Expression Blend使用笔刷
Expression Blend可以让我们十分方便的创建基于WPF的UI,在本文中,我会介绍如何使用WPF画图形,并使用颜色等元素去修饰图形。
什么是笔刷?
MSDN 是这样解释的:Everything visible on your screen is visible because it was painted by a brush. For example, a brush is used to describe the background of a button, the foreground of text, and the fill of a shape. This topic introduces the concepts of painting with Windows Presentation Foundation (WPF) brushes and provides examples. Brushes enable you to paint user interface (UI) objects with anything from simple, solid colors to complex sets of patterns and images.
我们可以这样理解:当我们要某区域的颜色的时候,我们可以使用笔刷。
在 WPF中,颜色是由System.Windows.Media下的Color结构体来封装的。
Color有三种颜色R,G,B组成。
除了这三个属性,Color还增加了一个alpha管道属性A。它用来表示透明度(Opacity)。值为0时,表示透明(taransparent)。值为255时,表示不透明(opaque)。默认的颜色透明度为opaque。
WPF提供了下面的函数来创建颜色。
Color clr = Color.FromRgb(r, g, b)
Color clr = Color.FromArgb(a, r, g, b)
由RGB创建的颜色被称为标准色sRGB。这对于屏幕输出比较适用,而对于一些特殊情况,如打印输出。颜色要求更丰富,此时可以采用scRGB 颜色。这两种颜色之间有对应关系,改变一种得属性也会影响另一种。
System.Windows.Media提供了一Colors静态类,包含了141种静态属性色。
除了Transparent属性返回的颜色透明度为0。
其他140种颜色返回的颜色透明度都是255。 如:Color clr = Colors.PapayaWhip;
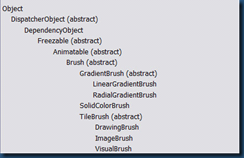
当改变一个区域的背景色(Background)时,我们使用画刷(Brush类)。Brush是一个抽象类。它的类层次关系如下:
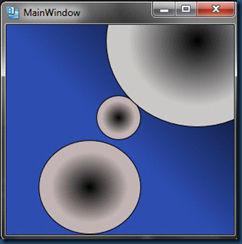
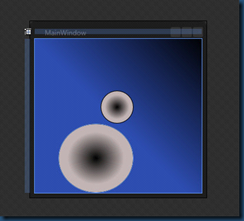
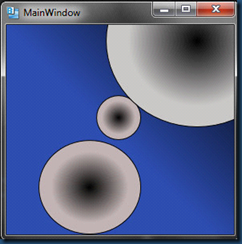
下面以一个具体的Demo来演示如何使用Expression Blend来使用笔刷画图。最后的效果图如下:
1.创建WPF应用程序,将其命名为WpfBrushes
2.选择“对象和时间轴”面板中的Window,导航到属性面板,注意此时的Name是Window,Type也是Window,表示你选择的是当前的窗体。
3.将Width、Height都设为300,方便查看效果,当然你也可以设置为其他的值。
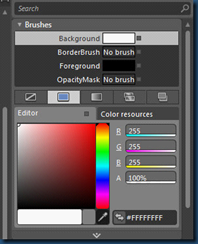
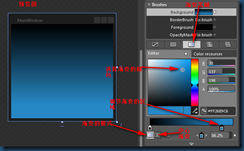
4.导航到属性面板中的Brush,如下图
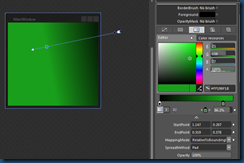
5.如果我们想要做一个渐变的背景颜色,我们可以选择Gradient Brush Tab,具体的说明如下图(Gradient Brush 包括 线性渐变、路径渐变)
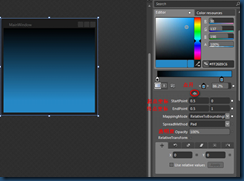
6.我们可以注意到,渐变的方向是从上至下的,上面的颜色比下面的要深一些,怎样改变渐变的方向呢?可以看到有一个图标,点击它的时候会出来高级选项,如下图,至于怎么StartPoint、EndPoint是设置渐变的方向的,相信学过几何的人都会
 7.我们可以看到在左侧的面板中,也可以选择渐变的方向,如下图:
7.我们可以看到在左侧的面板中,也可以选择渐变的方向,如下图:
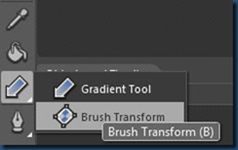
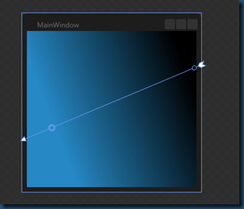
当我们选择Gradient Tool的时候,会发现在窗体中出现一个箭头,如下图,我们可以拖拉、旋转来达到我们想要的效果
8.当我们拖动、旋转箭头的时候,会发现属性面板中值也发生了相应的改变,如下图
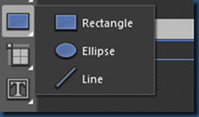
9.接下来,我们往窗体中添加Shape(图形),从左侧面板中选择椭圆(Ellipse)
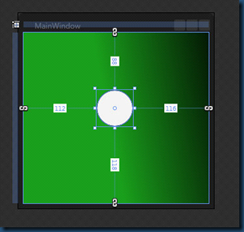
将其拖到Window中
10.设置Shape的背景,我们可以使用上述的方法来填充圆形的颜色,如下图:
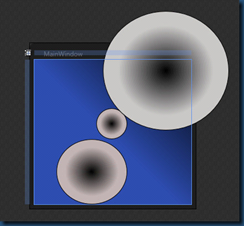
11.我们可以在画几个这样的shape,调整的好看些,如下图(可能不怎么好看,呵呵)
12.运行下程序就能看到最终的效果,你可以让你的程序变得更加好看