-
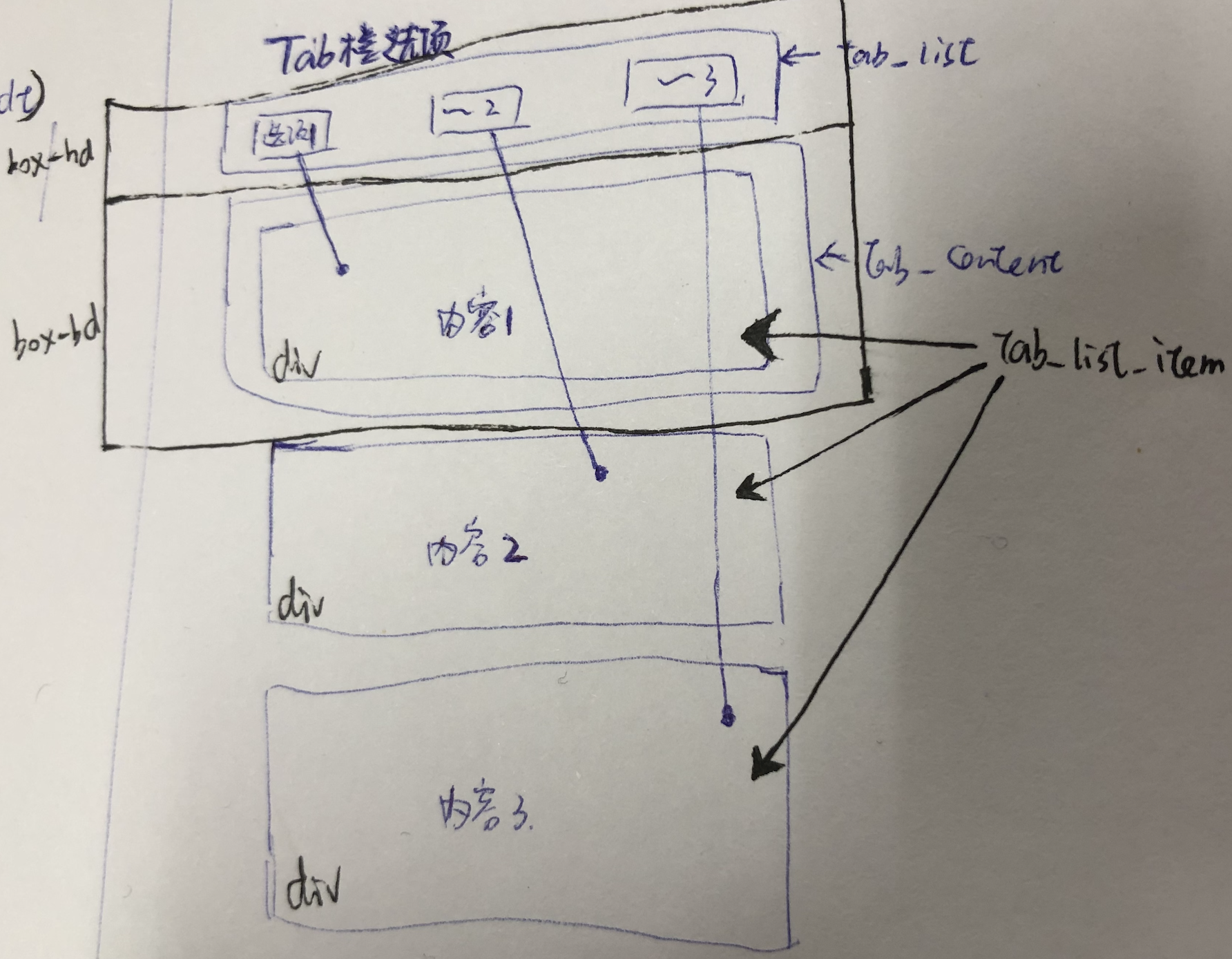
tab选项卡原理
-
li放a,涉及到tab选项卡与js的联动;前面提到的轮播图也是
-
没有用到floor这个类,这些样式是各层(手机、家电)之间通用的
-
下次写页面统一划线的位置(类名之类的,都用下划线_)
-
亲儿子选择器
-
直观的命名方式width
-
每次增加padding/border注意是否需要更改width,因为浏览器查看到的是带着这些的怪异盒子模型的width;撑大盒子 或者给它下面的ul(它没有明确的给出width值) padding就不会撑大
-
增加了border,width就改小一点 浏览器显示是带着border的width,常用的ie盒子模型/怪异盒子模型
-
a是行内元素 无border
这个部分主要是a里面放img


html
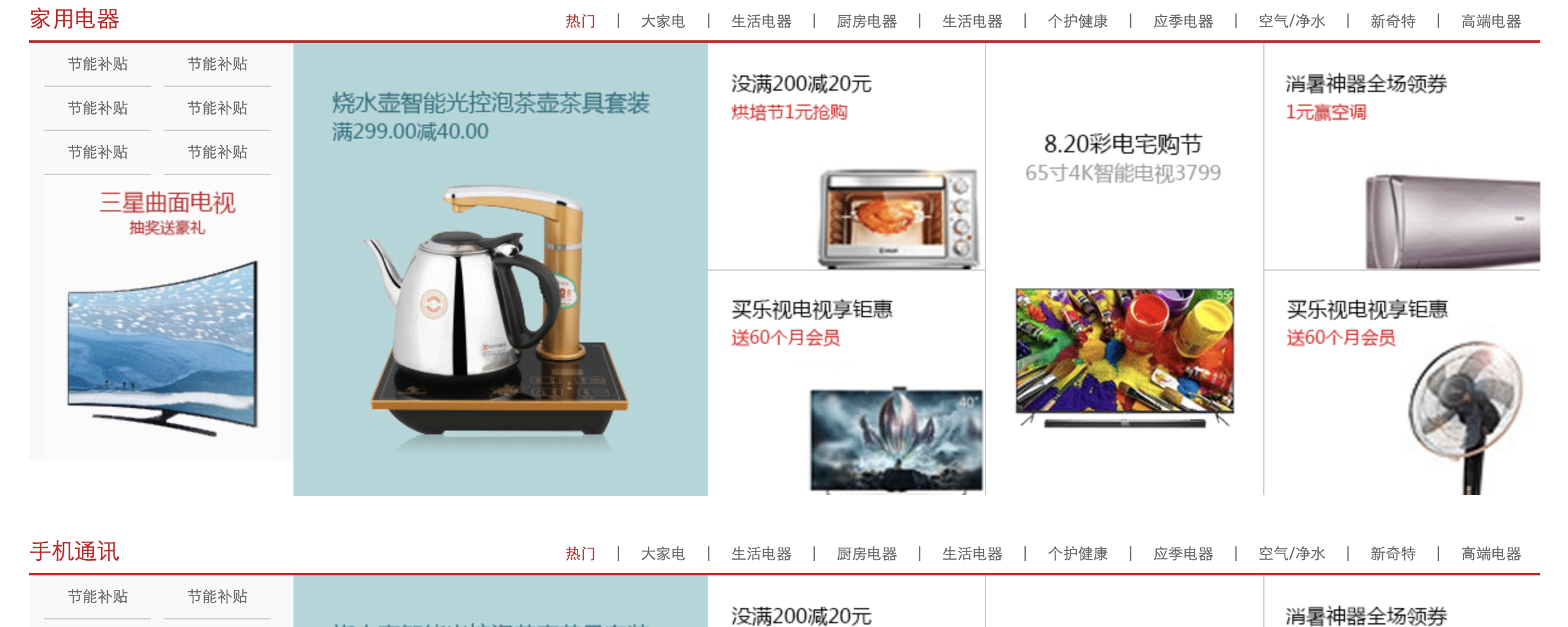
<div class="floor w">
<!-- 家电 -->
<div class="jiadian">
<div class="box-hd">
<h4>家用电器</h4>
<div class="tab-list">
<ul>
<li> <a href="#" class="style_red">热门</a>|</li> <!-- 这边使用li放a,涉及到tab选项卡与js的联动 -->
<li><a href="#">大家电</a>|</li> <!-- 小竖线位置-->
<li><a href="#">生活电器</a>|</li>
<li><a href="#">厨房电器</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">个护健康</a>|</li>
<li><a href="#">应季电器</a>|</li>
<li><a href="#">空气/净水</a>|</li>
<li><a href="#">新奇特</a>|</li>
<li><a href="#"> 高端电器</a></li>
</ul>
</div>
</div>
<div class="box-bd">
<div class="tab-content">
<div class="tab-list-item"> <!-- tab-list-item内容的版本1 -->
<div class="col_210">
<ul>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
</ul>
<a href="#"><img src="upload/floor-1-1.png" alt=""></a>
</div>
<div class="col_329">
<a href="#"><img src="upload/floor-1-b01.png" alt=""></a>
</div>
<div class="col_221">
<a href="#" class="bb"><img src="upload/floor-1-2.png" alt=""></a>
<a href="#"><img src="upload/floor-1-3.png" alt=""></a>
</div>
<div class="col_221">
<a href="#"> <img src="upload/floor-1-4.png" alt=""></a>
</div>
<div class="col_219">
<a href="#" class="bb"> <img src="upload/floor-1-5.png" alt=""></a>
<a href="#"> <img src="upload/floor-1-6.png" alt=""></a>
</div>
</div>
</div>
</div>
<!-- ↓复制了上面的一份 -->
<!-- 手机 -->
<div class="shouji">
<div class="box-hd">
<h4>手机通讯</h4>
<div class="tab-list">
<ul>
<li> <a href="#" class="style_red">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">厨房电器</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">个护健康</a>|</li>
<li><a href="#">应季电器</a>|</li>
<li><a href="#">空气/净水</a>|</li>
<li><a href="#">新奇特</a>|</li>
<li><a href="#"> 高端电器</a></li>
</ul>
</div>
</div>
<div class="box-bd">
<div class="tab-content">
<div class="tab-list-item">
<div class="col_210">
<ul>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
</ul>
<a href="#"><img src="upload/floor-1-1.png" alt=""></a>
</div>
<div class="col_329">
<a href="#"><img src="upload/floor-1-b01.png" alt=""></a>
</div>
<div class="col_221">
<a href="#" class="bb"><img src="upload/floor-1-2.png" alt=""></a>
<a href="#"><img src="upload/floor-1-3.png" alt=""></a>
</div>
<div class="col_221">
<a href="#"> <img src="upload/floor-1-4.png" alt=""></a>
</div>
<div class="col_219">
<a href="#" class="bb"> <img src="upload/floor-1-5.png" alt=""></a>
<a href="#"> <img src="upload/floor-1-6.png" alt=""></a>
</div>
</div>
</div>
</div>
</div>
</div>
index.css
/* 没有用到floor这个类,这些样式是各层(手机、家电)之间通用的 */
/* 下次写页面统一划线的位置(类名之类的,都用下划线_) */
.box-hd {
height: 30px;
border-bottom: 2px solid #c81623;
margin-top: 30px;
}
.box-hd h4 {
float: left;
font-size: 18px;
color: #c81623;
font-weight: 400; /*h标签默认是加粗的呀 */
}
.tab-list {
float: right;
height: 30px;
line-height: 30px;
}
.tab-list li {
float: left;
}
.tab-list a {
margin: 0 15px; /*height继承了*/
line-height: 30px;
}
/* tab栏内容部分模块 */
.box-bd {
height: 361px;
}
.tab-list-item>div { /* 亲儿子选择器 下面就不用逐个写了*/
float: left;
}
.col_210 { /* 直观的命名方式 */
198px;
padding-left: 12px; /* 撑大盒子 或者给它下面的ul(它没有明确的给出width值) padding就不会撑大*/
background-color: #f9f9f9;
}
.col_210 li {
float: left;
height: 34px;
line-height: 34px;
text-align: center;
85px;
border-bottom: 1px solid #ccc;
margin-right: 10px;
}
.col_329 {
329px;
}
.col_221 {
220px; /* 增加了border,width就改小一点 浏览器显示是带着border的width,常用的ie盒子模型/怪异盒子模型 */
border-right: 1px solid #ccc;
}
.col_219 {
219px;
}
.bb {
border-bottom: 1px solid #ccc;
display: block; /* a行内元素 无border */
}
/*
html中加上class="style_red"更好
.floor .tab-list a:first-child {
color: #c81623;
} */