层模型--相对定位
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
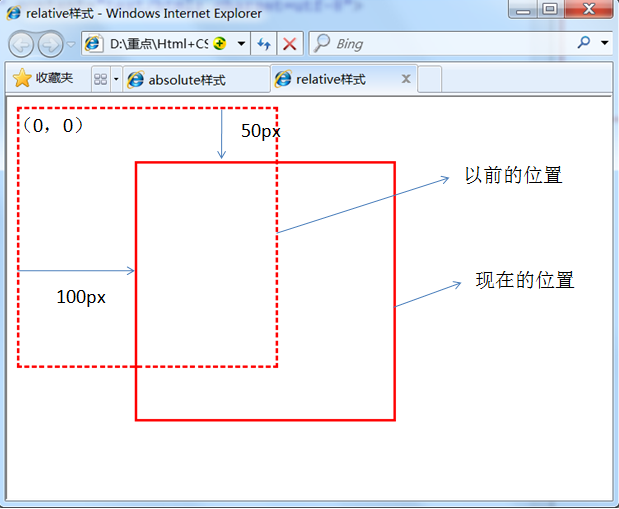
如下代码实现相对于以前位置向下移动50px,向右移动100px;
#div1{ 200px; height:200px; border:2px red solid; position:relative; left:100px; top:50px; } <div id="div1"></div>
效果图:

什么叫做“偏移前的位置保留不动”呢?
大家可以做一个实验,在右侧代码编辑器的19行div标签的后面加入一个span标签,在标并在span标签中写入一些文字。如下代码:
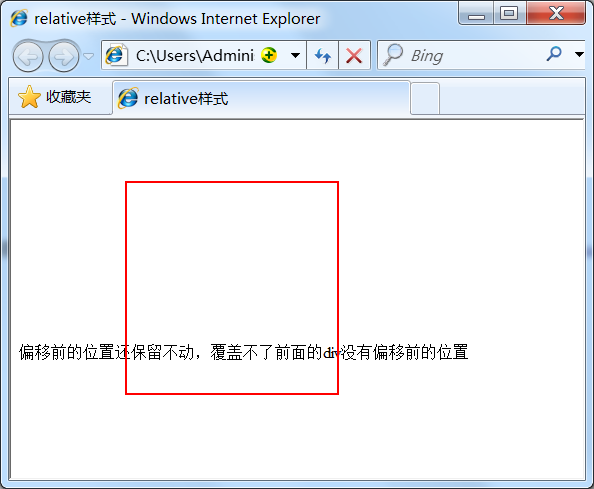
<body> <div id="div1"></div><span>偏移前的位置还保留不动,覆盖不了前面的div没有偏移前的位置</span> </body>
效果图:

从效果图中可以明显的看出,虽然div元素相对于以前的位置产生了偏移,但是div元素以前的位置还是保留着,所以后面的span元素是显示在了div元素以前位置的后面。
实例:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>relative样式</title> <style type="text/css"> #div1{ width:200px; height:200px; border:2px red solid; position:relative; left:100px; top:50px; } </style> </head> <body> <div id="div1"></div> <span>偏移前的位置还保留不动,覆盖不了前面的div没有偏移前的位置</span> </body> </html>