原文链接;http://www.ido321.com/375.html
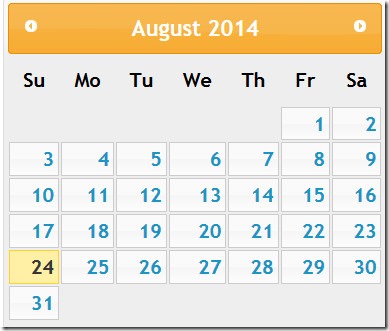
Jquery UI是一个非常丰富的Jquery插件,并且UI的各部分插件可以独自分离出来使用,这是其他很多Jquery插件没有的优势。最近对UI中的datepicker插件学习了一下,这款日期选择/日历显示插件很好用。废话不多说,先来张图,看看效果:
使用很简单,上代码:
1: <!DOCTYPE>
2: <html>
3: <head>
4: <title>日历控件</title>
5: <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
6: <script src="js/calendar.js"></script>
7: <link rel="stylesheet" href="css/calendar.css" />
8: <meta charset="utf-8"/>
9: </head>
10: <body>
11: <div id="datepicker">
12:
13: </div>
14: <script type="text/javascript">
15: $( "#datepicker" ).datepicker();
16: </script>
17: </body>
18: </html>
1: <!--文本框获取焦点显示日历需要导入的js文件 -->
2: <script src="js/custom.min.js"></script>
1: 日期选择:<input type='text' id='datepicker'/>
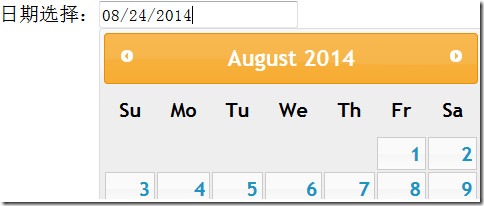
其他不变,刷新浏览器,效果如图
这种显然不太符合我们的习惯,需要修改js,让其符合我们的使用习惯
1: <script type="text/javascript">
2: $( "#datepicker" ).datepicker(
3: {
4: showMonthAfterYear:true, //年在前,月在后
5: yearSuffix:"年", //添加后缀年
6: prevText:"上一月", //鼠标放在翻月按钮上显示的文字
7: nextText:"下一月",
8: monthNames:["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月",], //以中文显示月份
9: //以中文显示每周(必须按此顺序,否则日期出错)
10: dayNamesMin:["日","一","二","三","四","五","六",],
11: //在文本框中显示日期的格式
12: dateFormat:"yy-mm-dd",
13: });
14: </script>
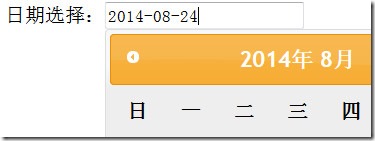
修改后的效果
对于文本框,默认是获取焦点时显示日期,也可以在后面添加一个按钮
1: showOn:"button", //在文本框后添加选择按钮
可以为按钮添加一张图片或者修改文本,来美化按钮
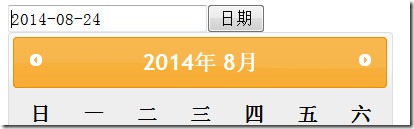
1: buttonText:"日期", //设置选择按钮的文
2: buttonImage:"css/images/animated-overlay.gif", //为按钮设置图片
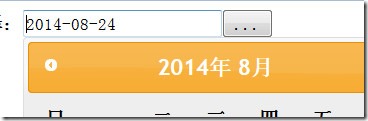
如果只想显示图片,可以添加下列代码
1: //布尔值,是否将图片显示为按钮形式,FALSE显示按钮形式,TRUE单独显示图片,默认是FALSE
2: buttonImageOnly:true,
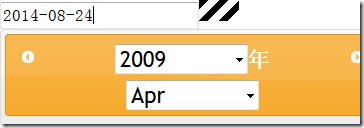
还可以自由选择月份和年份
1: changeYear:true, //布尔值,是否可以选择年份
2: changeMonth:true, //布尔值,是否可以选择月份
效果
不喜欢英文?ok,咱们替换成数字
1: //changeMonth为TRUE时,月份的缩写
2: monthNamesShort:["01","02","03","04","05","06","07","08","09","10","11","12"],
看看效果
还可以设置选择的年份范围
1: //在changeYear为true时,设置年份范围,c表示当前年份,加减10表示当前年份推后10年和推前10年
2: yearRange: "c-10:c+10",
当然,还可以添加面板
1: showButtonPanel:true, //是否显示面板
对于不喜欢英文的孩子,可以换成中文
1: // 设置面板上返回当前日的文字,只有showButtonPanel: true才会显示出来
2: currentText:"今天",
3: // 设置面板上关闭面板的文字,只有showButtonPanel: true才会显示出来
4: closeText: "关闭",
这些也是我们经常要用到的吧,如果还需要什么功能,可以自己修改js。我已经将上述代码和从ui抽离出来的datepicker打包,可以直接应用你的项目中。如果你有需要,可以从下面给出的链接下载:
Fork Git :https://github.com/dwqs/datepicker