CasperJS运行在PhantomJS之上,其实也是启用PhantomJS的远程调试功能
PhantomJS 是一个无图形界面的浏览器,它支持各种Web标准:DOM处理,CSS选择器,JSON,Canvas和SVG。且支持win,linux,osx平台。
远程调试
http://phantomjs.org/download.html 下载地址
远程调试允许通过另一个基于WebKit的浏览器(Safari和Chrome < 54)检查脚本和网页。
casperjs --remote-debugger-port=9000 test.js
这个时候不会有任何输出。
var casper = require("casper").create();var utils = require("utils");debugger;(function() { console.log("start"); debugger; this.evaluate(function() { a = document.getElementsByTagName("label")[4]; console.log(a) a.click() console.log(1111); }) }); console.log(11111); casper.run();})();console.log("down") |
访问,可以看到

点击
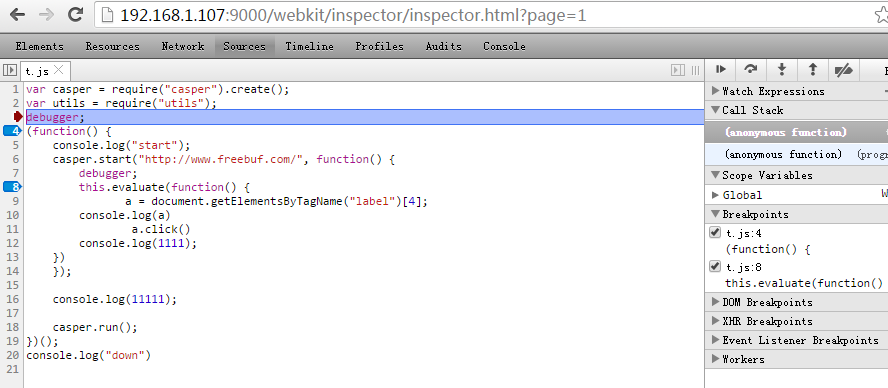
http://192.168.1.107:9000/webkit/inspector/inspector.html?page=1
选择console,输入
__run()

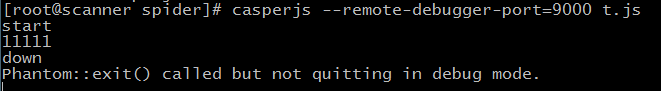
当运行完test.js,输出如下

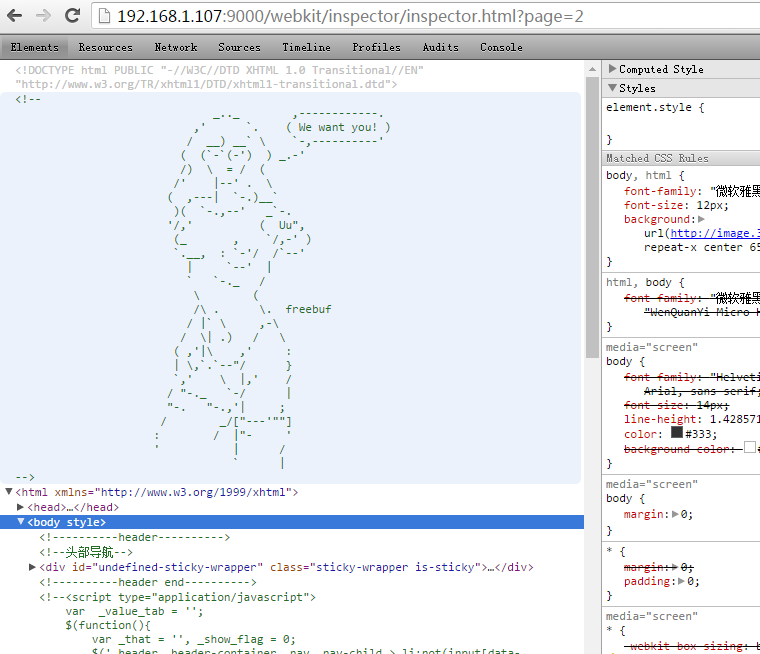
你再访问,就可以看到新的标签已经被打开了,

点击Elements 可以查看DOM渲染情况,在Console下可以执行JS代码,方便执行相关操作,

如果test.js又require了其他JS文件,在其他JS文件中加入 debugger;发现不会生效,有点失望。
主要是方便查看DOM渲染情况,并且能够输入JS进行操作DOM,方便排查情况。
请注意Chrome版本不能太高,需小于54