ABP框架(asp.net core 2.X+Vue)运行前端
本篇内容主要说的是从ABP官网下载项目到项目能够在浏览器中正式运行起来的一个过程!
-
-
根据自己系统的需要去选择安装Node.js(官网地址:https://nodejs.org/en/download/)验证是否安装成功,在windos命令窗口输入:node -v
-
通过npm安装VUE脚手架(vue-cli):npm install -g vue-cli //-g是全局安装,验证是否安装成功,在windos命令窗口输入:vue -V
-
安装npm安装yarn:npm install -g yarn,验证是否安装成功,在windos命令窗口输入:yarn -v
-
-
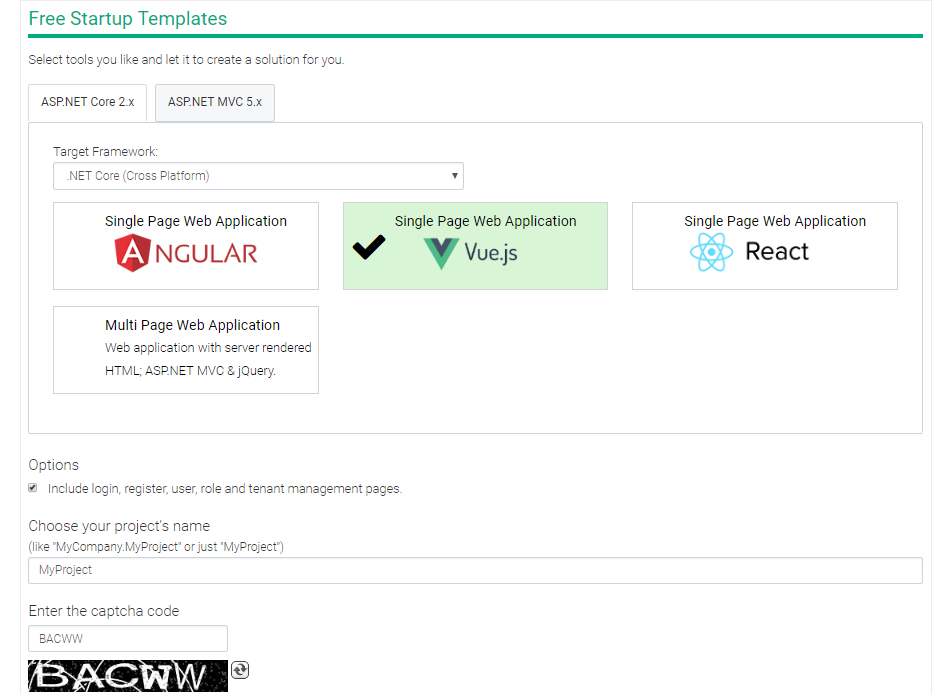
从官网下载ABP项目(官网地址:https://aspnetboilerplate.com/Templates)

-
下载项目压缩包后的文件列表展示

-
首先我们先运行aspnet-core项目,通过vs2017打开后,会自动去下载相关的dll字符串,在项目重新生成全部成功后更改MyABPProject.Web.Host这个项目中appsettings.json中的数据库连接字符串,改成自己的字符串,然后进行数据库还原。
-
数据库还原方式:
-
将MyABPProject.EntityFrameworkCore这个项目设置成启动项目(否则会报错:
The specified framework version '2.1' could not be parsed
The specified framework 'Microsoft.NETCore.App', version '2.1' was not found.)
-
打开程序包管理器控制台(工具->NuGet包管理器->程序包管理器控制台)
-
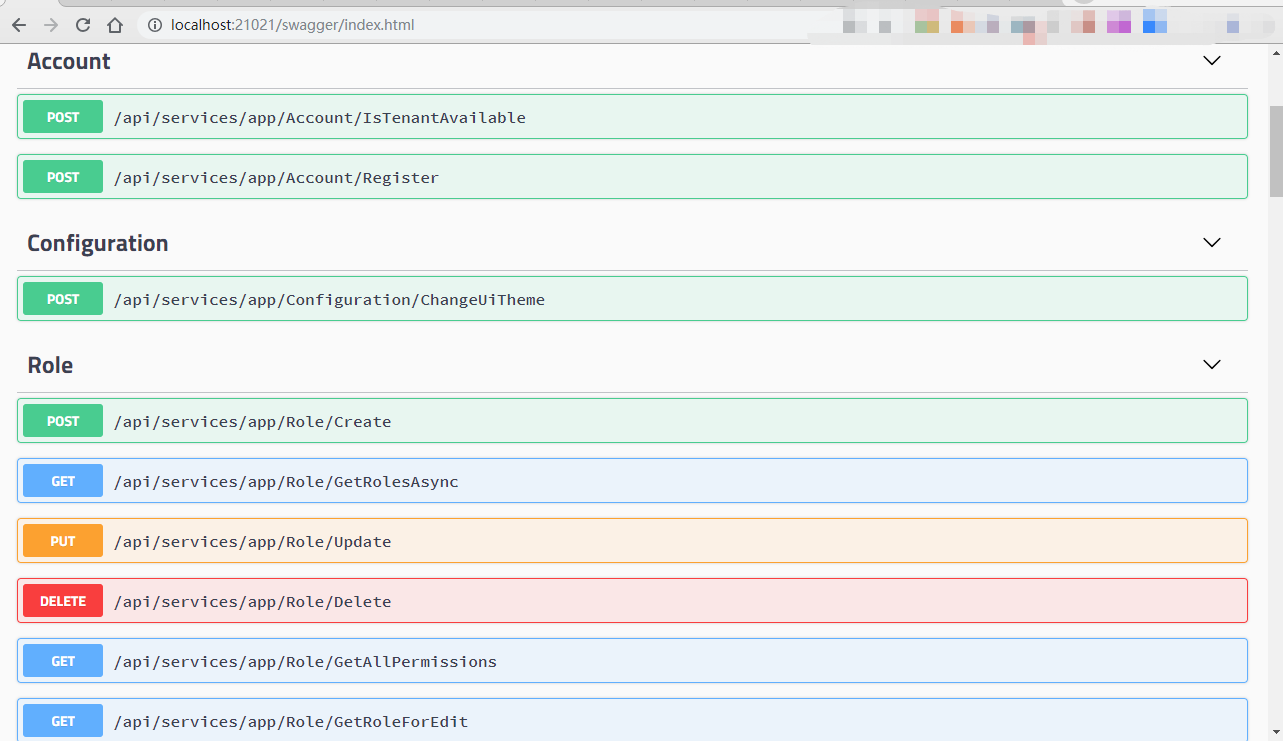
通“Update-Database”这个命令进行数据库还原,等待还原完成后,直接F5启动,在端口号后面加上“/swagger”会在浏览器中看到以下界面
 运行到此,说明asp.net core服务器端项目已正式启动完成
运行到此,说明asp.net core服务器端项目已正式启动完成
-
-
接下来我们来运行vue的客户端程序
-
vue项目的列表信息详细如同所示:

-
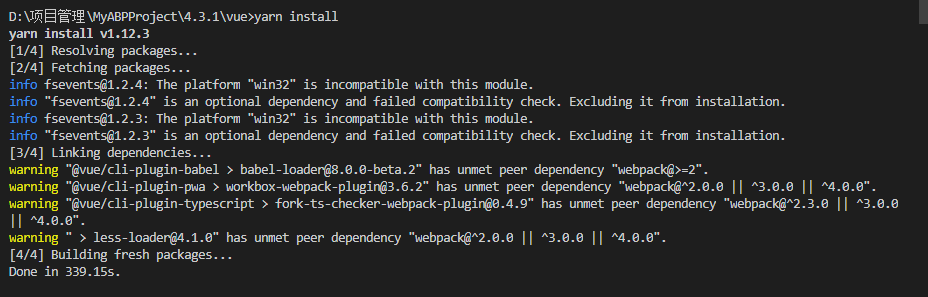
在终端中打开vue项目的目录地址(D:项目管理MyABPProject4.3.1vue>),通过命令“yarn install”进行安装项目依赖,恢复安装完成后如下图显示:

-
通过命令“yarn serve --open”直接运行客户端项目,“--open”的作用是,项目启动后,直接在浏览器中打开,不需要手动输入地址,命令“yarn serve”也可以启动项目,但是需要手动在浏览器中输入地址
-
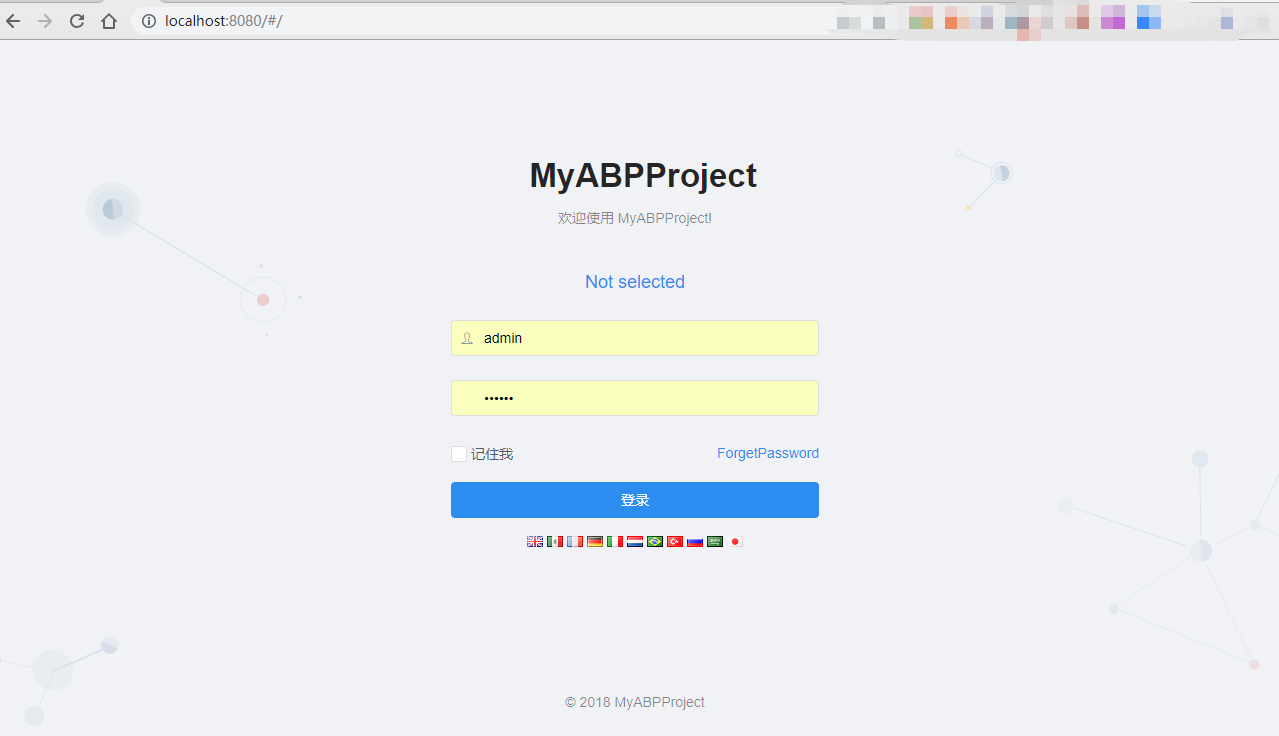
浏览器中打开客户端项目地址(http://localhost:8080/#/)显示以下界面:

-
用户名:admin 密码:123qwe 点击登录后成功进入系统:

-
直至到此,项目运行完成,在上面可以根据自己的需求进行更改。