下载地址:http://www.kindsoft.net/down.php
我们下载这个版本,现在开始来制作
-
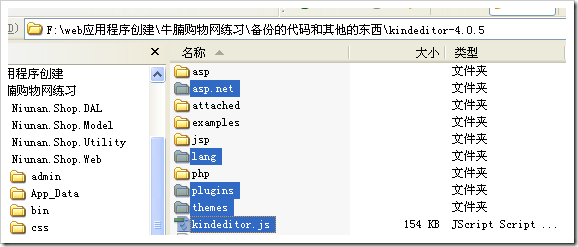
web项目中根目录建立一个 kindeditor目录,把刚才下载解压的文件里面的 asp.net,lang,plugins,themes文件夹
和lindeditor.js文件拷贝到 kindeditor文件夹中

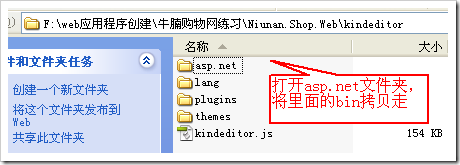
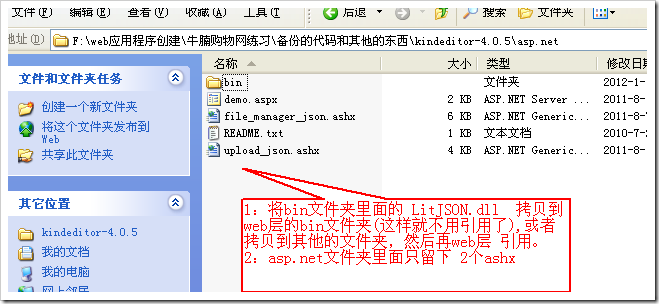
打开kindeditor文件夹里面的 asp.net文件夹 里面的bin 文件夹,将 LitJSON.dll 放到web层的bin文件夹,或者是放到其他的文件夹,然后再web层上引用这个dll 。asp.net文件夹 只保留2个 ashx 文件。
-
在 需要加入编辑器的页面,拖入 相关的js ,配置编辑器 例如我们在后台的 news_add.aspx 页面中 如下配置
<script src="../kindeditor/kindeditor.js" type="text/javascript"></script>
<script src="../kindeditor/lang/zh_CN.js" type="text/javascript"></script>
<script type="text/javascript">
KindEditor.ready(function (K) {
K.create('#txtBody', {
themeType: 'default',
uploadJson: K.basePath + 'asp.net/upload_json.ashx', /*这里是 上传的一般处理程序的路径为 编辑器的路径+asp.net文件夹+*/
fileManagerJson: K.basePath + 'asp.net/file_manager_json.ashx', /*这里是 文件管理的一般处理程序的路径为 编辑器的路径+asp.net文件夹+*/ allowFileManager: true, /*允许文件管理*/
items: [
'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/',
'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold',
'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image',
'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'map', 'code', 'anchor', 'link', 'unlink', ]
});
});
</script> -
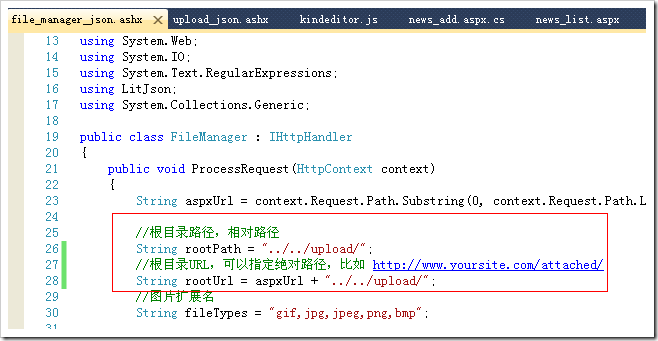
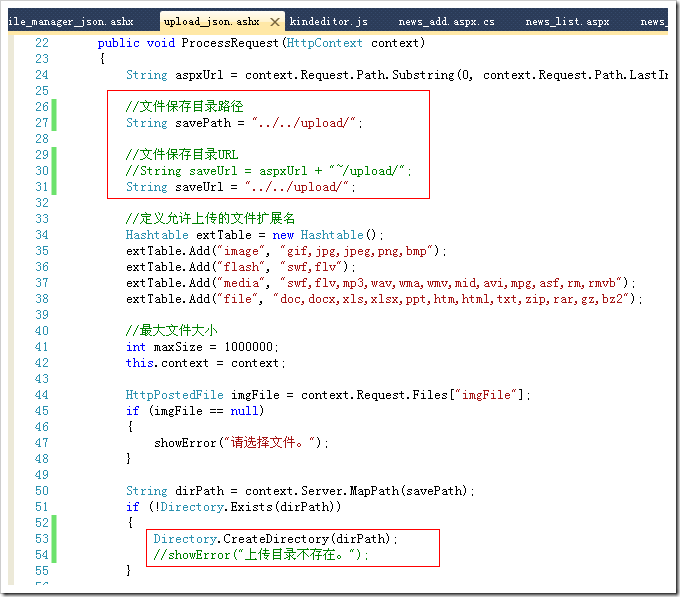
修改kindeditor文件夹里面的asp.net文件夹里面的 file_manager_json.ashx 和 upload_json.ashx 的文件上传保存目录