br与p标签区别,br和p标签认识之div+css开发时候常用换行标签
接下来,我们介绍下html中常遇见和常用到的<br />和<p>标签之间的区别及用法,以及使用css对他们控制设置属性样式——扩展知识css换行,css不换行。
一、综合介绍<br> <p>
首先,相同之处是br和p都是有换行的属性及意思。
其次,区别<br />是只需一个单独使用,而<p>和</p>是一对使用。
再次,br标签是小换行提行,p标签是大换行(分段)各行作用。

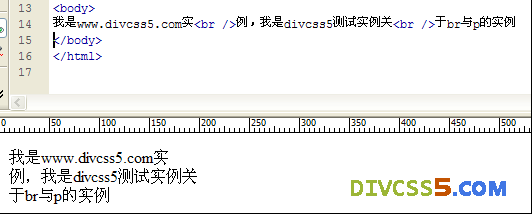
Br实例,特别注意是br的web标准是<br />,而如果用<br>没有"/"虽然效果相同,但是是不符合w3c标准的。

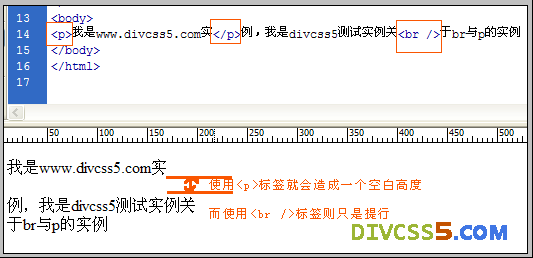
这个是<p>标签实例,可以看出使用html p标签是换了一个大行,有一个空白行样式。
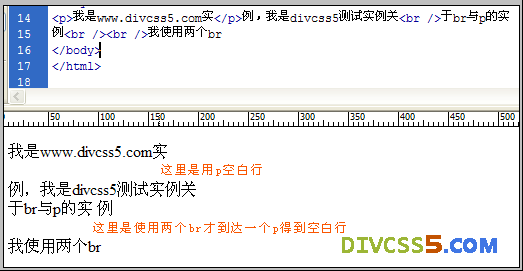
在未对p设置css样式时候,一般使用一个<p>段落标签效果等于使用两个<br />换行标签效果。
说明如下图示意图:

上图表现的正是两个br标签等于一个p实例。
使用p标签的时候需要注意的是需要<p>和</p>是一对配合使用的,可见以上图例即可了解与理解。
当然可以让p标签换行与br换行一样没有空白,可以使用css对对应p标签进行设置margin:0; padding:0;即可实现,实例p{ margin:0; padding:0;},即可实现<p>等于一个<br />。
以上是div css网给大家通俗介绍br“<br />”和p“<p>”标签用法。
Html <p>与<br>区别用法知识篇
<P>和<Br>都有换行作用,p标签是段落标签,br是强制换行标签。
二、相关html知识
1、html <p>
2、html <br>
三、<P>和<br />标签区别
P是使用一对<p></p>组合标签,而br独立一个<br />闭合标签。
1、P段落标签介绍
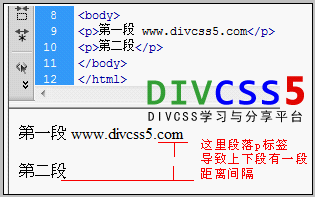
通常文章中段落区分明显上段文字与下段文字有一定间隔我们就可以对上下段文字都使用p标签,我们使用p段落标签,在一段文字开始前使用<p>,在这段文字结束加个</p>标签。段落p标签将让上段与下段文字有一定距离,大概是两倍line-height行高距离。
案例效果截图:

p标签演示截图
2、Br强制换行标签介绍
区别于p段落标签,br标签我们用于文段换行排版。换行后上下行文字距离是按line-height行高实现间距。

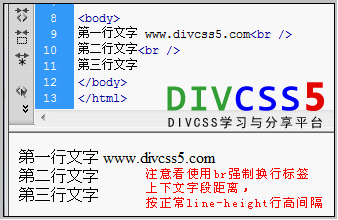
html <br />强制换行标签演示截图
通常同等初始化下网页里,要实现上下文字间隔相同,2个br换行标签相当于使用p段落标签。
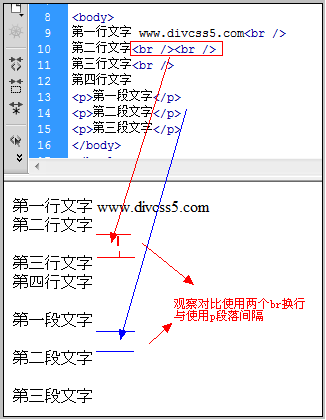
P与br标签对比使用案例截图

html p与html br标签对比区别说明截图。
Html P段落与html Br换行对比案例HTML代码片段:

第一行文字 www.divcss5.com<br /> 02.第二行文字<br /><br /> 03.第三行文字<br /> 04.第四行文字 05.<p>第一段文字</p> 06.<p>第二段文字</p> 07.<p>第三段文字</p>
四、Br与p总结 - TOP
我们需要文字小换行时候我们使用br换行标签,如果要实现段落可以使用p标签,这样HTML结构清晰有利于搜索引擎与用户阅读文章,适当的段落与换行布局应该从用户阅读习惯。
相关阅读:
1、Br强制换行
2、P段落换行
3、html标签内title属性换行方法
