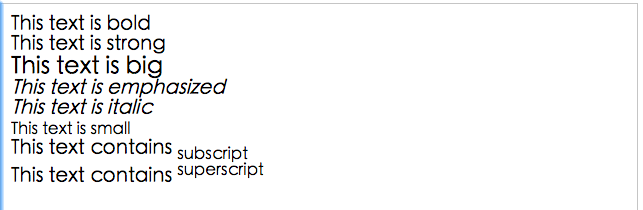
一,文本格式化:此例演示如何在一个 HTML 文件中对文本进行格式化。
<html> <body> <b>This text is bold</b> <br /> <strong>This text is strong</strong> <br /> <big>This text is big</big> <br /> <em>This text is emphasized</em> <br /> <i>This text is italic</i> <br /> <small>This text is small</small> <br /> This text contains <sub>subscript</sub> <br /> This text contains <sup>superscript</sup> </body> </html>
效果如下:

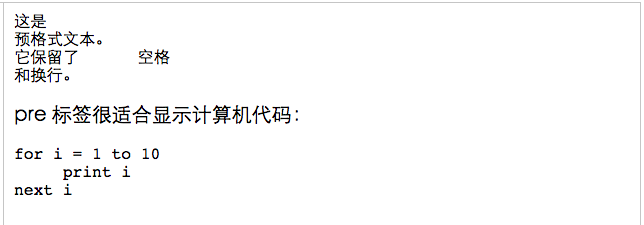
二,预格式文本:此例演示如何使用 pre 标签对空行和空格进行控制。
<html> <body> <pre> 这是 预格式文本。 它保留了 空格 和换行。 </pre> <p>pre 标签很适合显示计算机代码:</p> <pre> for i = 1 to 10 print i next i </pre> </body> </html>
效果如下:

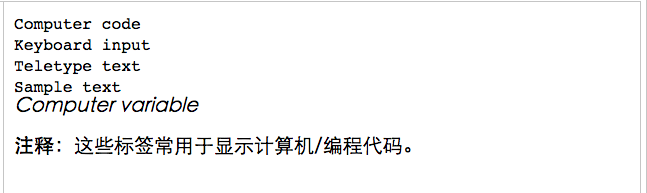
三,“计算机输出”标签:此例演示不同的“计算机输出”标签的显示效果。
<html> <body> <code>Computer code</code> <br /> <kbd>Keyboard input</kbd> <br /> <tt>Teletype text</tt> <br /> <samp>Sample text</samp> <br /> <var>Computer variable</var> <br /> <p> <b>注释:</b>这些标签常用于显示计算机/编程代码。 </p> </body> </html>
效果如下:

四,地址:此例演示如何在 HTML 文件中写地址。
<!DOCTYPE html> <html> <body> <address> Written by <a href="mailto:webmaster@example.com">Donald Duck</a>.<br> Visit us at:<br> Example.com<br> Box 564, Disneyland<br> USA </address> </body> </html>
效果如下:

五,缩写和首字母缩写:此例演示如何实现缩写或首字母缩写。
<html> <body> <abbr title="etcetera">etc.</abbr> <br /> <acronym title="World Wide Web">WWW</acronym> <p>在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。</p> <p>仅对于 IE 5 中的 acronym 元素有效。</p> <p>对于 Netscape 6.2 中的 abbr 和 acronym 元素都有效。</p> </body> </html>
效果如下:

六,文字方向:此例演示如何改变文字的方向。
<html> <body> <p> 如果您的浏览器支持 bi-directional override (bdo),下一行会从右向左输出 (rtl); </p> <bdo dir="rtl"> Here is some Hebrew text </bdo> </body> </html>
效果如下:

七,块引用:此例演示如何实现长短不一的引用语。
<html> <body> 这是长的引用: <blockquote> 这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。 </blockquote> 这是短的引用: <q> 这是短的引用。 </q> <p> 使用 blockquote 元素的话,浏览器会插入换行和外边距,而 q 元素不会有任何特殊的呈现。 </p> </body> </html>
效果如下:

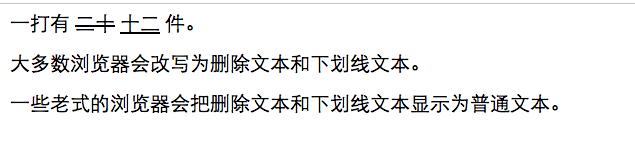
八,删除子效果和插入子效果。
<html> <body> <p>一打有 <del>二十</del> <ins>十二</ins> 件。</p> <p>大多数浏览器会改写为删除文本和下划线文本。</p> <p>一些老式的浏览器会把删除文本和下划线文本显示为普通文本。</p> </body> </html>
效果如下: