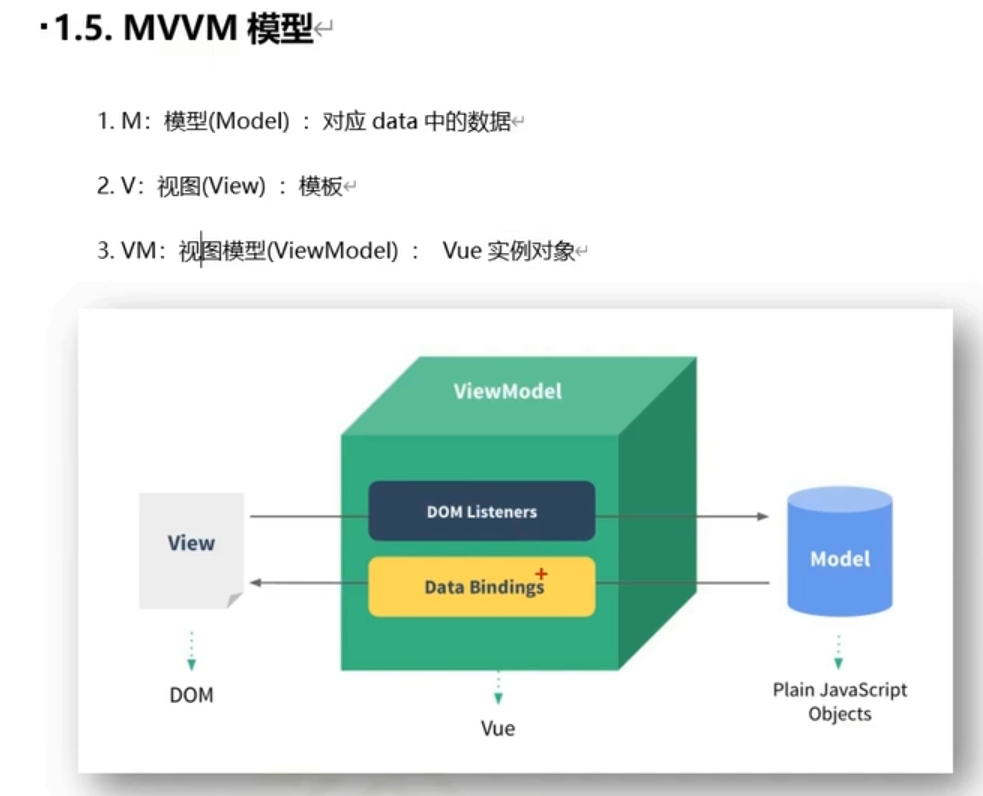
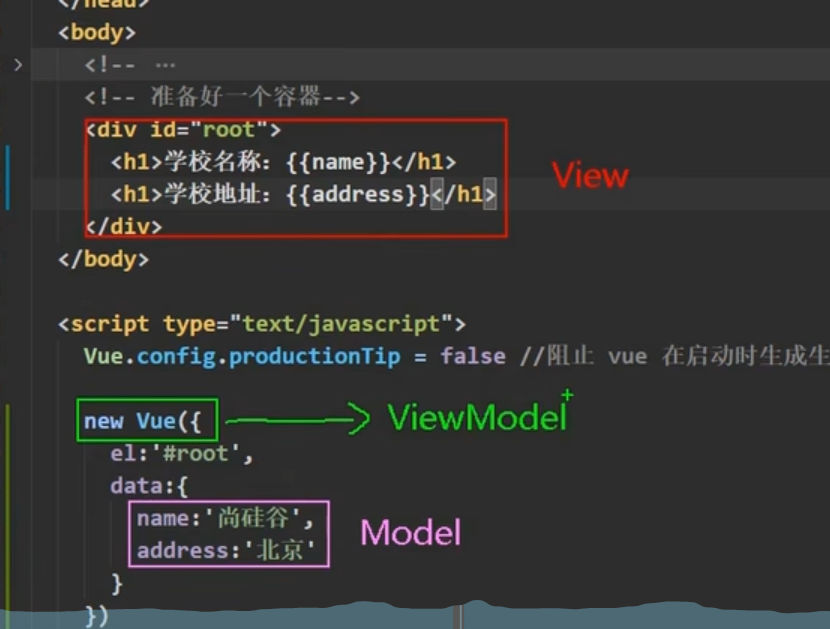
mvvm模型在Vue中的使用


所以为什么经常给vue实例命名为 vm的原因就找到了
data数据渲染
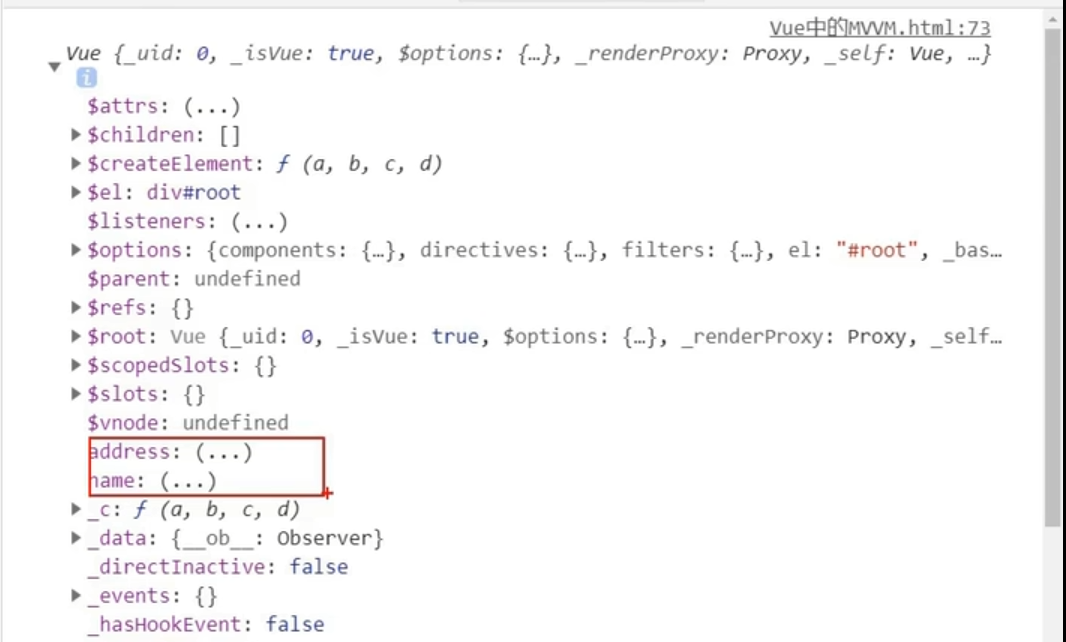
我们在 data中定义的数据,会通过数据代理的方式最终作为 Vue实例(准确讲应该是当前组件对象)的属性,如下:


还有一个常识:在模板上的html代码,使用 v-bind,v-model,{{}} 实际上的值获取就是从组件实例(可以是自己定义的组件;vue实例和vue实例原型对象都可以)属性拿的,像$和_开头的属性都可以拿得到。
想data,methods和computed中的属性和方法,最终都会作为组件实例的属性和方法。