在早期前端是没有模块化这个概念的;这个就会导致前端团队在开发时出现一个弊病,我举个例子:
前端开发团队有2个人,小红和小明,小红创建了一个xh.js,里面有一个var flag = false的变量;小明也创建了一个xm.js,里面也有一个var flag,但他是var flag =true;但其他人引用这两个js文件时,因为flag是全局变量,一定会出现其中一个变量值被覆盖了,这个不是我们想看到的
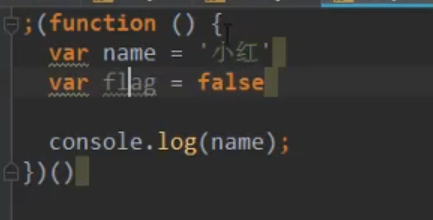
上面的问题时全局变量冲突的问题,也有人想到了利用函数的作用域,即闭包来解决,如下:

但闭包的方式虽然解决了全局变量冲突的问题,也出现了一个新的问题,即 不能使用JS文件的变量和函数了,说简单点,使用scirpt标签引入了这个JS文件或者其他js文件使用了该JS文件,但这个JS文件里面的变量和函数复用不了,因为函数的作用域问题而导致了。
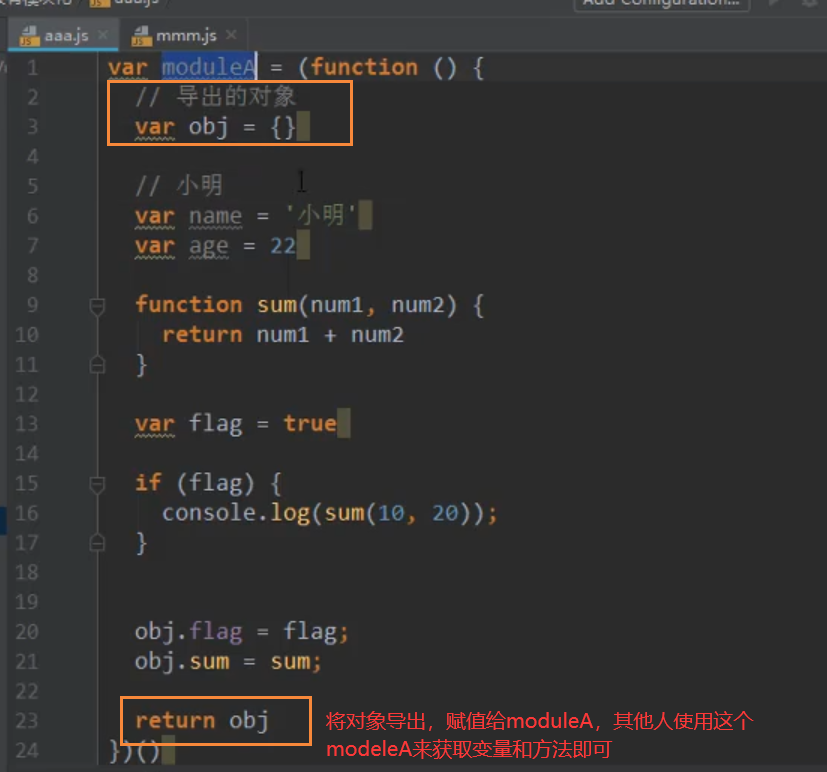
为了解决这个问题,有人有提出了解决方案,该方案是模块化的雏形,但此时还不是标准规范,可以说是一种临时解决方案,如下:

如此一来,一个js文件就相当一个模块,只要模块名不冲突,就可复用其他JS文件导出的数据
但随着前端越来越复杂,后面出现了很多的模块化的规范,如下:

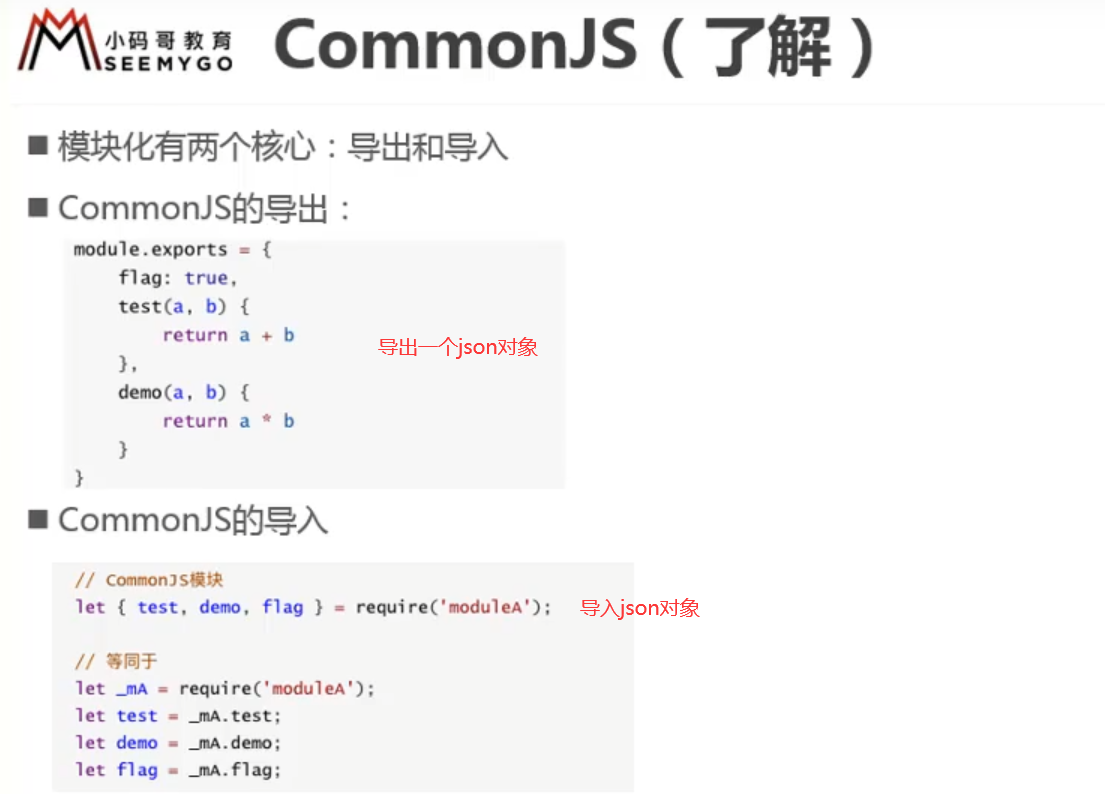
CommonJS和ES6的模块化是使用得最多的,在nodejs使用的就是CommonJS规范,而平时开发用得较多的是ES6规范;他们的核心就是导出和导入