CSS介绍
简介:CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
语法:每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束
h1{color:red;font-size:14px;}
注释
/*css注释*/
CSS的三种引入方式
行内样式:行内式是在标记的style属性中设定CSS样式
<p style="color: red">Hello world.</p>
内部样式:嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
外部样式:外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
CSS选择器
基本选择器:元素选择器、ID选择器、类选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css选择器</title> <link rel="stylesheet" href="./02.css"> </head> <body> <div>div标签1</div> <div id="d2">dic标签2</div> <p class="c1">p标签</p> <span class="c1">span标签</span> <span>span2标签2号</span> </body> </html>
/*基本选择器*/ /*元素选择器*/ p{ color:green; } /*ID选择器*/ #d2{ color: yellow; } /*类选择器*/ .c1{ color: blue; } /*通用选择器*/ * { color: deeppink; }
组合选择器:后代选择器、儿子选择器、毗邻选择器、弟弟选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css组合选择器</title> <style> /*后代选择器 */ div a{ color: red; } /*儿子选择器*/ div>a{ color: green; } /*毗邻选择器*/ a+span{ color:blue; } /*弟弟选择器*/ a~span{ color:chocolate; } </style> </head> <body> <div id="d1" class="c1"> <p> <a>孙子a标签</a> </p> <span>儿子a前面的span标签</span> <a>儿子a标签</a> <span>儿子a后面的span标签1</span> <span>span标签1后面的span标签2</span> </div> </body> </html>
属性选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性选择器</title> <style> /*属性选择器*/ [na]{ color:red; } [na="lary"]{ color: blue; } </style> </head> <body> <div> <p>div中p标签</p> </div> <div na>111</div> <div na="lary">222</div> <div id="d3">333</div> <p>第一个p标签</p> <p>第二个p标签</p> </body> </html>
分组和嵌套
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性选择器</title> <style> /*分组和嵌套*/ /*分组*/ #d3, p{ color:pink; } /*嵌套*/ div p{ color: aqua; } </style> </head> <body> <div> <p>div中p标签</p> </div> <div na>111</div> <div na="lary">222</div> <div id="d3">333</div> <p>第一个p标签</p> <p>第二个p标签</p> </body> </html>
伪类选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪类和伪元素选择器</title> <style> /*伪类选择器*/ /*未访问的链接*/ a:link { color: green; } /*已访问的链接*/ a:visited { color: black; } /*鼠标移动到链接上*/ a:hover { color: pink; } /*选定的链接*/ a:active { color: chocolate; } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: pink; } </style> </head> <body> <a href="http://baidu.com" target="_blank">baidu</a> <a href="http://sogou.com" target="_blank">sogou</a> <div id="d1">div</div> <input type="text"> <p>I know that the spades are swords of a soldier,I know that the clubs are weapons of war</p> <p>I know that the spades are swords of a soldier,I know that the clubs are weapons of war</p> <p>I know that the spades are swords of a soldier,I know that the clubs are weapons of war</p> <p>I know that the spades are swords of a soldier,I know that the clubs are weapons of war</p> </body> </html>
伪元素选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪类和伪元素选择器</title> <style> /*伪元素选择器*/ /*给首字母设置特殊样式*/ p:first-letter { font-size: 48px; color: blue; } /*在每个元素之前插入内容*/ p:before { content: "Y"; color: red; } /*在每个元素之后插入内容*/ P:after { content: "+"; color: pink; } </style> </head> <body> <a href="http://baidu.com" target="_blank">baidu</a> <a href="http://sogou.com" target="_blank">sogou</a> <div id="d1">div</div> <input type="text"> <p>I know that the spades are swords of a soldier,I know that the clubs are weapons of war</p> <p>I know that the spades are swords of a soldier,I know that the clubs are weapons of war</p> <p>I know that the spades are swords of a soldier,I know that the clubs are weapons of war</p> <p>I know that the spades are swords of a soldier,I know that the clubs are weapons of war</p> </body> </html>

first-letter伪元素生效的前提:
1. 首先,元素的display计算值必须是 block, inline-block, table-cell, list-item或者table-caption,其他所有display计算值都没有用,包括display:table以及display:flex等
2. 然后,不是所有的字符都能单独作为::first-letter伪元素存在的
“赠品字符”包括:·@#%&*()()[]【】{}::"“”;;'‘’》《,,.。??!!…*、/。
正常直接可以作为伪元素的字符就是数字,英文字母,中文以及$以及一些运算符以及非常容易忽视的空格等。这里空格有必要再加粗强调下,很容易忽视的一个字符。
3. 最后,字符前面不能有图片或者inline-table之类的元素存在
选择器的优先级
a.继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代
然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0,我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式
CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等
b.按照不同选择器的权重来决定的,具体的选择器权重计算方式:内联样式(1000) id选择器(100) 类选择器(10) 元素选择器(1)
c.可以通过添加 !import方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!import会使样式文件混乱不易维护
CSS属性
字体属性
font_family:font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值
font_size:字体大小
font_weight:设置字体的字重(粗细)

值 描述
normal 默认值,标准粗细
bold 粗体
bolder 更粗
lighter 更细
100~900 设置具体粗细,400等同于normal,而700等同于bold
inherit 继承父元素字体的粗细值
color:文本颜色

十六进制值 - 如: #FF0000
一个RGB值 - 如: RGB(255,0,0)
颜色的名称 - 如: red
rgba(255,0,0,0.3) 第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间
文字属性
文字对齐:text-align

left 左边对齐 默认值
right 右对齐
center 居中对齐
justify 两端对齐
text-decoration 属性用来给文字添加特殊效果。
文字装饰:text-decoration

none 默认。定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
inherit 继承父元素的text-decoration属性的值
常用的为去掉a标签默认的自划线
a { text-decoration: none; }
首行缩进
p { text-indent: 32px; }
背景属性
/*背景颜色*/ background-color: red; /*背景图片*/ background-image: url('1.jpg'); /* 背景重复 repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 */ background-repeat: no-repeat; /*背景位置*/ background-position: right top(20px 20px); 支持简写:background:#ffffff url('1.png') no-repeat right top;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体和文本属性/背景属性</title> <style> /*文本属性*/ #p1 { text-align: justify; text-decoration: underline; text-indent: 8px; } a { text-decoration: none; } /*背景属性*/ div{ height: 60px; width: 60px; background-color: red; } .c1{ height:50px; width: 100%; background-color: red; } .c2{ height:500px; width: 100%; background:url("https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=214218730,1193798969&fm=27&gp=0.jpg")no-repeat fixed center center; ; } .c3{ height:50px; width:100%; background-color: blue; } </style> </head> <body> <p style="font-weight: 100"> He deals the cards as a meditation And those he plays never suspect He doesn't play for the money he wins</p> <p>He deals the cards as a meditation</p> <p style="font-weight: 900">He deals the cards as a meditation</p> <p id="p1">The sacred geometry of chance The hidden loaw of a probable outcome The numbers lead a dance I know that the spades are swords of a soldier I know that the clubs are weapons of war I know that diamonds mean money for this art But that's not the shape of my heart He may play the jack of diamonds </p> <a href="http://www.sogo.com">sogo</a> <div class="c1"></div> <div class="c2"></div> <div class="c3"></div> </body> </html>
边框
边框属性:border-width/border-style/border-color
#i1 { border-width: 2px; border-style: solid; border-color: red; } /*简写方式*/ #i1 { border: 2px solid red; }
/*边框样式*/ none 无边框。 dotted 点状虚线边框。 dashed 矩形虚线边框。 solid 实线边框 除了可以统一设置边框外还可以单独为某一个边框设置样式 #i1 { border-top-style:dotted; border-top-color: red; border-right-style:solid; border-bottom-style:dotted; border-left-style:none; }
border-radius
将border-radius设置为长或高的一半即可得到一个圆形,用这个属性能实现圆角边框的效果

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>边框属性</title> </head> <style> div{ width:300px; height:300px; background-image: url("u=2440280711,976291983&fm=27&gp=0.jpg"); background-position: center; /*background-color: red;*/ /*border-style:solid;*/ /*border-color: green;*/ /*border- 5px;*/ /*border:5px none green;*/ /*border-right:5px solid green;*/ border-radius: 150px; } </style> <body> <div></div> </body> </html>
display属性
用于控制HTML元素的显示效果
display:"none" HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。
display:"block" 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。
display:"inline" 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。
display:"inline-block" 使元素同时具有行内元素和块级元素的特点。
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失

display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>display属性</title> <style> div{ background-color: red; width:1000px; display: inline; visibility: hidden; } a{ display: block; /*visibility: hidden;*/ width: 1000px; } </style> </head> <body> <div>div</div> <a href="">a1</a> <a href="">a2</a> <div>div2</div> </body> </html>
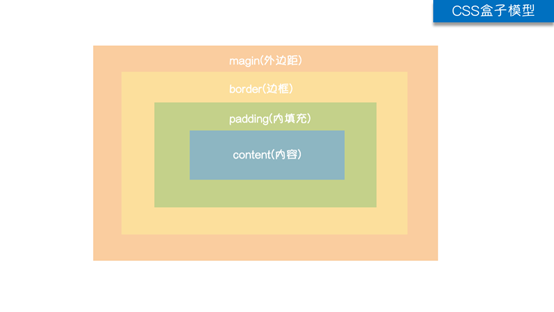
css盒子模型
margin:控制元素与元素之间的距离
padding:控制内容与边框之间的距离
border:围绕在内边距和内容外的边框
content:盒子的内容,显示文本和图像


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css盒子模型</title> <style> .c1 { height: 200px; width: 200px; background-color: red; /*padding-top: 5px;*/ /*padding-right: 10px;*/ /*padding-bottom: 15px;*/ /*padding-left: 20px;*/ /*同时设置多个值 推荐使用简写*/ /*padding: 5px 10px 15px 20px; !*上 右 下 左*!*/ /*padding: 5px 10px 20px; !* 上 左右 下*!*/ /*padding: 10px 20px; !*上下 左右*!*/ padding: 20px; /*上下左右*/ border: 10px solid black; } .margin-test { margin-top: 5px; margin-right: 10px; margin-bottom: 15px; margin-left: 20px; } /*常见居中*/ .mycenter{ margin:0 auto } button { border: 10px solid pink; padding: 20px; } </style> </head> <body> <div class="c1 margin-test"></div> <div class="c2 mycenter"></div> <button>按钮</button> </body> </html>
.margin-test { margin-top:5px; margin-right:10px; margin-bottom:15px; margin-left:20px; } /*简写*/ .margin-test { margin: 5px 10px 15px 20px; }
/*常见居中*/ .mycenter { margin: 0 auto; }
.padding-test { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; } /*简写*/ .padding-test { padding: 5px 10px 15px 20px; }
float属性
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样
.f1{ float:left } .f2{ float:right } .f3{ float:none }
clear属性
clear属性规定元素的哪一侧不允许其他浮动元素,clear属性只会对自身起作用,而不会影响其他元素
left 在左侧不允许浮动元素。
right 在右侧不允许浮动元素。
both 在左右两侧均不允许浮动元素。
none 默认值。允许浮动元素出现在两侧。
inherit 规定应该从父元素继承 clear 属性的值。
/*解决父标签塌陷*/ .clearfix:after { content: ""; display: block; clear: both; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>float属性</title> <style> *{ margin: 0; } .nav{ background-color: lavenderblush; } .clearfix:after{ content: ""; display:block; clear:left; } .container{ width:1028px; margin: 0 auto; } ul a{ color:blue; text-decoration: none; } ul a:hover{ color:green; } ul.nav-left>li{ float: left; padding: 15px; } ul.nav-right>li{ float:right; padding: 15px; } </style> </head> <body> <div class="nav clearfix" > <div class="container clearfix"> <ul class="nav-left" type=none> <li><a href="">玉米</a></li> <li><a href="">大米</a></li> <li><a href="">小米</a></li> <li><a href="">黑米</a></li> <li><a href="">红米</a></li> </ul> <ul class="nav-right" type=none> <li><a href="">购物车</a></li> <li><a href="">登录</a></li> <li><a href="">注册</a></li> </ul> </div> </div> <div></div> </body> </html>
overflow溢出属性
overflow(水平和垂直均设置)
overflow-x(设置水平方向)
overflow-y(设置垂直方向)
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
练习

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>blog</title> <link rel="stylesheet" href="./blog.css"> </head> <body> <!--左边开始--> <div class="left"> <!--博客图片--> <div class="header-img"> <img src="./u=2440280711,976291983&fm=27&gp=0.jpg" alt=""> </div> <!--名称--> <h3 class="blog-name">LART BLOG</h3> <!--备注--> <div class="introduce"> <p>BUT DO NOT ASK FOR A GOOD FUTURE</p> </div> <!--链接1--> <ul class="blog-links"> <li><a href="">about the author</a></li> <li><a href="">WeChat</a></li> <li><a href="">Weibo</a></li> </ul> <!--链接2--> <ul class="blog-tags"> <li><a href="">HTML</a></li> <li><a href="">CSS</a></li> <li><a href="">JavaScript</a></li> </ul> </div> <!--左边结束--> <!--右边开始--> <div class="right"> <!--文章列表开始--> <div class="article-list"> <!--文章1开始--> <div class="article"> <!--标题栏--> <div class="head"> <h1 class="article-title">Jane Eyre</h1> <span class="article-date">2018-3-10</span> </div> <!--内容栏--> <div class="content"> This is a strong romantic colour realistic novel, mainly describes the novels of Jane love and the love of rochester </div> <!--标签栏--> <div class="tag-list"> <span>literature</span> <span>love</span> </div> </div> <!--文章1结束--> <!--文章1开始--> <div class="article"> <!--标题栏--> <div class="head"> <h1 class="article-title">Jane Eyre</h1> <span class="article-date">2018-3-10</span> </div> <!--内容栏--> <div class="content"> This is a strong romantic colour realistic novel, mainly describes the novels of Jane love and the love of rochester </div> <!--标签栏--> <div class="tag-list"> <span>literature</span> <span>love</span> </div> </div> <!--文章1结束--> <!--文章1开始--> <div class="article"> <!--标题栏--> <div class="head"> <h1 class="article-title">Jane Eyre</h1> <span class="article-date">2018-3-10</span> </div> <!--内容栏--> <div class="content"> This is a strong romantic colour realistic novel, mainly describes the novels of Jane love and the love of rochester </div> <!--标签栏--> <div class="tag-list"> <span>literature</span> <span>love</span> </div> </div> <!--文章1结束--> </div> <!--文章列表结束--> </div> <!--右边结束--> </body> </html>

/* blog页面的css样式 */ /*通用样式*/ * { margin: 0; padding: 0; } a { text-decoration: none; } /*左边样式*/ .left { width: 20%; float: left; background-color: #4d4d4d; height: 100%; position: fixed; bottom: 0 } /*头像*/ .header-img { width: 150px; height: 150px; /*border: 3px solid #5c320b;*/ border-radius: 100%; overflow: hidden; margin: 15px auto; } .header-img > img { max-width: 135%; } .blog-name, .introduce, .blog-links, .blog-tags{ text-align: center; color: rosybrown; } .introduce{ margin-top: 20px; } .blog-links a, .blog-tags a{ color:black; } .blog-links a:hover, .blog-tags a:hover{ color: white; } .blog-links, .blog-tags{ margin-top: 25px; } /*右边的样式*/ .right{ width: 80%; float: right; background-color: #eeeeee; } .article-list{ width:85%; margin-left: 20px; } .head{ border-left: 5px solid red; padding: 15px; } .article-date { float: right; } .article-title{ display: inline-block; } .article{ background-color: white; margin-bottom: 20px; } .content, .tag-list{ margin-top:20px; } .content{ padding: 15px; } .tag-list{ margin-left: 15px; padding: 15px 15px 15px 0; border-top:1px solid #4d4d4d; } .tag-list span:before{ content: "#"; }
