VS2019 头文件,库使用教程
一丶简介
使用VS系列的时候,下载了一个库,以及很多库文件 此时想要包含头文件就很头疼,以及包含库.
一直使用替换头文件,以及 #pragma comment(lib,"")的方式
其实Vs已经给我们提供了方法,只是不会用而已.这里当作记录贴进行记录一下.
二丶目录解析
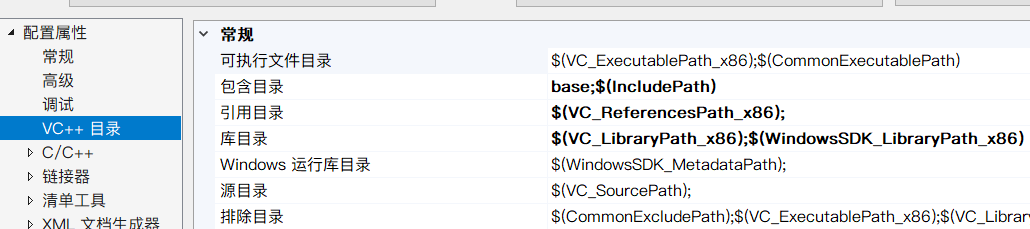
VC++ 目录解析
先贴个图:

这里针对常用的设置进行说明
| 目录 | 对应环境变量 | 作用 | 简单说明 |
|---|---|---|---|
| 可执行文件目录 | PATH | 搜索可执行文件的目录 | 比如Cl.exe linke.exe等编译器连接器的目录 |
| 包含目录 | INCLUDE源 | 源代码中,使用#include<xxx.h>所包含的头文件的目录 也就是头文件的目录 | 主要就是提供一个目录,这样源码中当使用#include<>就可以找到了.如果是你自己写的.h那么你就使用#include"xx.h" |
| 引用目录 | LIBPATH | 搜索通过#using指针在源代码中引用的程序集或者模块的文件路径 | 如C++中常用的 using namespace std;那么 namespace的目录就是这里提供的,自我理解. |
| 库目录 | LIB | 搜索库的目录 | 我们使用lib的时候,少的话写为 #pragma comment(lib,"xxxxxxxxx.lib") 加上则可以去掉前边路径了,写为#pragma comment(lib,"xxx.lib") |
然后上面所述的目录,在VS2010之前是影响全局的,也就是只要使用这个VS创建的,那么就是影响全局.
C++ 连接器中的目录介绍
| C++->附加包含目录 | INCLUDE | 跟上方所述VC++->包含目录一样也是印象InClude路径的 |
|---|---|---|
| 连接器->附加库目录 | LIBPATH | 指明LIB所在的目录,指明之后则可以在附加依赖项中直接填写你想使用的lib名称 |
| 连接器附加依赖项 | lib | 指明你想使用的Lib的名称即可. |
三丶伪代码
配置之后那么你就可以在你程序中直接写如下代码了.
#include<aaa/abc.h> //我们的包含目录或者附加包含目录包含的是aaa目录
#pragma comment(lib,"ccc.lib") //我们的连接器->附加库目录指明了CCC.目录则可以直接包含CCC.LIB
int main()
{
// you code ......
return 0;
}
当然,为了程序兼容x64 x86 debug release我们都会用宏配置
#ifdef _WIN32
//Debug下的win32平台
#pragma comment(lib,"Dcccx86.lib")
#else
//debug下的x64平台
#pragma comment(lib,"DcccX64.lib")
#endif
#else
#ifdef _WIN32
//Release下的 win32平台
#else
//Release 下的x64平台
#endif // _WIN32
//Release平台
#endif // _DEBUG
四丶小问题解决
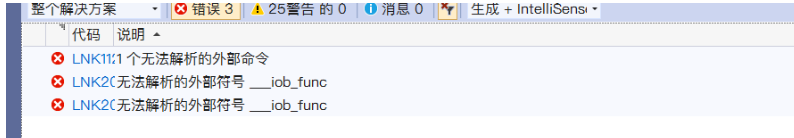
问题1.找不到 iob_func
因为版本太高问题,会出现如下问题

原因是版本太高等等,网上也有相关说明
解决方法
在全局加入
extern "C" { FILE __iob_func[3] = { *stdin,*stdout,*stderr }; }
即可.
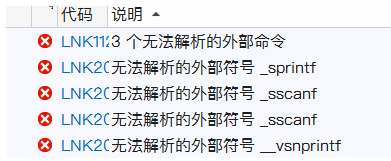
问题2. 无法解析 _sprintf

解决方法:
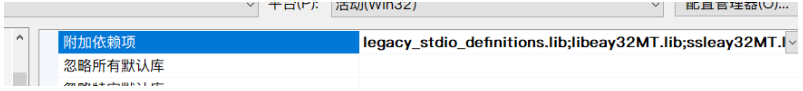
在连接器->输入->附加依赖项添加 lib库

添加的库为:
legacy_stdio_definitions.lib;