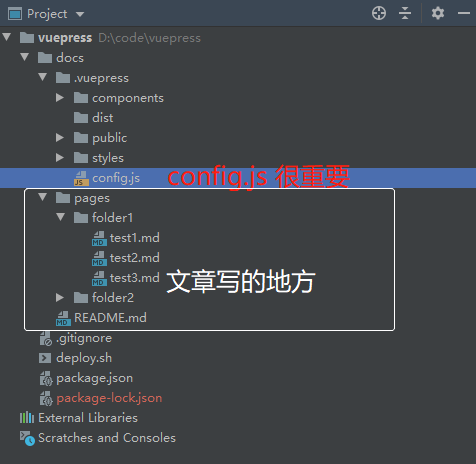
在docs下面创建config.js 文件(很重要),我的目录结构就是这样子啦~

看看config都有哪些配置
module.exports = { title: 'fannieGirl', // 显示在左上角的网页名称以及首页在浏览器标签显示的title名称 description: 'fannieGirl的前端记录', // meta 中的描述文字,用于SEO // 注入到当前页面的 HTML <head> 中的标签 head: [ ['link', { rel: 'icon', href: '/avatar.gif' }], //浏览器的标签栏的网页图标 ], markdown: { lineNumbers: true }, serviceWorker: true, themeConfig: { logo: '/avatar.gif', lastUpdated: 'lastUpdate', // string | boolean nav: [ { text: '首页', link: '/' }, { text: '分类', ariaLabel: '分类', items: [ { text: '文章', link: '/pages/folder1/test1.md' }, { text: '日记', link: '/pages/folder2/test4.md' }, ] }, { text: '功能演示', link: '/pages/folder1/test3.md' }, { text: 'Github', link: 'https://github.com/dwanda' }, ], sidebar: { '/pages/folder1/':[ { title: '测试菜单1', // 必要的 collapsable: false, // 可选的, 默认值是 true, sidebarDepth: 1, // 可选的, 默认值是 1 children: [ ['test1.md', '子菜单1'], ['test3.md', '子菜单2'] ] }, { title: '测试菜单2', collapsable: false, // 可选的, 默认值是 true, children: [ ['test2.md', '子菜单1'] ] } ], } } }


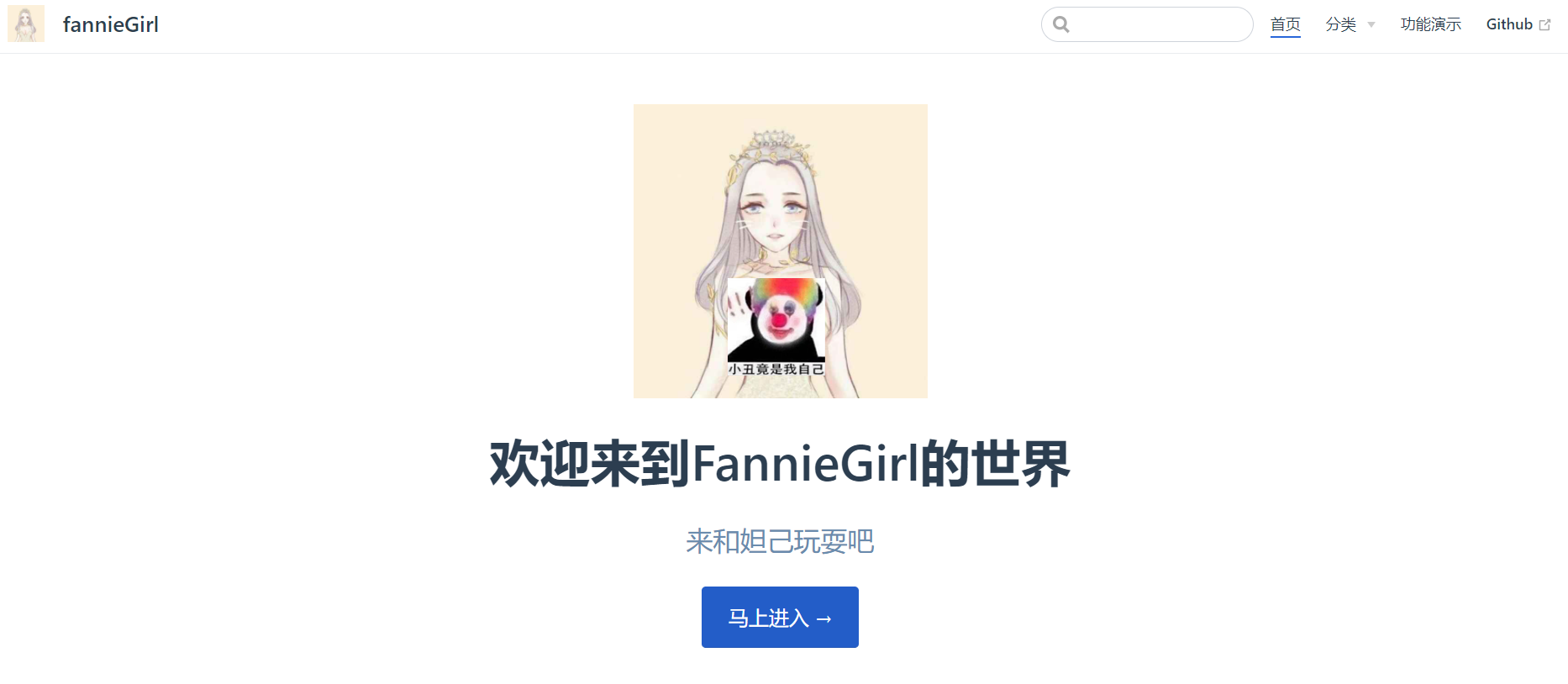
Fannie总结
搭建这样的文档,拿一份别人配置好了的就行了。so easy!
效果是很十分的巴适,想部署到我的github.io上面!但是三年前我用hexo搭建了个人博客。今天访问还是拒绝连接了(但我解决了这个问题)
搭建好了本地这个文档,我打算开始写jointJs 教程(主要是官方的文档十分令人抓狂)也在考虑是不是要干掉Hexo博客。。。。还有有。。。非主流的告白)
时间猝不及防,情感风轻云淡,但代码程序是最真诚的,依然还在计算在一起多少天了~~~~~