前言
用过Django框架的童鞋肯定都知道,在创建完Django项目后,每个app下,都会有一个urls.py文件,里边会有如下几行:
|
1
2
3
4
5
|
from django.contrib import adminurlpatterns = [ url(r'^admin/', admin.site.urls),] |
上边看到导入的admin模块,就是本节所要说的主要内容
主要功能
功能1:提供数据库管理功能
基于admin模块,可以实现类似数据库客户端的功能,对数据进行增删改查
功能2:二次开发
基于该模块的数据管理功能,可以二次定制一些实用的功能。
使用方法
步骤1:在settings.py中,INSTALLED_APPS中,加入django.contrib.admin
|
1
2
3
4
5
6
7
|
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', #admin依赖 'django.contrib.contenttypes', #admin依赖 'django.contrib.sessions', #admin依赖 ...... ] |
步骤2:urls.py创建admin路由
|
1
2
3
4
5
6
|
from django.contrib import adminurlpatterns = [ url(r'^admin/', admin.site.urls), .... ] |
步骤3:在settings.py配置文件中,中间件注册
|
1
2
3
4
5
6
|
MIDDLEWARE = [ 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', ....] |
步骤4:创建admin管理用户
|
1
|
python manage.py createsuperuser |
步骤5:在app 的models.py文件中创建表信息,即表类
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
from django.db import modelsclass Gender(models.Model): name = models.CharField(max_length=32)class userinfo(models.Model): nid = models.AutoField(primary_key=True) name = models.CharField(max_length=30, verbose_name='用户名',editable=False) email = models.EmailField(db_index=True) memo = models.TextField() img = models.ImageField(upload_to='upload') user_type = models.ForeignKey("UserType", null=True, blank=True) gender_choices = ( (0, "男"), (1, "女"), ) gender = models.IntegerField(choices=gender_choices,default=1)class UserType(models.Model): name = models.CharField(max_length=32) def __str__(self): return self.name |
步骤6:在admin.py中注册表
|
1
2
3
4
5
6
|
from django.contrib import admin# Register your models here.from app01 import modelsadmin.site.register(models.userinfo)admin.site.register(models.UserType) |
步骤7:生成表结构
|
1
|
python manage.py makemigrations && python manage.py migrate |
注意:在数据库表结构发生变动时,再次执行python manage.py makemigrations就会报错,这是因为此时表中可能已经有数据,貌然变动表结构会有影响,此时的解决方法有两种,一种是,设置新增字段的default='xxx'某个值, 但是这种通用性不是很好。 另外一种是,设置该字段null=True。即允许为空即可
步骤8:运行项目,登陆管理界面
|
1
2
3
|
python manage.py runserver访问URL:http://IP:8000/admin |
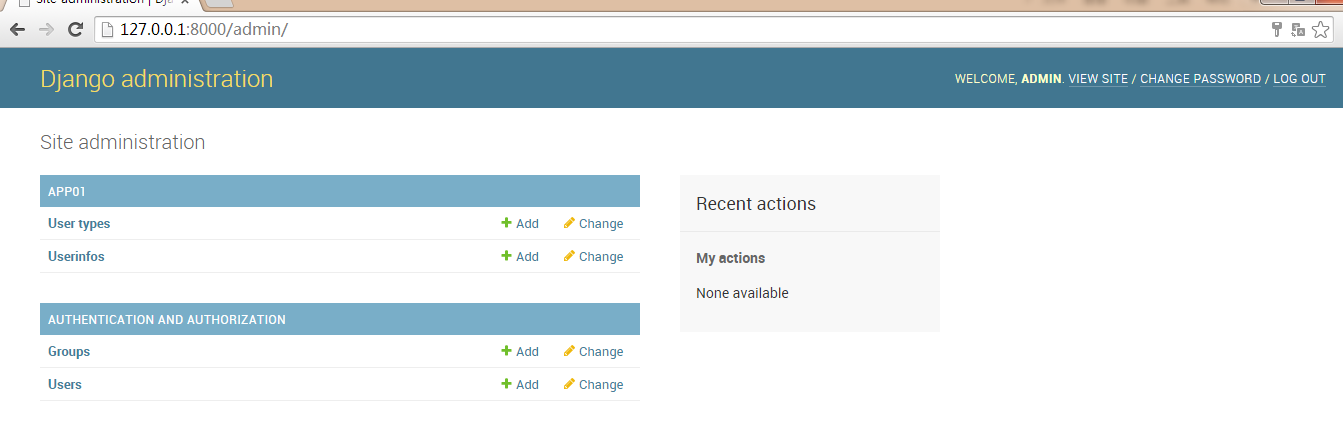
最终展示页面


显示出来这个页面,就表示admin已经可以正常管理了。
显示优化
优化1:显示字段信息
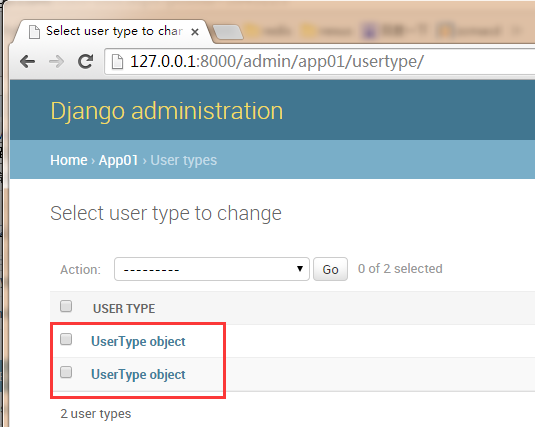
这时候去UserType里边添加几条数据后,会发现这几天数据都显示User Type object,显示很不友好。图示如下

处理办法就是去models.py中,修改class UserType类,增加
|
1
2
|
def __str__(self): return self.name |
增加之后,再次查看,就会显示用户之前增加的可视名称了

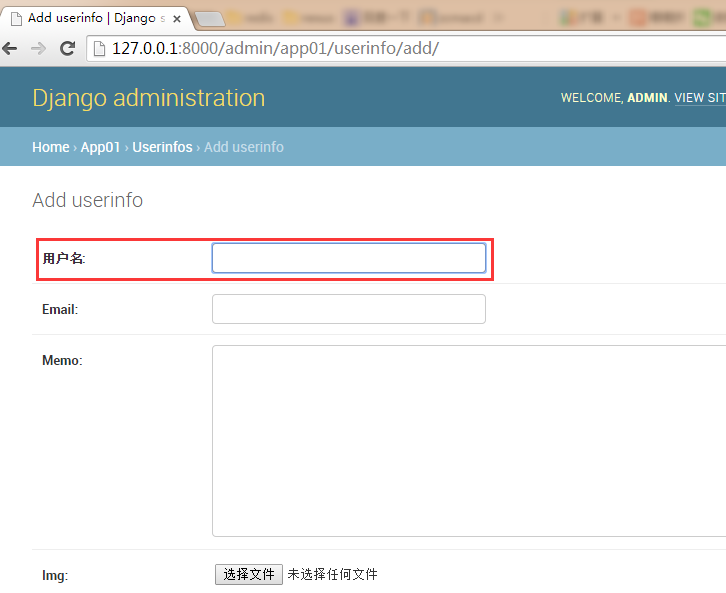
优化2:优化表单信息为中文显示
在userinfo表中,设置了verbose_name='用户名',这个参数的作用就是在用户添加信息的时候,显示“用户名”,而不是默认的name