在当今时代,SVG是最流行的和正在被众多的设计人员和开发人员使用,创建支持视网膜和响应式的网页设计。绘制SVG不是一个艰巨的任务,因为大量的 JavaScript 库可与 SVG 图像搭配使用。这些JS库帮助设计师和开发人员可以轻松地为他们的项目和Web应用程序创建创新和逼真的图形。
1.Textures.js
Textures.js易于改进的数据可视化添加SVG图形。它包括一个巨大的各种纹理,包括直线,圆,路径,甚至自定义模式。

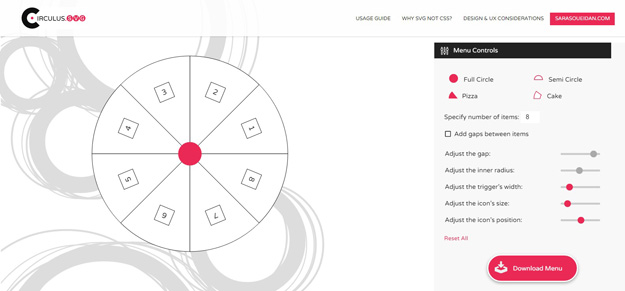
2.Circulus.svg
Circulus.svg是一个圆形的菜单生成器,可以生成SVG的菜单,它提供了两个不同的风格,全或半圈,和造型的各种选项。

3.deSVG
deSVG它使简单的从HTML删除内联SVG的膨胀。它可以让你的风格你的SVG和CSS,并保持您的SVG可即使没有JavaScript。

4.SVG Morpheus
SVG Morpheus是一个 JavaScript 库,可以让你创建SVG图标变成另一个。它的易于使用和工程与材料设计迷人的细节转换。

5.Vivus
Vivus是一个动画SVG无依赖必要的JavaScript类。它提供了异步延迟动画,动画,一行一行的动画。

6.Walkway.js
Walkway.js是你简单的SVG元素的一个简单的方法。它包括内置的缓解功能,还具有用于选择和时间选择。

7.ZorroSVG
ZorroSVG可以很容易地添加到您的SVG图像的面具。它可以创建图像的PNG透明的同时保持小的文件大小。

8.Raphael
Raphaël是一个JavaScript库,方便使用创建网站使用SVG矢量图形。VML创建图形,每个图形生成DOM对象,你可以操纵它们通过JavaScript。

9.Snap.SVG
Snap是一个令人印象深刻的+免费的JavaScript库,简化了使用SVG和只注重现代浏览器的支持。这是最受欢迎的SVG库的开发人员创建,拉法ëL,和支持功能如掩蔽,裁剪,图案,全梯度,组,和更多。

10.D3.js
D3.js是一种处理文件的基础上data.d3 JavaScript库可以帮助您将数据生命使用HTML,SVG和CSS。D3 基于Web标准的重点给你现代浏览器的全部功能,无需自己绑到一个专有的框架,结合功能强大的可视化组件和DOM操作一个数据驱动的方法。

11.Path.js
Paths.js是一种生成SVG路径,然后可以一起使用一个模板引擎喜欢胡子或把手的形状显示SVG在浏览器的JavaScript库,它提供了三个API,增加抽象。

12.SVG.js
SVG.js一种工作的JavaScript库(操作和动画)与SVG没有任何复杂性。图书馆是独立的,大小很轻(5KB gzip压缩)和拥有大量特色。有内置的方法创建的形状(矩形、圆、多边形等)或图像定义。他们都是动画的尺寸,位置、颜色或任何其他性质,可以与标准的JavaScript事件的相互作用。

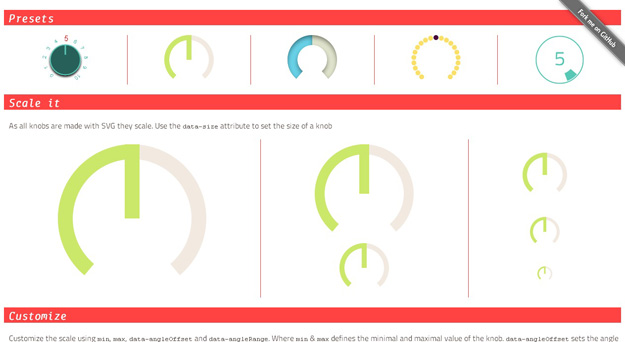
13.Jim Knopf
Jim Knopf是一个用于创建SVG功率旋钮的JavaScript库,库doesn不需要任何JS框架和它的各种各样的旋钮,旋钮可以缩放类型,创建完全(由于SVG)和自己的设计可自定义的CSS。同时,他们可以用鼠标滚轮控制,键盘或触摸板和选项设置最小/最大值存在,出发点和角度允许。

14.Seen.js
Seen.js渲染3D场景为SVG或HTML5 canvas.seen.js包含顶部的SVG和HTML5的canvas元素的图形处理能力的一个简单的抽象,所有本库中的其他组件的上下文类型将呈现在不可知的。

15.Bonsai
BonsaiJS是一个直观的图形API和SVG渲染轻量级图形库。主要功能包括建筑分流道和渲染,iframe,工人和节点运行环境、形状、路径、资产(视频、图像、字体,subMovies),关键帧和普通动画(宽松的功能),形状/路径变形,和更多…