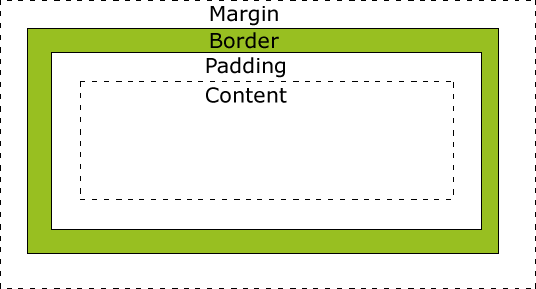
盒子模型(Box Model):
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距(margin),边框(border),填充(padding),和实际内容(content)。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。

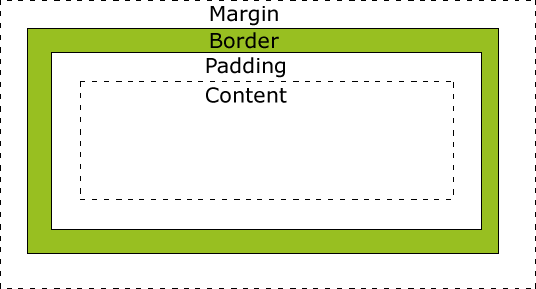
盒子模型(Box Model):
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距(margin),边框(border),填充(padding),和实际内容(content)。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。