生活中浏览器就是一个客户端,根据搜索内容向不同的服务器发送请求,但是显示最终页面后与请求的服务器断开,想再次看到搜索内容时需要重新连接。
服务端:
import socket
def handle_request(client):
buf = client.recv(1024)
client.send("HTTP/1.1 200 OK
")
client.send("wwww")
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost', 8000))
sock.listen(5)
while True:
con, add = sock.accept()
handle_request(con)
con.close()
if __name__ == '__main__':
main()
在浏览器的地址栏中输入:localhost:8000回车后,就会看到:

将服务端加以改善,输入具体网址,返回指定路径下的html网页。
f = open('index.html', 'r', encoding='utf-8')
data = f.read()
f.close()
client.send(data)
原理相同。
html标签不区分大小写。
html基础知识参考:http://www.lvyestudy.com/les_hj/html_list.aspx
特殊符号:

块极标签(一个标签产生的内容占一行):div(白板)
行内标签(多个标签占一行)多个标签占一行:span(白板)
action 属性中的get/post区别:
get:
1>通过GET提交数据,用户名和密码将明文出现在URL上,因为登录页面有可能被浏览器缓存,GET请求请提交的数据放置在HTTP请求协议头
2>或者其他人查看浏览器的历史纪录,那么别人就可以拿到你的账号和密码了。
post:
1>POST数据放在body(POST提交的数据则放在实体数据),POST请求数据不能被缓存下来
2> POST请求参数不会被保存在浏览器历史或 web 服务器日志中。
3> POST请求没有长度限制
head里面 <script >//js代码</script> <style >//css代码</style>
js:
注释:
//单行注释
/* */多行注释
name='xiaoliu' #全局变量
var name='xiaoliu' #局部变量
tag='hello'
tag=substring(1,5) #输出ell
setInterval('alert(123)',2000) #创建定时器,2秒钟出现一次弹窗
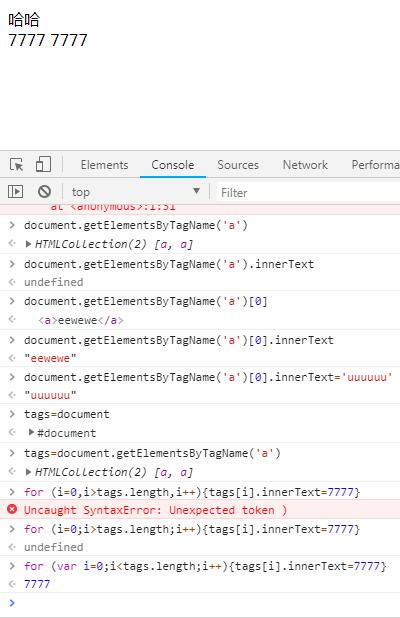
在<script>中定义函数中console.log(内容),将会在页面的‘审查元素’中看到:

将指定文字滚动。
<body>
<div id=‘i1’>欢迎来到地球</div>
<script>
function func(){
//根据ID获取指定标签的内容,定于局部变量接受
var tag=document.getElementById('i1'); //获取标签内部的内容
var content=tag.innerText;
var f=content.charAt(0);
var l=content.substring(1,content.length);
var new_content=l+f;
tag.innetText=new_content;
}
setInterval('func()',2000) #创建定时器,2秒钟出现一次弹窗
</script>
js字符:==(等于),!=(不等于),===(值和类型是否相等),&&(and),||(或)
js函数:定义 function(形参){}
dom 参考:http://www.cnblogs.com/wupeiqi/articles/5643298.html