大家好,我是IT学习者-螃蟹,已经有近一周的时间没有更新文章了,作为回报,今天起将更新一个大件,也就是螃蟹还在进行中的IT学习者博客。
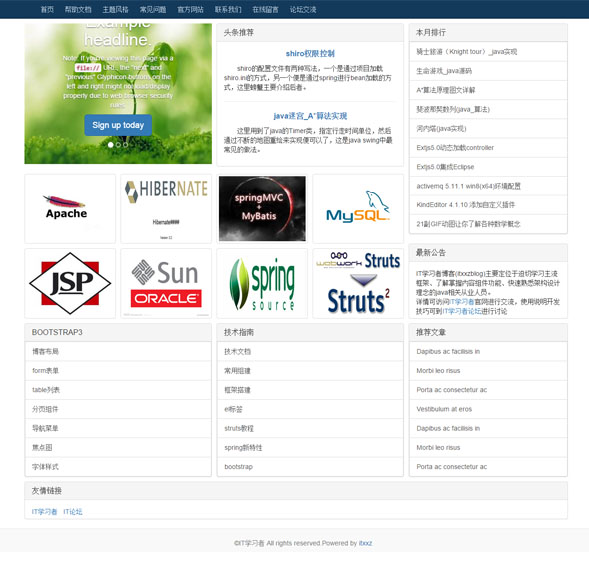
IT学习者博客的初期设计已经完成,功能也已经完成了大半,具备了当下博客的必须功能模块,比如:菜单导航、文章、后台管理等,效果图如下:
简单说一下架构,IT学习者博客基于Spring MVC+Mybatis+shiro构建,spring就不用多说,mybatis作为高效持久层框架,外加shiro的安全机制,内部亦有拦截过滤加密等处理,就该项目本身来说已是非常安全健壮。
至于为什么要写一个IT学习者博客项目,螃蟹的设计初衷是基于广大有一定编程基础,又有兴趣朝着架构设计进发的一类人群而开始的。
IT学习者博客的自身层级明显,代码书写规范,配置文件一目了然,拦截器、过滤器都有自定义的实现逻辑,可以说是研究当下主流框架不可多得的一个项目实例。
shiro作为apache推出的java安全框架,具有认证、授权、加密和会话管理等功能,这里与spring的整合,以及细粒度权限的划分,权限设计思想的体现,对于想进一步提高自身能力的编程人员来说,具有非常好的借鉴性。螃蟹也会将shiro在IT学习者博客中的应用剥离出来,作为一个系列进行讲解,有兴趣了解的朋友可参考《IT学习者shiro教程》
前端框架采用bootstrap3,也是这两年非常火的一套框架,本来螃蟹是在等4的推出后一并进行介绍,目前看来恐怕是等不起了。
下面我们看一下后台界面:
这是后台的简单布局,点击左侧菜单时,会自动更新右侧div中的内容,
这里螃蟹用的是测试数据,左侧菜单树点击则可进行折叠,并有列表的分页功能,有关bootstrap的使用,可参考《bootstrap3教程》。
这里仅作部分的展示,后续螃蟹会将整个项目的所有内容进行讲解,并将源码一并放出,供大家学习交流使用。对于IT学习者博客的开发的一些问题可到IT学习者论坛的IT学习者博客板块进行交流。
介绍篇,到此结束,后续螃蟹将分批进行IT学习者博客的系统讲解。