摘要: 2016年推出微信小程序,时至今日,历经几个版本的更新,已形成了相对实用和稳定的服务平台。本文简单的介绍了微信小程序的入门用法,今后会继续关注和实践。

2016年推出微信小程序,时至今日,历经几个版本的更新,已形成了相对实用和稳定的服务平台。本文简单的介绍了微信小程序的入门用法,今后会继续关注和实践。
2017年,春节刚过,想来,已经过了三四个工作日。接下来,期待的莫过于,十五的元宵。
近日,在工作闲暇之余,阅读了一些关于微信小程序的文章,忍不住,想动手试他一试。本文就以“我的第一个微信小程序”为例,简单的介绍下,微信小程序的入门级用法。
开发微信小程序前期,我们需要做以下几项准备工作:
1.、注册和认证一个微信小程序账号,注册后,腾讯审核很及时,我的是当天过的。
2、“工欲善其事,必先利其器。”,接着,我们需要下载一个微信开发者工具。相关下载链接信息:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
做好前期的准备工作后,接下来需要做的是,就启动微信开发者工具,通过前期准备的小程序账号,获取小程序的APPId,然后,创建一个小程序项目。如果不清楚怎样获取APPID,请访问简易教程。
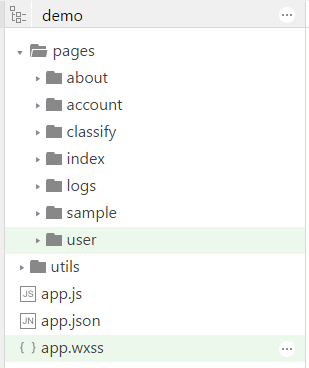
在这里,我新建一个名为demo的小程序项目。我的目录结构是这样的:

点击开发者工具左侧导航的“编辑”,最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件。APP函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。app函数必须声明在app.js中,而且一个小程序只允许出现一次App函数。关于微信小程序的更多概念性的东西,这里不做详细说明,我们这里只谈他的具体用法。
先来看下一个简单的效果图吧:

这是我的小程序的一个首页(index)。下面我们先简单的看下视图标记:
<!--index.wxml-->
<!--自定义列表组-->
<view class="container">
<view class="list-group" style="flex-direction:column;">
<view class="list-group-item" wx:for="{{classify}}" data-id="{{item.id}}" bindtap="bindViewTap">
<image src="{{item.imageUrl}}" background-size="cover"></image>
<text>{{item.name}}</text>
</view>
<view class="list-group-item" bindtap="bindViewTap">
<image src="http://mobile.kaola100.com/images/more.png" background-size="cover"></image>
<text>更多考试</text>
</view>
</view>
<view class="navigator">
<navigator url="../index/index">首页</navigator>
<navigator url="../account/account" class="btn-danger" style="border-left:none;border-right:none;">登录</navigator>
<navigator url="../sample/sample">帮助</navigator>
</view>
</view>
里面用了几个嵌套的view容器,在微信小程序中,我认为view标记就类似于HTML标签中的div。看着很简单吧。最下面,我用了导航标签(navigator )。在index.wxss文件中,进行样式的定义。
接下来,在index.js进行Page对象的注册。代码如下:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
classify:[{id:2,name:"建筑工程",imageUrl:"http://static.kaola100.com/upload/admin/2015-07-20/20150720170910697.png"},
{id:3,name:"医药卫生",imageUrl:"http://static.kaola100.com/upload/admin/2015-07-14/20150714113357871.png"},
{id:4,name:"职业资格",imageUrl:"http://static.kaola100.com/upload/admin/20150521184649758.png"},
{id:6,name:"外语",imageUrl:"http://static.kaola100.com/upload/admin/20150521184732112.png"},
{id:1,name:"学历教育",imageUrl:"http://static.kaola100.com/upload/admin/20150521183838915.png"}]
},
//事件处理函数
bindViewTap: function(r) {
wx.navigateTo({url: '../classify/classify?id='+r.currentTarget.dataset.id})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
var data={};
app.getUserInfo(function(userInfo){
//更新数据
data={userInfo:userInfo};
that.setData(data);
});
},
onShareAppMessage: function () {
return {
title: '自定义分享标题',
desc: '自定义分享描述',
path: '/index/index'
}
}
})
其中,getApp()是全局函数,用于获取当前应用程序实例。通过app实例,可以获取项目下,app.js中定义的成员。index.js中的Page函数进行页面注册。其中,data属性,主要用于视图页面的数据绑定,从上面代码中可以看到,我在data对象中,定了classify的数组成员,这些语法,和js语法基本一致。在这里定义好数据之后,我们就可以看到,上面的效果。这里说下,绑定列表:
<view class="list-group-item" wx:for="{{classify}}" data-id="{{item.id}}" bindtap="bindViewTap">
<image src="{{item.imageUrl}}" background-size="cover"></image>
<text>{{item.name}}</text>
</view>
wx:for="{{这里直接写data属性中定义的成员}}",它的绑定语法是用两个大括号包裹。{{item.iamgeUlr}}这是绑定数组中的一项,变量item是默认,要想获取索引默认变量名index,这两个变量都是可以自己定义的。更加详细的介绍:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/list.html
这样,就把我们在index.js文件中Page方法注册的对象,轻松拿到。个人觉得,Page方法就类似于MVC中的Controller,data属性,就类似于MVC中的视图模型(ViewModel)。于是得到以下关系:
| 微信小程序 | MVC模式 |
| wxml文件 | 视图 |
| Page | Controller |
| data属性 | 视图模型(ViewModel) |
不妨,我们在看一看,下面的例子:
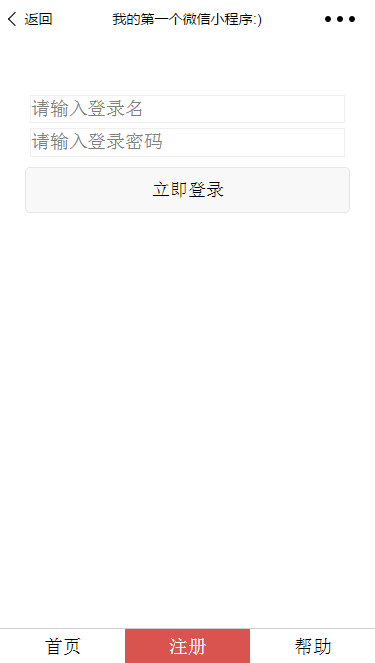
这里我简单的做了一个登录页面:

这是一个简单表单的应用,视图代码如下:
<!--pages/acccount/account.wxml--> <view class="form-group"> <form> <view><input type="text" auto-focus placeholder="请输入登录名" /></view> <view><input type="text" auto-focus placeholder="请输入登录密码" /></view> <button bindtap="login" class="btn-login">立即登录</button> </form> </view> <view class="navigator"> <navigator url="../index/index">首页</navigator> <navigator url="../account/account" class="btn-danger" style="border-left:none;border-right:none;">注册</navigator> <navigator url="../logs/logs">帮助</navigator> </view>
当我点击登录时,做了一次跳转:

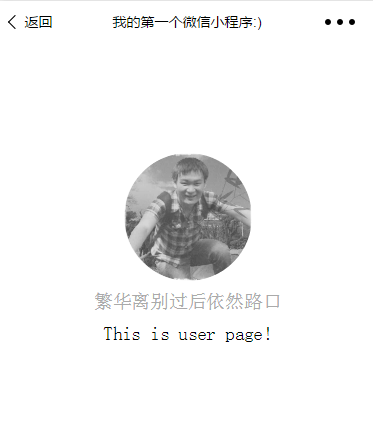
这是通过调用微信小程序的API,来呈现当前用户信息。
//user.js //获取应用实例 var app = getApp() Page({ data: { motto: 'Hello World', userInfo: {} }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: '../logs/logs' }) }, onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({userInfo:userInfo}) }) } })
这也是,微信官方自带演示小程序的写法,它调用了app对象的getUserInfo方法,来获取当前用户信息。
getUserInfo中在app.js中事先定义:
//app.js App({ onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) }, getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo) }else{ //调用登录接口 wx.login({ success: function () { wx.getUserInfo({ success: function (res) { that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo) } }) } }) } }, globalData:{ userInfo:null } })
经过以上的代码示例,想必对微信小程序的框架结构有一个初步的认识。接下来,我们进行下一个进阶:
获取远程服务器数据。
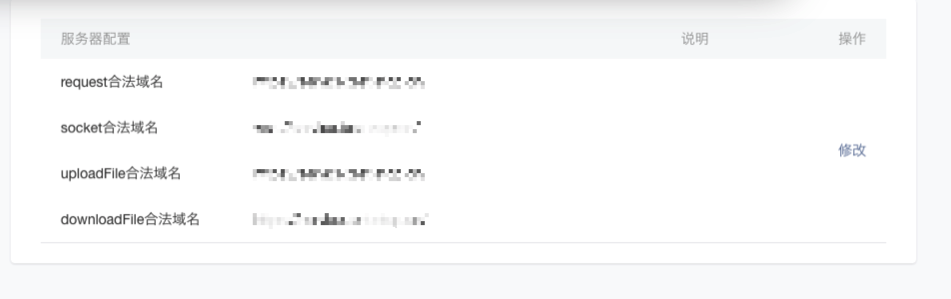
在此之前,我们必须先在微信小程序的平台上,设置下域名:

注意:微信小程序,不支持普通的HTTP协议,必须通过HTTPS协议。
于是,我在本地搭建了一个api服务,采用HTTPS协议,通过修改HOST文件,来映射本机访问。这里我以
https://api.xxxx.com为例:
微信小程序是通过全局函数wx.request函数来完成,语法入下:
wx.request({ url: 'https://URL', data: {}, method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT // header: {}, // 设置请求的 header success: function(res){ // success }, fail: function() { // fail }, complete: function() { // complete } })
相关:https://mp.weixin.qq.com/debug/wxadoc/dev/api/network-request.html#wxrequestobject
情景是这样的,通过点击首页的图标,来跳转至另一个页面,跳转的过程,需携带参数。
onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 //console.log(options); var that=this; wx.request({ url: 'https://api.xxxxxxx.com/api/classify/GetChildrenClsssify?id='+options.id, data: {}, method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT // header: {}, // 设置请求的 header success: function(res){ // success that.setData({courses:res.data.datas}); }, fail: function() { // fail }, complete: function() { // complete } }) }
我在Page的onLoad事件中,向远程地址https://api.xxxxxxx.com/api/classify/GetChildrenClsssify发起GET请求,其中,携带参数名为id的参数。
在此过程中,总是触发fail事件,接口响应200,这个错误,是由于本地域名映射,导致微信开发者工具,验证域名不通过造成的,我们只需要通过以下设置:

红色标注处,选中即可。至此,我们的请求便可顺利完成,远程请求返回成功后,我们通过访问当前页的
setData()方法来,设置当前页面的data属性。在这里,有些朋友可以注意到了,在we.request函数前,声明了一个var that=this;的语句,用变量that来接收this对象,这样是为了wx.request请求成功后,在success回到函数中,调用that.setData(object);方法,来赋值数据。wx.request中,success回调函数中的一个参数res,res.data就是获取到的数据。这样一来,页面加载时,向远程服务器发起请求,响应成功后,给data赋值,然后,就可以在视图绑定数据后,进行渲染了。
在这个过程中,你可能想知道,怎样传参?
微信小程序的传参,有点儿像HTTP请求中的传参方式,?参数名=参数值。我们还是回到首页,看一下代码:
<view class="list-group-item" wx:for="{{classify}}" data-id="{{item.id}}" bindtap="bindViewTap"> <image src="{{item.imageUrl}}" background-size="cover"></image> <text>{{item.name}}</text> </view>
我在view标记中,自定义了一个名为data-id的属性,这是自定义属性,有点儿类似于html5中的data-xxx。这样定义后,再看我们在index.js中是如何取值的:
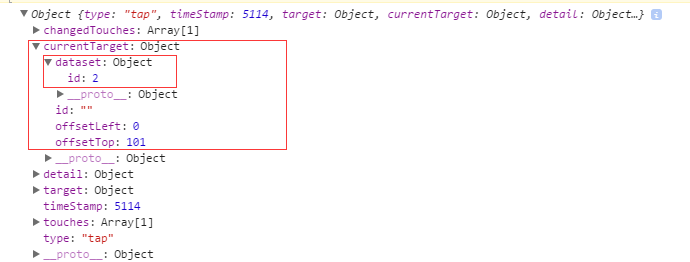
//事件处理函数 bindViewTap: function(r) { wx.navigateTo({url: '../classify/classify?id='+r.currentTarget.dataset.id}) }bindViewTap是我自定义的函数名,用来绑定视图view的点击事件:(bindtap)。奥妙就在于bindViewTap的参数r,通过调试控制台输出,我们可以清晰的看到r的结构:

这是控制台输出的参数r的结构,这样我就可以通过参数r来获取到在index.wxml中给view标签定义的属性(data-id);于是就有了这样一句代码:
wx.navigateTo({url: '../classify/classify?id='+r.currentTarget.dataset.id})wx.navigateTo是微信小程序提供的跳转方法。于是,我们从首页点击,就看到了入下效果:

这是远程请求的数据。
再有就是以下接口的应用了,相对简单的多:
微信小程序API
| 数据缓存 | 查看详细 |
| 位置 | 查看详细 |
| 文件 | 查看详细 |
| 媒体 | 查看详细 |
| 网络 | 查看详细 |
| 界面 | 查看详细 |
| 开放接口 | 查看详细 |
| 设备 | 查看详细 |
三、微信小程序(其它)
以.wxss扩展的文件,为微信小程序的样式定义,它支持大部分css属性,那我们就可以像定义css一样,定义微信小程序的样式。app.wxss文件是站在全局来定义微信小程序样式,那我们既可以把公用的一些样式,定义在这里。每个页面也都有自己的wxss文件。app.wxss和页面的wxss文件之间,自然是继承和重写的关系了哈。
目前,微信小程序的大小,不能超过1MB,官方的说法是为了保证微信小程序的体验。不过,这也没什么,我们做微信小程序的时候,尽量把资源文件,放在服务器上,比如:图片、文档、视频、背景音乐等。小程序项目中,我们只保留程序必要的代码文件即可。
简单的整理了下微信小程序的这些常见问题:
不能直接操作 Page.data
避免在直接对 Page.data 进行赋值修改,请使用 Page.setData 进行操作才能将数据同步到页面中进行渲染
怎么获取用户输入
<input id="myInput" bindchange="bindChange" /> <checkbox id="myCheckbox" bindchange="bindChange" />
var inputContent = {} Page({ data: { inputContent: {} }, bindChange: function(e) { inputContent[e.currentTarget.id] = e.detail.value } })
为什么脚本内不能使用window等对象
页面的脚本逻辑是在JsCore中运行,JsCore是一个没有窗口对象的环境,所以不能在脚本中使用window,也无法在脚本中操作组件
本地资源无法通过 css 获取
background-image:可以使用网络图片,或者 base64,或者使用<image/>标签
目前好像不支持HTML内容。<text>标签会把Html标签显示出来,不会进行渲染,目前还没发现有类似于webview这样的东东。
关于微信小程序的研究,今天就到这里,最后预祝大家元宵节快乐!