1 CSS概述
1.1 CSS的定义
全名:Cascading Style Sheets -> 层叠样式表
定义:CSS成为层叠样式表,它主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
CSS以HTML为基础,提供了丰富的功能(如字体、颜色、背景的控制以及整体排版等等),还可以针对不同的浏览器设置不同的样式。
(1) 层叠的概念
CSS—层叠样式表,层叠就是浏览器对多个样式来源进行叠加,最终确定结果的过程。

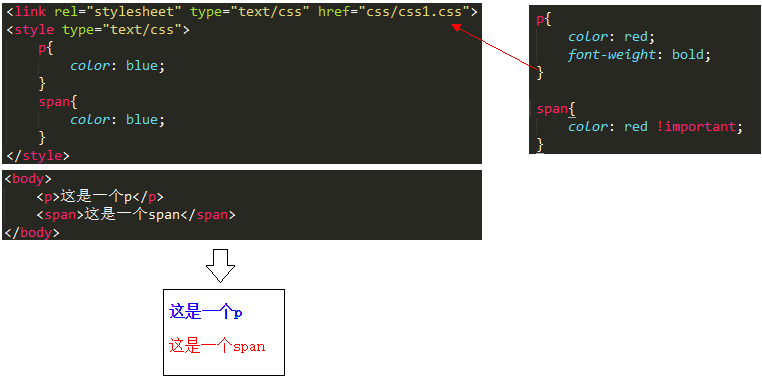
上图中有两个样式来源,第一个是引用的css1.css,第二个是自己在style中编写的样式。
“层叠”是个叠加的过程,可通过下图表示:

层叠是CSS的核心机制,理解了它才能以最经济的方式写出最容易改动的CSS,让文档外观在达到设计要求的同时,也给用户留下一些空间,让他们根据需要更改文档的显示效果,例如调整字号。
(2) 层叠的规则
由于样式的来源不同,浏览器在加载样式时,需要计算出最终的样式值,这样才能显示出正确的界面效果——浏览器会通过叠加和覆盖这两种方式来生成最终的样式值。

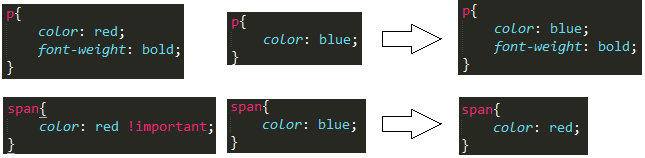
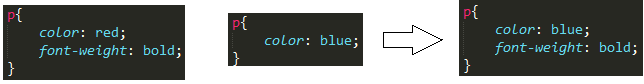
如上图,不同来源的两个样式,第一个样式设置了font-weight,第二个没有,浏览器会把它叠加在一起,即浏览器会把各个零散的整合成一个整体。
第一个样式color:red,第二个样式color:blue,浏览器会让后者覆盖前者,最终结果还是color:blue。
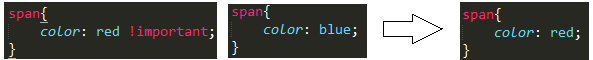
覆盖的默认规则是后者覆盖前者,但是又一个特殊情况——!important。

如上图。虽然color:blue是后来者,但是它没有居上,因为前者color:red跟着!important。
这就像得到一个尚方宝剑,有最高执行权,其他人统统让路,否则佛挡杀佛。
1.2 HTML、CSS与JS三者的关系
HTML:页面结构,负责从语义的角度搭建页面结构。
CSS:页面样式表现,负责从审美的角度美化页面。
JavaScript:交互行为,负责从交互的角度提升用户体验。
HTML+CSS是为了实现Web标准的样式和结构分离
1.3 CSS调用类型
(样式的来源)
(1) 缺省样式:浏览器样式
所有的标签在不同的浏览器中都有各自默认的样式,如h1,h2,p,div,span,ul等,可以通过设置修改浏览器的样式。
浏览器自带一个默认的样式,如果html中没有为标签设置样式,则浏览器会按照自己的样式来显示。
但是浏览器默认样式的级别是最低的,一旦有其他地方设置了标签样式,浏览器默认样式就会被冲掉。
注:不同浏览器的默认样式有些地方是不一样的。
默认样式代码

html, address,blockquote,body, dd, div,dl, dt, fieldset, form,frame, frameset,h1, h2, h3, h4,h5, h6, noframes,ol, p, ul, center,dir, hr, menu, pre { display: block }/*以上列表元素默认状态下一块状显示,未显示的将以内联元素显示,该列表针对HTML4版本,部分元素在XHTML1中将废弃*/
li { display: list-item }/*默认以列表显示*/
head { display: none }/*默认不显示*/
table { display: table }/*默认为表格显示*/
tr { display: table-row }/*默认为表格行显示*/
thead { display: table-header-group }/*默认为表格头部分组显示*/
tbody { display: table-row-group }/*默认为表格行分组显示*/
tfoot { display: table-footer-group }/*默认为表格底部分组显示*/
col { display: table-column }/*默认为表格列显示*/
colgroup { display: table-column-group }/*默认为表格列分组显示*/
td, th { display: table-cell; }/*默认为单元格显示*/
caption { display: table-caption }/*默认为表格标题显示*/
th { font-weight: bolder; text-align: center }/*默认为表格标题显示,呈现加粗居中状态*/
caption { text-align: center }/*默认为表格标题显示,呈现居中状态*/
body { margin: 8px; line-height: 1.12 }
h1 { font-size: 2em; margin: .67em 0 }
h2 { font-size: 1.5em; margin: .75em 0 }
h3 { font-size: 1.17em; margin: .83em 0 }
h4, p, blockquote, ul, fieldset, form, ol, dl, dir, menu { margin: 1.12em 0 }
h5 { font-size: .83em; margin: 1.5em 0 }
h6 { font-size: .75em; margin: 1.67em 0 }
h1, h2, h3, h4, h5, h6, b,strong { font-weight: bolder }
blockquote { margin-left: 40px; margin-right: 40px }
i, cite, em,var, address { font-style: italic }
pre, tt, code, kbd, samp { font-family: monospace }
pre { white-space: pre }
button, textarea, input, object, select { display:inline-block; }
big { font-size: 1.17em }
small, sub, sup { font-size: .83em }
sub { vertical-align: sub }/*定义sub元素默认为下标显示*/
sup { vertical-align: super }/*定义sub元素默认为上标显示*/
table { border-spacing: 2px; }
thead, tbody, tfoot { vertical-align: middle }/*定义表头、主体表、表脚元素默认为垂直对齐*/
td, th { vertical-align: inherit }/*定义单元格、列标题默认为垂直对齐默认为继承*/
s, strike, del { text-decoration: line-through }/*定义这些元素默认为删除线显示*/
hr { border: 1px inset }/*定义分割线默认为1px宽的3D凹边效果*/
ol, ul, dir, menu, dd { margin-left: 40px }
ol { list-style-type: decimal }
ol ul, ul ol, ul ul, ol ol { margin-top: 0; margin-bottom: 0 }
u, ins { text-decoration: underline }
br:before { content: "A" }/*定义换行元素的伪对象内容样式*/
:before, :after { white-space: pre-line }/*定义伪对象空格字符的默认样式*/
center { text-align: center }
abbr, acronym { font-variant: small-caps; letter-spacing: 0.1em }
:link, :visited { text-decoration: underline }
:focus { outline: thin dotted invert }
/* Begin bidirectionality settings (do not change) */
BDO[DIR="ltr"] { direction: ltr; unicode-bidi: bidi-override }/*定义BDO元素当其属性为DIR="ltr"时的默认文本读写显示顺序*/
BDO[DIR="rtl"] { direction: rtl; unicode-bidi: bidi-override }/*定义BDO元素当其属性为DIR="rtl"时的默认文本读写显示顺序*/
*[DIR="ltr"] { direction: ltr; unicode-bidi: embed }/*定义任何元素当其属性为DIR="ltr"时的默认文本读写显示顺序*/
*[DIR="rtl"] { direction: rtl; unicode-bidi: embed }/*定义任何元素当其属性为DIR="rtl"时的默认文本读写显示顺序*/
@media print { /*定义标题和列表默认的打印样式*/
h1 { page-break-before: always }
h1, h2, h3, h4, h5, h6 { page-break-after: avoid }
ul, ol, dl { page-break-before: avoid }
}
浏览器默认样式
(2) 内联样式:行间式,在标签的style属性中设定CSS样式。 通常用于特殊场合的特殊元素。 <p style="color:red">This is tag of paragraph</p> (3) 内部样式:嵌入式,把CSS样式代码集中写在<head>标签的<style></style>内部。 通常用于单个page特有的样式。 <head> ... <style type="text/css"> ...此处写CSS样式 </style> </head> (4) 外部样式:链接式,将一个独立的.css文件引入到HTML文件中,使用<link>标记写在<head></head>标记中。 样式代码存放在独立的.css文件中。 通常用于多个page页面共享样式,如:论坛帖子的排版。 <head> ... <link href="My.css" rel="stylesheet" type="text/css"> </head> (5) 导入样式:@import -> 不推荐使用的方式,会导致css不能并行下载,并且要求导入样式的书写必须在所有的css规则书写之前。 <style type="text/css"> /*将某一个css文件的样式直接导入到当前位置*/ @import url(css/main.css); p { color:green; /*设置字体颜色*/ background-color:silver; } </style> 注意: 导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。 使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
2 CSS语法
2.1 CSS基础语法
2.1 CSS基础语法
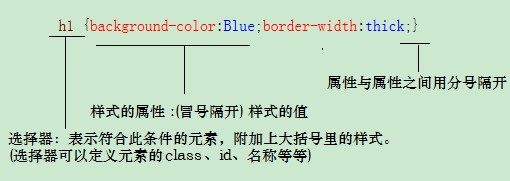
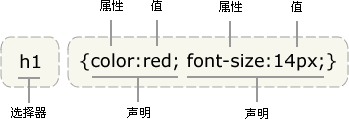
(1) CSS规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {declaration1; declaration2; ... declarationN }
选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
注:如果要定义不止一个声明,则需要用分号将每个声明分开。
p {
text-align: center;
color: black;
font-family: arial;
}
(2) 属性
属性(property)是您希望设置的样式属性(style attribute)。
每个属性有一个值。属性和值被冒号分开。
selector {property: value}
(3) 值
当值为颜色值时,有不同写法:
p { color: #ff0000; }
p { color: #f00; }
p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0%);
当值为若干单词,则要给值加引号:
p {font-family: "sans serif";}


2.2 CSS选择器
(1) 通配符选择器

(1) 通配符选择器
通配符选择器使用“*”号表示,能匹配页面中所有的元素。
注: 通配符的穿透力很强,其优先级高于继承的样式,会覆盖继承的样式,一般情况下都不会使用。
作用:选择所有标签
格式:
* {
属性:值;
}
注意:
在企业开发中一般不会使用通配符选择器。
理由是:由于通配符选择器是设置界面上所有的标签的属性,
所以在设置之前会遍历所有的标签如果当前界面上的标签比较多,那么性能就会比较差
例:
* {color: yellow}
(2) 标签选择器

(2) 标签选择器
又称元素选择器
最常见的 CSS 选择器是元素选择器,文档的元素就是最基本的选择器。
如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,比如 p、h1、em、a,甚至可以是 html 本身:
作用:根据指定的标签名称,在当前界面中找到所有该名称的标签,然后设置属性。
格式:
标签名称 {
属性:值;
}
注意:
1、只要是HTML的标签都能当做标签选择器
2、标签选择器选中的是当前界面中的所有标签,而不能单独选中某一标签
3、标签选择器,无论嵌套多少层都能选中
例:
html {color:black;}
h1 {color:blue;}
h2 {color:silver;}
(3) 类选择器

(3) 类选择器
类选择器允许以一种独立于文档元素的方式来指定样式。该选择器可以单独使用,也可以与其他元素结合使用。
匹配所有class属性中包含info的元素。
语法:.类名{样式}(类名不能以数字开头,类名要区分大小写。)
.ClassName :.+Class类的名称;类名是区分大小写。
作用:根据指定的类名称,在当前界面中找到对应的标签,然后设置属性
格式:
.类名称 {
属性:值;
}
注意:
1、类名就是专门用来给某个特定的标签设置样式的
2、每个标签都可以设置一个或多个class(空格分隔),class就相当于人/标签的名称,因此同一界面内class可以重复
3、引用class一定要加点.
4、类名的命名规则与id的命名规则相同
例:
.Mycolor {color: yellow}
ID选择器与class选择器的区别:
相同的class属性值,可以在HTML中出现多次,ID属性值在页面中则只能出现一次。
一个class的属性可以有多个值,也就是说一个标签可以有多个类。
示例

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>id选择器</title> <style> .p1 { color: red; } .p2 { color: green; } .p3 { color: blue; } </style> </head> <body> <p class="p1">大多数人的帅,都是浮在表面的,是外表的帅</p> <p class="p2">而EGON,不仅具备外表帅,内心更是帅了一逼</p> <p class="p3">EGON就是我,我就是EGON</p> </body> </html> #练习 第一行与第三行的颜色都是红色 第一行与第二行的字体大小都是50px 第二行与第三行内容有个下划线 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>id选择器</title> <style> .p1 { color: red; } .p2 { font-size: 50px; } .p3 { text-decoration: underline; } </style> </head> <body> <p class="p1 p2">第一行内容</p> <p class="p2 p3">第二行内容</p> <p class="p1 p3">第三行内容</p> </body> </html> 示例
(4) ID选择器

(4) ID选择器
HTML标签都有公共ID属性,而且整个页面唯一。
ID选择器使用“#”号进行标识,后面紧跟ID名字。
语法:#ID名{样式}(ID名不能以数字开头)
作用:根据指定的id名称,在当前界面中找到对应的唯一一个的标签,然后设置属性
格式:
id名称 {
属性:值;
}
注意:
1、在企业开发中如果仅仅只是为了设置样式,通常不会使用id,在前端开发中id通常是留给js使用的
2、每个标签都可以设置唯一一个id,id就相当于人/标签的身份证,因此在同一界面内id绝不能重复
3、引用id一定要加#
4、id的命名只能由字符、数字、下划线组成,且不能以数字开头,更不能是html关键字如p,a,img
备注: ID选择器的优先级非常高,所以确定在整个页面内唯一出现时,才开一使用,否则因为优先级问题在后续维护中不能很好进行修改和更新。
例:
#Mycolor {color: yellow}
ID选择器命名规范:
-只允许出现字母(大小写均可,严格区分)、下划线、数字。
-只允许以字母开头。
-命名没有长度限制,不过不建议过长。
-不允许出现标签名。
(5) 多元素选择器
多元素选择器 同时匹配h3,h4标签,之间用逗号分隔。 其右边的样式将应用到这两个选择器所引用的元素。逗号告诉浏览器,规则中包含两个不同的选择器。 例: h3,h4 {color: yellow;} <h3>Nick</h3> <h4>Jenny</h4>
(6) 复合选择器
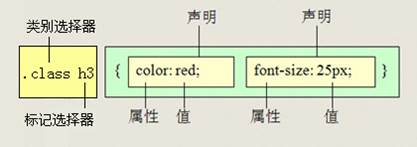
标签指定式选择器
标签指定式选择器有两个选择器构成,其中第一个为标记选择器,第二个为class选择器或id选择器,两个选择器之间不能有空格,如:h3.special, p#one等等。

后代元素选择器
后代选择器用来选择元素或元素组的后代,其写法就是把外层标记写在前面,内层标记写在后面,中间用空格分隔。当标记发生嵌套时,内层标记就曾为外层标记的后代。
#1、作用:找到指定标签的所有后代(儿子,孙子,重孙子、、、)标签,设置属性
#2、格式:
标签名1 xxx {
属性:值;
}
#3、注意:
1、后代选择器必须用空格隔开
2、后代不仅仅是儿子,也包括孙子、重孙子
3、后代选择器不仅仅可以使用标签名称,还可以使用其他选择器比如id或class
4、后代选择器可以通过空格一直延续下去

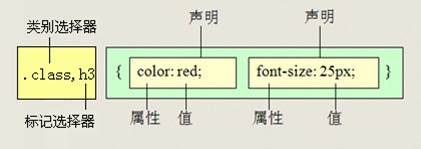
并集选择器
并集选择器是各个选择器通过逗号连接而成的,任何形式的选择器(包括标记选择器、class累选择器、id选择器等等),都可以作为并集选择器的一部分。
如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的css样式。

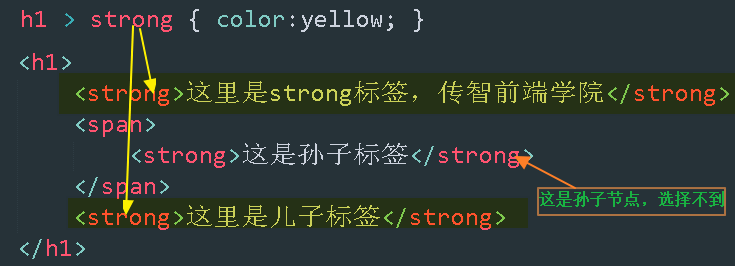
子元素选择器
子元素选择器是让css选择器只能选择儿子辈的元素,例如:h1>strong { color : red; }
解读为:选择器 h1 > strong 可以理解为“选择作为h1元素子元素的所有strong元素”,尖括号和选择器之间可以有空格也可以没有,没有限制。
#1、作用:找到制定标签的所有特定的直接子元素,然后设置属性
#2、格式:
标签名1>标签名2 {
属性:值;
}
先找到名称叫做"标签名称1"的标签,然后在这个标签中查找所有直接子元素名称叫做"标签名称2"的元素
#3、注意:
1、子元素选择器之间需要用>符号链接,并且不能有空格
比如div >p会找div标签的所有后代标签,标签名为">p"
2、子元素选择器只会查找儿子,不会查找其他嵌套的标签
3、子元素选择器不仅可以用标签名称,还可以使用其他选择器,比如id或class
4、子元素选择器可以通过>符号一直延续下去

(7) 属性选择器


属性选择器 语法: 元素选择器[属性名称="属性值"] 说明 1) 可在其他选择器上,再添加对属性的匹配。 2) 若要元素同时满足多个属性,可在属性选择器后面进行追加:元素选择器[属性名称1="属性值"][属性名称2="属性值"] 1. [title] & P[title] 设置所有具有title属性的标签元素; 设置所有具有title属性的P标签元素。 [title] { color: yellow; } p[title] { color: yellow; } <div title>Nick</div> <p title>Nick</p> 2. title=Nick] 设置所有title属性等于“Nick”的标签元素。 [title="Nick"] { color: yellow; } <p title="Nick">Nick</p> 3. [title~=Nick] 设置所有title属性具有多个空格分隔的值、其中一个值等于“Nick”的标签元素。 [title~="Nick"] { color: yellow; } <p title="Nick Jenny">Nick</p> <p title="Jenny Nick">Nick</p> 4. [title|=Nick] 设置所有title属性具有多个连字号分隔(hyphen-separated)的值、其中一个值以"Nick"开头的标签元素。 例:lang属性:"en"、"en-us"、"en-gb"等等 [title|="Nick"] { color: yellow; } <p title="Nick-Jenny">Nick</p> 5. [title^=Nick] 设置属性值以指定值开头的每个标签元素。 [title^="Nick"] { color: yellow; } <p title="NickJenny">Nick</p> 6. title$=Nick] 设置属性值以指定值结尾的每个标签元素。 [title$="Nick"] { color: yellow; } <p title="JennyNick">Nick</p> 7. [title*=Nick] 设置属性值中包含指定值的每个元素 [title*="Nick"] { color: yellow; } <p title="SNickJenny">Nick</p>
(8) 伪类选择器
状态是动态变化的,当一个元素到达一个特定状态时,它可能得到一个样式,当状态改变时,又失去这个样式。
它的功能和class有些类似,但它是基于文档之外的抽象,所以叫伪类。
(1)CSS伪类
:link -> 该伪类将应用于未被访问过的链接,IE6不兼容。一般不用此伪类,直接使用a标签。
:hover -> 该伪类将应用于有鼠标指针悬停于其上的元素,在IE6只能应用于a标签,IE7+所有元素都兼容。
:active -> 该伪类将应用于被激活的元素,例如被点击的链接、被按下的按钮登等。
:visited -> 该伪类将应用于已经被访问过的链接。
:focus -> 该伪类将应用于拥有键盘输入焦点的元素。

伪类选择器: 专用于控制链接的显示效果,伪类选择器:
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
#1、作用:常用的几种伪类选择器。
#1.1 没有访问的超链接a标签样式:
a:link {
color: blue;
}
#1.2 访问过的超链接a标签样式:
a:visited {
color: gray;
}
#1.3 鼠标悬浮在元素上应用样式:
a:hover {
background-color: #eee;
}
#1.4 鼠标点击瞬间的样式:
a:active {
color: green;
}
#1.5 input输入框获取焦点时样式:
input:focus {
outline: none;
background-color: #eee;
}
#2 注意:
1 a标签的伪类选择器可以单独出现,也可以一起出现
2 a标签的伪类选择器如果一起出现,有严格的顺序要求,否则失效
link,visited,hover,active
3 hover是所有其他标签都可以使用的
4 focus只给input标签使用
(2)CSS伪元素

#1、常用的伪元素。
#1.1 first-letter:杂志类文章首字母样式调整
例如:
p:first-letter {
font-size: 48px;
}
#1.2 before
用于在元素的内容前面插入新内容。
例如:
p:before {
content: "*";
color: red;
}
在所有p标签的内容前面加上一个红色的*。
#1.3 after
用于在元素的内容后面插入新内容。
例如:
p:after {
content: "?";
color: red;
}
在所有p标签的内容后面加上一个蓝色的?。
伪元素是控制内容,例如 :
:first-line与:first-letter,这两个伪元素只能用于块级元素。前者用于选择第一行,后者用于选择第一个字符。
p.artcle:first-line
{
color:red;
}
p.artcle:first-letter
{
color:green;
}
:first-child伪元素选择属于第一个子元素的元素。
span:first-child
{
vertical-align: middle;
}
:before与:after伪元素则可以设置元素之前和之后的内容,并且配合content设置相关内容。
#demo:after,#demo:before
{
content:"--";
display: block;
}
2.3 CSS层叠性和继承性
CSS层叠性和继承性
(1) 层叠性
所谓层叠性是指多种css样式的叠加,
例如,当使用内嵌css样式表定义p标记字号大小为12像素,链入式定义p标记颜色为红色,那么段落文本将显示为12像素红色,即这两种样式产生了叠加。
(2) 继承性
所谓继承性是指写css样式表时,子标记会继承父标记的某些样式,
例如文本颜色和字号。想要设置一个可继承的属性,只需要将它应用于父元素即可。
恰当地使用继承可以简化代码,降低css样式的复杂性。
但是,如果在网页中所有的元素都大量继承样式,那么判断样式的来源就会很困难,所以对于字体、文本属性等网页中通用的样式可以使用继承。
例如,字体、字号、颜色、行距等可以在body元素中统一设置,然后通过继承影响文档中的所有文本。
注意:并不是所有的css属性都可以继承,例如下面的属性就不具有继承性:
边框、外边距、内边距、背景、定位、元素宽高属性等。
所有盒子相关的属性都不能继承。
2.4 CSS选择器优先级
(1) 选择器优先级概述

(1) 优先级概览
定义css样式时,经常出现两个或多个规则应用在同一元素上,这时就会出现优先级的问题。
内联样式最大->内联样式的优先级最高;
ID选择器优先级仅次于内联样式;
类选择器优先级次于ID选择器;
标签选择器优先级次于类选择器
通配符* 选择器最低
(2) 继承样式权重为0
在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,它的权重都为0,也就是说,子元素定义的样式会覆盖继承来的样式。
(3) 行内样式权重最高
应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100。总之,它拥有比上面提到的选择器都大的优先级。
(4) 权重相同则就近原则
权重相同时,CSS遵循就近原则,即靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最高。
所有都相同时,声明靠后的优先级最大。
(5) !important命令最大优先级
CSS定义了一个!important命令,该命令被赋予最大的优先级,也就是说不管权重如何以及样式位置的远近,!important都具有最大优先级。
(6)综述:
行内样式>页内样式>外部引用样式>浏览器默认样式
important>内联>ID>伪类/类/属性选择>标签>伪对象>通配符>继承
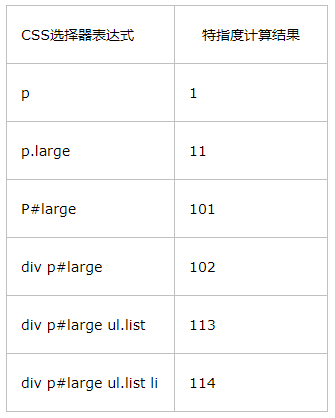
(2) 特指度

特指度
要解决优先级问题,我们需要引入一个概念——特指度(specificity)。
特指度表示一个css选择器表达式的重要程度,可以通过一个公式来计算出一个数值,数越大,越重要。
这个计算叫做“I-C-E”计算公式,
I——Id;
C——Class;
E——Element;
针对一个css选择器表达式,遇到一个id就往特指度数值中加100,遇到一个class就往特指度数值中加10,遇到一个element就往特指度数值中加1。
注意:!important优先级最高,高于上面一切。* 选择器最低,低于一切。

2.5 CSS选择器的扩展

选择器的扩展
选择器本来是css的一种规则,用于为css选择html节点的。
但是聪明的人类还是通过选择器创造出了其他领域非常伟大的作品。
jQuery
jQuery被推广流行的根本原因就是它的“Query”——基于css选择器的“Query”。
现在的浏览器都支持querySelectAll()方法了,其实这就是W3C“抄袭”的jQuery的设计。
zen-Coding
jquery可以通过一段css选择器表达式从既有的html结构中选择符合表达式的dom组,但是zen-coding反其道而行之——可以根据css选择器表达式创造出html节点。不得不佩服这帮人的创造力。
