jQuery选择器之id选择器
页面的任何操作都需要节点的支撑,开发者如何快速高效的找到指定的节点也是前端开发中的一个重点。jQuery提供了一系列的选择器帮助开发者达到这一目的,让开发者可以更少的处理复杂选择过程与性能优化,更多专注业务逻辑的编写。
jQuery几乎支持主流的css1~css3选择器的写法,我们从最简单的也是最常用的开始学起
id选择器:一个用来查找的ID,即元素的id属性
$( "#id" )
id选择器也是基本的选择器,jQuery内部使用JavaScript函数document.getElementById()来处理ID的获取。原生语法的支持总是非常高效的,所以在操作DOM的获取上,如果能采用id的话尽然考虑用这个选择器
值得注意:
id是唯一的,每个id值在一个页面中只能使用一次。如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素。但这种行为不应该发生;有超过一个元素的页面使用相同的id是无效的
jQuery选择器之类选择器
类选择器,顾名思义,通过class样式类名来获取节点
描述:
$( ".class" )
类选择器,相对id选择器来说,效率相对会低一点,但是优势就是可以多选
同样的jQuery在实现上,对于类选择器,如果浏览器支持,jQuery使用JavaScript的原生getElementsByClassName()函数来实现的
右边实现一个原生getElementsByClassName()函数的实现代码与jQuery实现代码的比较
我们不难发现:
jQuery除了选择上的简单,而且没有再次使用循环处理
不难想到$(".imooc").css()方法内部肯定是带了一个隐式的循环处理,所以使用jQuery选择节点,不仅仅只是选择上的简单,同时还增加很多关联的便利操作,后续我们还会慢慢的学到其他的优势。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title></title> <style> div { width: 100px; height: 90px; float: left; padding: 5px; margin: 5px; background-color: #EEEEEE; } </style> <script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script> </head> <body> <div class="aaron"> <p>class="aaron"</p> <p>选中</p> </div> <div class="aaron"> <p>class="aaron"</p> <p>选中</p> </div> <div class="imooc"> <p>class="imooc"</p> <p>jQuery选中</p> </div> <div class="imooc"> <p>class="imooc"</p> <p>jQuery选中</p> </div> <script type="text/javascript"> //通过原生方法处理 //样式是可以多选的,所以得到的是一个合集 //需要通过循环给合集中每一个元素修改样式 var divs = document.getElementsByClassName('aaron'); for (var i = 0; i < divs.length; i++) { divs[i].style.border = "3px solid blue"; } </script> <script type="text/javascript"> //通过jQuery直接传入class //class选择器可以选择多个元素 $(".imooc").css("border", "3px solid red"); </script> </body> </html>
jQuery选择器之元素选择器
元素选择器:根据给定(html)标记名称选择所有的元素
描述:
$( "element" )
搜索指定元素标签名的所有节点,这个是一个合集的操作。同样的也有原生方法getElementsByTagName()函数支持
右边编辑器代码所示:
第一组:通过getElementsByTagName方法得到页面所有的<div>元素
var divs = document.getElementsByTagName('div');
divs是dom合集对象,通过循环给每一个合集中的<div>元素赋予新的boder样式
第二组:同样的效果,$("p")选取所有的<p>元素,通过css方法直接赋予样式
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title></title> <style> div { width: 100px; height: 90px; float: left; padding: 5px; margin: 5px; background-color: #EEEEEE; } </style> <script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script> </head> <body> <div class="aaron"> <p>class="aaron"</p> <p>选中</p> </div> <div class="aaron"> <p>class="aaron"</p> <p>选中</p> </div> <div class="imooc"> <p>class="imooc"</p> <p>jQuery选中</p> </div> <div class="imooc"> <p>class="imooc"</p> <p>jQuery选中</p> </div> <script type="text/javascript"> //通过原生方法处理 //获取到所有的节点标记名为div的元素 //给每一个div加上蓝色的边框 var divs = document.getElementsByTagName('div'); for (var i = 0; i < divs.length; i++) { divs[i].style.border = "3px solid blue"; } </script> <script type="text/javascript"> //通过jQuery直接传入标签名p //标签是可以多个的,所以得到的同样也是一个合集 $("p").css("border", "3px solid red"); </script> </body> </html>
jQuery选择器之全选择器(*选择器)
在CSS中,经常会在第一行写下这样一段样式
* {padding: 0; margin: 0;}
通配符*意味着给所有的元素设置默认的边距。jQuery中我们也可以通过传递*选择器来选中文档页面中的元素
描述:
$( "*" )
抛开jQuery,如果要获取文档中所有的元素,通过document.getElementsByTagName()中传递"*"同样可以获取到
不难发现,id、class、tag都可以通过原生的方法获取到对应的节点,但是我们还需要考虑一个兼容性的问题,我这里顺便提及一下,比如:
- IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
- getElementById的参数在IE8及较低的版本不区分大小写
- IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
- IE8及较低的版本,浏览器不支持getElementsByClassName
看到了吧,作为一名合格的前端不是那么简单的,就一个基本的选择器上面都需要做这么多兼容,幸好有jQuery的出现,让我们省了很多功夫,如果大家对jQuery的实现感兴趣,可以看我另一个门课程 《jQuery源码解析》
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title></title> <style> body{ margin:20px; padding:10px; clear:both; div { width: 100px; height: 90px; float: left; padding: 5px; margin: 5px; background-color: #EEEEEE; } </style> <script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script> </head> <body> <div class="aaron"> <p>class="aaron"</p> <p>选中</p> </div> <div class="aaron"> <p>class="aaron"</p> <p>选中</p> </div> <div class="imooc"> <p>class="imooc"</p> <p>jQuery选中</p> </div> <div class="imooc"> <p>class="imooc"</p> <p>jQuery选中</p> </div> <script type="text/javascript"> //获取页面中所有的元素 var elements1 = document.getElementsByTagName('*'); </script> <script type="text/javascript"> //获取页面中所有的元素 var elements2 = $("*") ; //原生与jQuery方法比较 //===表示数据和类型都相等 if(elements2.length === elements1.length){ elements2.css("border","1px solid red"); } </script> </body> </html>
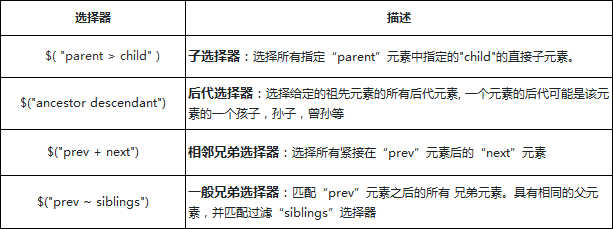
jQuery选择器之层级选择器
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title></title> <link rel="stylesheet" href="imooc.css" type="text/css"> <script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script> </head> <body> <h2>子选择器与后代选择器</h2> <div class="left"> <div class="aaron"> <p>div下的第一个p元素</p> </div> <div class="aaron"> <p>div下的第一个p元素</p> </div> </div> <div class="right"> <div class="imooc"> <article> <p>div下的article下的p元素</p> </article> </div> <div class="imooc"> <article> <p>div下的article下的p元素</p> </article> </div> </div> <script type="text/javascript"> //子选择器 //$('div > p') 选择所有div元素里面的子元素P $childp = $("div>p"); $childp.css("border", "1px groove red"); </script> <script type="text/javascript"> //后代选择器 //$('div p') 选择所有div元素里面的p元素 $houdp=$("div p") $houdp.css("border", "1px groove red"); </script> <h2>相邻兄弟选择器与一般兄弟选择器</h2> <div class="bottom"> <div>兄弟节点div, +~选择器不能向前选择</div> <span class="prev">选择器span元素</span> <div>span后第一个兄弟节点div</div> <div>兄弟节点div <div class="small">子元素div</div> </div> <span>兄弟节点span,不可选</span> <div>兄弟节点div</div> </div> <script type="text/javascript"> //相邻兄弟选择器 //选取prev后面的第一个的div兄弟节点 $next=$(".prev+div") $next.css("border", "3px groove blue"); </script> <script type="text/javascript"> //一般相邻选择器 //选取prev后面的所有的div兄弟节点 $all=$(".prev~div") $all.css("border", "3px groove blue"); </script> </body> </html>