JavaScript简介
JavaScript是一种轻量级的脚本编程语言,它可插入HTML页面,并由所有的现代浏览器执行。
一个完整的JavaScript实现由3个不同的部分组成:ECMAScript、DOM(文档对象模型)、BOM(浏览器对象模型)

ECMA-262 是 JavaScript 标准的官方名称
ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。
JavaScript引入方式
HTML文件中Script标签内写代码
<script> //JS代码 </script>
HTML文件中引入JS文件
<script src="jsExample.js"></script>
JavaScript基础
注释
//单行注释 /* 多行注释 */
结束符
JavaScript以分号(;)为结束符
变量
变量声明:变量名可以_、字母、数字、$组成,不能以数字开头;声明变量使用 var 变量名;的格式来进行声明
var name="lary"; var age=18;
注意:变量名区分大小写;保留字不能做变量名

abstract boolean byte char class const debugger double enum export extends final float goto implements import int interface long native package private protected public short static super synchronized throws transient volatile
JavaScript数据类型
数字类型:JavaScript不区分整型和浮点型,只有一种数字类型
var a=12.98; var b=10; var c=123e5; var d=123e-5;
NaN:表示不是一个数字(not a number)
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
字符串
var a = "hello"; var b = "world"; var c = a + b; console.log(c); //helloworld

.length 返回长度
.trim() 移除空白
.trimLeft() 移除左边的空白
.trimRight() 移除右边的空白
.charAt(n) 返回第n个字符
.concat(value, ...) 拼接
.indexOf(substring, start) 子序列位置
.substring(from, to) 根据索引获取子序列
.slice(start, end) 切片
.toLowerCase() 小写
.toUpperCase() 大写
.split(delimiter, limit) 分割

string.substring(start, stop): //如果 start > stop ,start和stop将被交换; //如果参数是负数或者不是数字,将会被0替换; var s="good morning"; s.substring(2,-3); string.slice(start, stop): //如果 start > stop 不会交换两者; var s="good morning"; s.slice(2,-3);
布尔类型
var a = true; typeof a; var b = false; typeof b; //""空字符串、0、null、undefined、NaN都是false
数组
var a = [123,"abc"]; console.log(a[1]);

.length 数组的大小
.push(ele) 尾部追加元素
.pop() 获取尾部的元素
.unshift(ele) 头部插入元素
.shift() 头部移除元素
.slice(start, end) 切片
.reverse() 反转
.join(seq) 将数组元素连接成字符串
.concat(val, ...) 连接数组
.sort() 排序

//如果调用sort方法时没有传入参数,将按照字符编码的顺序进行排序 var s=[11,15,22,3,7,91]; console.log(s.sort()); //如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下: 若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。 若 a 等于 b,则返回 0。 若 a 大于 b,则返回一个大于 0 的值 function sortNumber(a,b) { return a-b } var s=[11,15,22,3,7,91]; console.log(s.sort(sortNumber));

var a= [10,20,30,40,50]; for (var i=0;i<a.length;i++){ console.log(i); }
null和undefined
null表示值为空,一般在需要指定或清空一个变量时才会使用,如name=null;
undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有当函数无明确返回值时,返回的也是undefined。
类型查询
typeof ("abc"); typeof null; typeof true; typeof 123; //typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句 /*对变量或值调用 typeof 运算符将返回下列值之一: undefined - 如果变量是 Undefined 类型的 boolean - 如果变量是 Boolean 类型的 number - 如果变量是 Number 类型的 string - 如果变量是 String 类型的 object - 如果变量是一种引用类型或 Null 类型的*/
运算符
//算数运算符 + - * / % ++ -- //比较运算符 > >= < <= != == === !== 1 == "1" // 弱等于 结果为true 1 === "1" // 强等于 结果为false //逻辑运算符 && || ! //赋值运算符 = += -= *= /=
流程控制
if...else...
var a = 10; if (a>5){ console.log("yes"); }else{ console.log("no"); }
if...else if...else
var a = 10; if (a>5){ console.log("a>5"); }else if (a<5){ console.log("a<5"); }else{ console.log("a=5"); }
switch:switch中的case通常都会加break语句,否则程序会继续执行后续的case语句
onsole.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("...")
}
for
for(var i=0;i<10;i++){ console.log(i); }
while
var i = 10; while (i>0){ console.log(i); i--; }
三元运算
var a = 1; var b = 2; var c = a >b ? a :b
函数
函数定义
//普通函数定义 function f1() { console.log("helloWorld"); } //带参数的函数 function f2(a,b) { console.log(arguments); console.log(arguments.length); console.log(a,b); } f2(1,2) function sum(a,b){ return a + b; } sum(1,2); //匿名函数 var sum = function (a,b) { return a + b; } sum(1,2); //立即执行函数 (function (a,b) { return a+b; })(1,2);
arguments
arguments详解:http://www.w3school.com.cn/js/pro_js_functions_arguments_object.asp
function add(a,b){ console.log(a+b); console.log(arguments.length) } add(1,2);
函数的全局变量和局部变量
局部变量:在JavaScript函数内部声明的变量(使用var)是局部变量,只要函数运行完毕,本地变量就会被删除。
全局变量:在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:JavaScript变量的生命期从它们被声明的时间开始。局部变量会在函数运行以后被删除。全局变量会在页面关闭后被删除。
作用域:首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。

var city = "BeiJing"; function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner(); } f(); //输出结果是? var city = "BeiJing"; function Bar() { console.log(city); } function f() { var city = "ShangHai"; return Bar; } var ret = f(); ret(); // 打印结果是? var city = "BeiJing"; function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner; } var ret = f(); ret();
词法分析
JavaScript中在调用函数的那一瞬间,会先进行词法分析
/*词法分析的过程: 当函数调用的前一瞬间,会先形成一个激活对象:Active Object(AO),并会分析以下3个方面: 1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作。 2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。 3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。 函数内部无论是使用参数还是使用局部变量都到AO上找*/

var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); } foo(); // 问:执行foo()之后的结果是? var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); function age(){ console.log("呵呵"); } console.log(age); } foo(); // 执行后的结果是?

词法分析过程: 1、分析参数,有一个参数,形成一个 AO.age=undefine; 2、分析变量声明,有一个 var age, 发现 AO 上面已经有一个 AO.age,因此不做任何处理 3、分析函数声明,有一个 function age(){...} 声明, 则把原有的 age 覆盖成 AO.age=function(){...}; 最终,AO上的属性只有一个age,并且值为一个函数声明 执行过程: 注意:执行过程中所有的值都是从AO对象上去寻找 1、执行第一个 console.log(age) 时,此时的 AO.age 是一个函数,所以第一个输出的一个函数 2、这句 var age=22; 是对 AO.age 的属性赋值, 此时AO.age=22 ,所以在第二个输出的是 22 3、同理第三个输出的还是22, 因为中间再没有改变age值的语句了
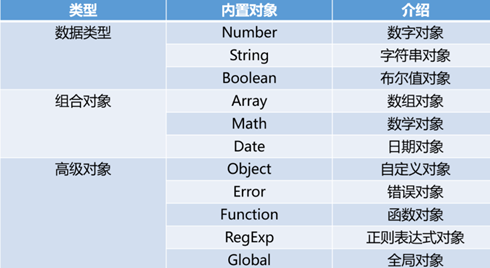
内置对象和方法
JavaScript中所有事物都是对象,在JavaScript中,对象是拥有属性和方法的数据

var s1 = "abc"; typeof s1; var s2 = new String("abc"); typeof s2;
自定义对象
var a = {"name":"alex","age":18}; console.log(a.name); console.log(a["age"]);
遍历对象中的内容
var a ={"name":"alex","age":18}; for (var i in a){ console.log(i,a[i]); }

var p = { "p1": "value1", "p2": "value2", "p3": "value3" }; for (var key in p) { if (p.hasOwnProperty(key)) { console.log(key + " -> " + p[key]); } }
创建对象
var person = new Object(); //创建一个person对象 person.name = "Alex"; //person对象的name属性 person.age = 18; //person对象的age属性
Date对象
创建Date对象
//不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //参数为日期字符串 var d2 = new Date("2012/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("12/03/20 11:12"); console.log(d3.toUTCString()); var d5 = new Date(5000); console.log(d5.toLocaleString()); console.log(d5.toUTCString()); //参数为年月日小时分钟秒毫秒 var d4 = new Date(2012,2,20,11,12,0,300); console.log(d4.toLocaleString());
Date对象的方法

var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
JSON对象
var str1='{"name":"lary","age":18}'; var obj1 = {"name":"lary","age":18}; var obj = JSON.parse(str1); //JSON字符串转换成对象 var str = JSON.stringify(obj1); //对象转换成JSON字符串
RegExp对象

// 参数1 正则表达式(不能有空格) // 参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写) // 创建RegExp对象方式(逗号后面不要加空格) var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); // 匹配响应的字符串 var s1 = "bc123"; //RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。 reg1.test(s1); // true

// /填写正则表达式/匹配模式(逗号后面不要加空格) var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/; // 匹配响应的字符串 var s1 = "bc123"; reg2.test(s1); // true

var s2 = "hello world"; s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容 s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置 s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割 s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换

var s1 = "name:lary age:18"; s1.replace(/a/, "b"); // "nbme:lary age:18" s1.replace(/a/g, "b"); // "nbme:lbry bge:18" 全局匹配 s1.replace(/a/gi, "b"); //"nbme:lbry bge:18" 不区分大小写

// 注意事项1: // 如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。 // 该属性值默认为0,所以第一次仍然是从字符串的开头查找。 // 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。 // 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。 // 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。 // 如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。 var reg3 = /foo/g; // 此时 regex.lastIndex=0 reg3.test('foo'); // 返回true // 此时 regex.lastIndex=3 reg3.test('foo'); // 返回false // 所以我们在使用test()方法校验一个字符串是否完全匹配时,不推荐添加全局匹配模式g。 // 注意事项2(说出来你可能不信系列): // 当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test("undefined"), 并且/undefined/.test()默认返回true。 var reg4 = /^undefined$/; reg4.test(); // 返回true reg4.test(undefined); // 返回true reg4.test("undefined"); // 返回true
math对象

abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。
