Android 开发第四讲 TextView的使用
一丶TextViw
1.1 TextView主要作用
TextView可以进行如下
- 文字大小,颜色设置,显示文字
- 显示不下文字的时候 使用 ....来进行省略
- 文件+icon 形式进行显示
- 中划线,下划线等 显示设置.
- 文字效果.
总结来说.文字显示控件支持的属性很多.需要编写Xml进行体会.
1.2 Xml设置Button按钮. java入口设置Button使用
Button后面会说.这里先贴出代码. 这里会响应Button点击.所以后续会说.
这里先做基本的.
Layout Activity_main.xml修改为如下
<?xml version="1.0" encoding="utf-8"?><!--设置为相对布局-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- 设置Button 并且设置ID-->
<Button
android:id="@+id/Btn_Text"
android:layout_width="match_parent"
android:text="点击我"
android:layout_height="wrap_content">
</Button>
</LinearLayout>
1.3 设置Button的响应事件
在Src中的 MainActivity中代码写入如下
package com.ibinary.myapplication;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.sax.StartElementListener;
import android.view.View;
import android.widget.Button;
// Alt + Shift + Entery 引入此包
public class MainActivity extends AppCompatActivity {
// 声明Button 一会使用 如果找不到则引入这个包 Alt+Shift+Enter
private Button m_BtnText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 找到这个Button 使用 findBiewById 寻找R.id 下的我们定义的ID 但是返回值是view类型,
//所有我们要进行转换 转换为Button Button
m_BtnText = (Button) findViewById(R.id.Btn_Text);
// 响应 按钮点击消息 设置点击事件
// 匿名内部类
m_BtnText.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
//设置点击事件,跳转到 TextView 中. 所以我们要建立一个TextView的Active
//建立之后会产生一个 TextView 以及一个activity_text_view,并且我们需要在AndroidManifest.xml中注册
//从哪里 跳转到哪里
Intent intent = new Intent(MainActivity.this,TextViewActive.class);
startActivity(intent);
}
});
}
}
上述代码表示我们点击按钮的时候,跳转到TextViewActive中执行
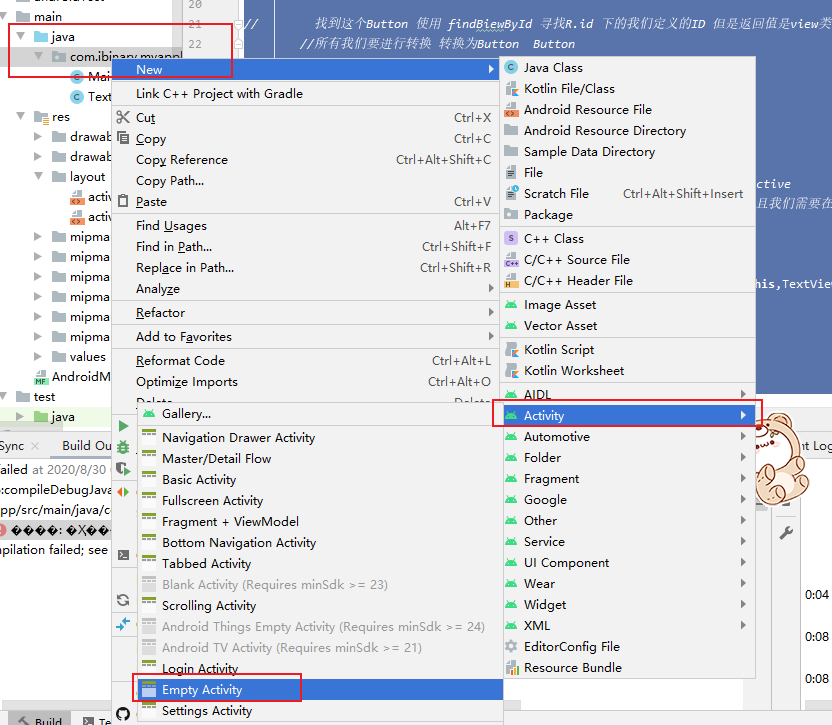
但是这里我们没有创建.所以我们可以创建一个新的Active
如下

建立的空 Activity修改为 TextViewActive即可.
建立好之后会自动 在 AndroidMinifest.xml中注册.让我们使用.
然后也会自动在Layout下面创建一个activity_text_view.xml布局文件,当然名字在你创建Activity的时候
可以自己指定
二丶TextView Xml写法
2.1 TextView的常用属性的写法
TextView中的Text属性可以指定你要显示的名称.可以直接写,也可以引用另一个Xml文件中信息
在Android Studio中 Values下记录的这是一些信息.
比如strings.xml colors.xml等信息
android:textColor = "#000000" 可以设置字体的颜色
android:text="HelloWorld" 设置显示的文字,可以直接设置也可以引用设置
android:textSize="20sp" 可以设置字体大小. 字体大小因为屏幕原因使用sp表示.布局使用dp表示
android:maxLines="1" 设置为一行,不换行
android:ellipsize="end" 可以设置为过长不显示
xml编写为如下
strings.xml中如下
<resources>
<string name="app_name">My Application</string>
<string name="TestVie1">我是第一个TextView是被引用的</string>
</resources>
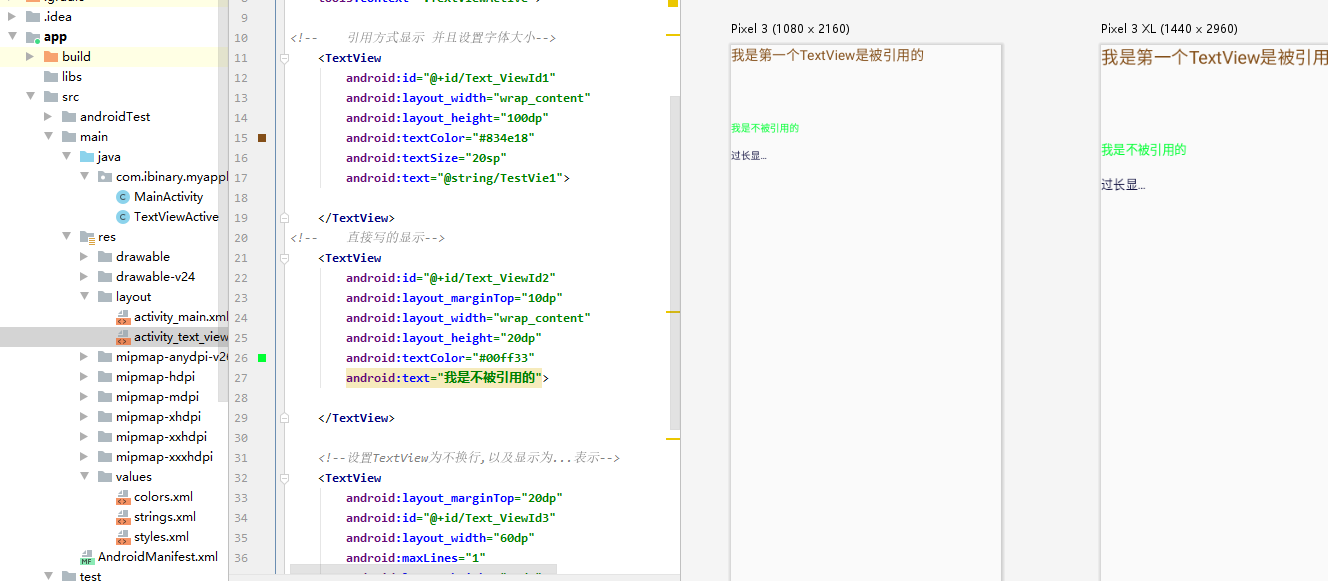
active_text_view.xml如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".TextViewActive">
<!-- 引用方式显示 并且设置字体大小-->
<TextView
android:id="@+id/Text_ViewId1"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:textColor="#834e18"
android:textSize="20sp"
android:text="@string/TestVie1">
</TextView>
<!-- 直接写的显示-->
<TextView
android:id="@+id/Text_ViewId2"
android:layout_marginTop="10dp"
android:layout_width="wrap_content"
android:layout_height="20dp"
android:textColor="#00ff33"
android:text="我是不被引用的">
</TextView>
<!--设置TextView为不换行,以及显示为...表示-->
<TextView
android:layout_marginTop="20dp"
android:id="@+id/Text_ViewId3"
android:layout_width="60dp"
android:maxLines="1"
android:layout_height="20dp"
android:text="过长显示为省略号"
android:ellipsize="end"
android:textColor="#000033">
</TextView>
</LinearLayout>
效果图如下

2.2 TextView 显示为文字+图片的形式
如果想显示图片.那么我们就要找一个图片.并且放到 drawable中.然后进行引用
属性如下:
android:drawableRight = "@drawable/xxxx图片" 显示图片在文字的右边,同样有上边左边下边等
添加图片到drawable中.选中drawable直接Ctrl+V粘贴即可.或者你自己选择图片路径

对应xml
<TextView
android:id="@+id/Text_View4"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:textSize="20sp"
android:layout_marginTop="20dp"
android:text="请看右边"
android:drawablePadding="3dp"
android:drawableRight="@drawable/down">
</TextView>
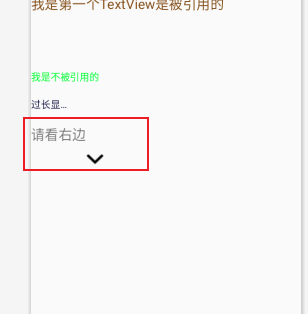
图片资源自己找. 效果图如下

2.3 TextView设置中划线以及下划线
要设置中划线 就要写代码进行设置了,不过我们要建立一个新的textview 并为其分配一个ID便于我们操作
写代码前两句还是一样
1.声明控件
2.找到控件,并强转.
只不过此时我们需要调用其中的方法了.而不是设置事件
在 TextViewActive下的代码如下
代码如下:
package com.ibinary.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Paint;
import android.os.Bundle;
import android.widget.TextView;
public class TextViewActive extends AppCompatActivity {
//声明控件
private TextView m_TextViewId5;
private TextView m_TextViewId6;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_view);
//通过ID找到控件
m_TextViewId5 = (TextView) findViewById(R.id.Text_ViewId5);
m_TextViewId6 = (TextView) findViewById(R.id.Text_ViewId6);
//调用方法设置
//设置中划线,但是可能会有锯齿.所以调用去掉锯齿的方法
m_TextViewId5.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG);
m_TextViewId5.getPaint().setAntiAlias(true);
//设置下划线 Paint.UNDERLINE_TEXT_FLAG
m_TextViewId6.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG);
//第二种形式使我们可以从html中设置
m_TextViewId6.setText(Html.fromHtml("<u>Html形式</u>"));
}
}
active_view设置的xml描述如下
<TextView
android:id="@+id/Text_ViewId5"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:text="中划线"
android:layout_marginTop="20dp"
android:textSize="20sp">
</TextView>
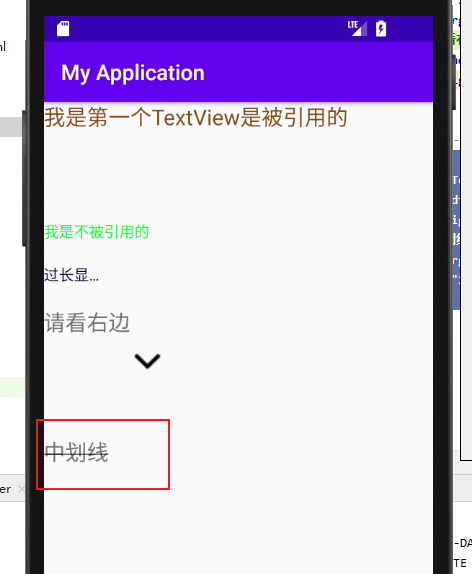
点击按钮运行则会看到最终效果

点击之后则会跳转到TextView中

已经实现了中划线的效果
下划线如下

html如下

html需要了解 html标签以及语法等. 代码的话要使用 setText来设置.
2.4 跑马灯效果设置
跑马丁就是 文字循环显示
那么我们就要设置以下几个属性
android:singleLine="true" //设置为单行显示,不过被弃用了.后面可以百度看一下解决方法
android:ellipsize="marquee" // 显示条目设置
android:marqueeRepeatLimit="marquee_forever" //设置循环次数,marquee_forever代表一致循环
android:focusable="true" //设置焦点
android:focusableInTouchMode="true" //设置焦点模式
xml代码如下
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="IBinary 博客园 IBinary 博客园 IBinary 博客园"
android:textColor="#9933ff"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true">
</TextView>
运行之后就会显示