CSS长度单位
相对长度单位包括有:em,ex,ch,rem,vw,vh,vmax,vmin
1.em
相对长度单位。相对于当前对象内文本的字体尺寸。
如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸
示例:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title></title>
<style>
body { font-size: 12px; }
h1 { font-size: 16px; }
.size1 p { font-size: 1em; }
.size2 p { font-size: 2em; }
.size3 p { font-size: 3em; }
</style>
</head>
<body>
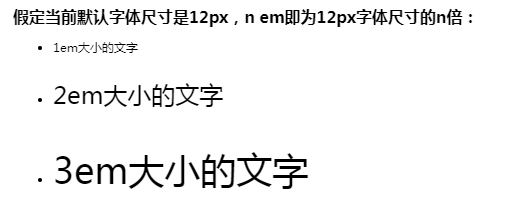
<h1>假定当前默认字体尺寸是12px,n em即为12px字体尺寸的n倍:</h1>
<ul>
<li class="size1">
<p>1em大小的文字</p>
</li>
<li class="size2">
<p>2em大小的文字</p>
</li>
<li class="size3">
<p>3em大小的文字</p>
</li>
</ul>
</body>
</html>

2.rem
相对长度单位,相对于根元素font-size计算值的倍数
示例:
html,
h1 {
font-size: 12px;
}
p {
font-size: 2rem;
}
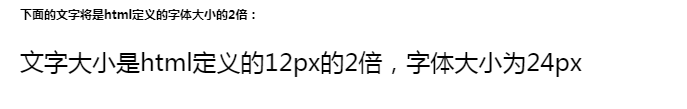
<h1>下面的文字将是html定义的字体大小的2倍:</h1> <p>文字大小是html定义的12px的2倍,字体大小为24px</p>

3.ex
相对长度单位,相对于字符“x”的高度。通常为字体高度的一半。
如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
示例:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1 {
margin: 10px 0;
font-size: 16px;
}
.x {
overflow: hidden;
height: 1ex;
background: #aaa;
}
</style>
</head>
<body>
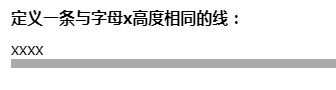
<h1>定义一条与字母x高度相同的线:</h1>
<div>xxxx</div>
<div class="x"></div>
</body>
</html>

4.ch
数字“0”的宽度
示例:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1 {
margin: 10px 0;
font-size: 16px;
}
div {
overflow: hidden;
11ch;
background: #ccc;
}
</style>
</head>
<body>
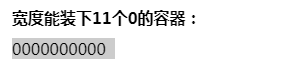
<h1>宽度能装下11个0的容器:</h1>
<div>0000000000</div>
</body>
</html>

5.vw
相对于视口的宽度,视口被均分为100单位的vw
示例:
h1 {
font-size: 8vw;
}
如果视口的宽度是200mm,那么上述代码中h1元素的字号将为16mm,即(8x200)/100
(存在兼容性问题)
6.vh
相对于视口的高度。视口被均分为100单位的vh
(同vw)
7.vmax
相对于视口的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax
示例:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {
font-size: 5vmax;
}
</style>
</head>
<body>
<p>相对于viewport的宽度或高度中较大的那个然后计算文字大小。</p>
</body>
</html>
8.vmin
相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin
示例:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {
font-size: 12px; /*IE6-8*/
font-size: 5vm; /*IE9*/
font-size: 5vmin; /*其他浏览器*/
}
</style>
</head>
<body>
<p>相对于viewport的宽度或高度中较小的那个然后计算文字大小。</p>
</body>
</html>
9.px
相对长度单位,像素(Pixels)