ui效果



表格展开列
type="expand"

添加编辑删除自己写
添加:
(dialog弹出;表单;新建空数据-数据绑定;预验证;)
(取消按钮--@close 表单填过的数据重置)
(确认按钮--@click this.$refs.A.validate(buer=>{buer 发送请求post+刷新页面 } ))
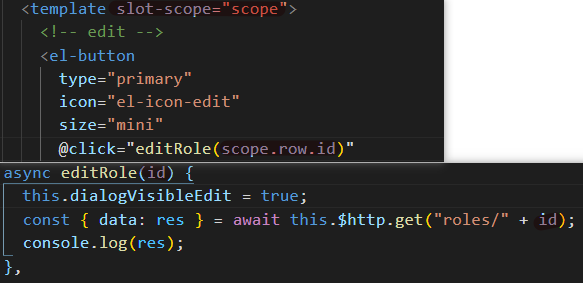
编辑:
(dialog弹出;表单;预加载表单信息,角色名(表单某一项)不可更改;提交修改put)
删除:
(messagebox弹框,$confirm,)确认返回-confirm;取消返回-cancel
添加编辑删除自己写-注意点:
添加的 预验证(prop规则名和数据参数名一致)
添加的 发送请求post(链接,数据)——post,put修改两个参数
编辑的 预加载表单信息-即查询表单信息-作用域插槽【不管数据里面id名是啥,统一用scope.row.id呀--参数名id】

编辑的 id使用v-model绑定的数据的id属性--用具体的数据里面的id名
删除的 $confirm,$http.delete 也需要请求,也需要判断status
id的传参情况
scope.row.id(按钮总是用这个)——作用域插槽【不管数据里面id名是啥,统一用scope.row.id呀--参数名id】
数据的id属性名——v-model绑定的数据的id属性--用具体的数据里面的id名
上一级有没有这个参数,先存起来——eg.角色列表-分配权限(打开dialog时存储role)
http请求数据——eg.不同页面的信息(用户列表 需要分配角色-角色有单独的页面)