1.安装node.js
访问官方网站:https://nodejs.org/en/下载node.js,直接下一步安装即可。安装完成打开cmd命令窗口输入node -v出现node版本号安装成功。

2.安装Angular/CLI
管理员模式打开cmd命令窗口,输入npm install -g @angular/cli 耐心等待安装,安装完成打开cmd命令窗口输入ng -v出现angular-cli安装成功。

3.创建Angular项目
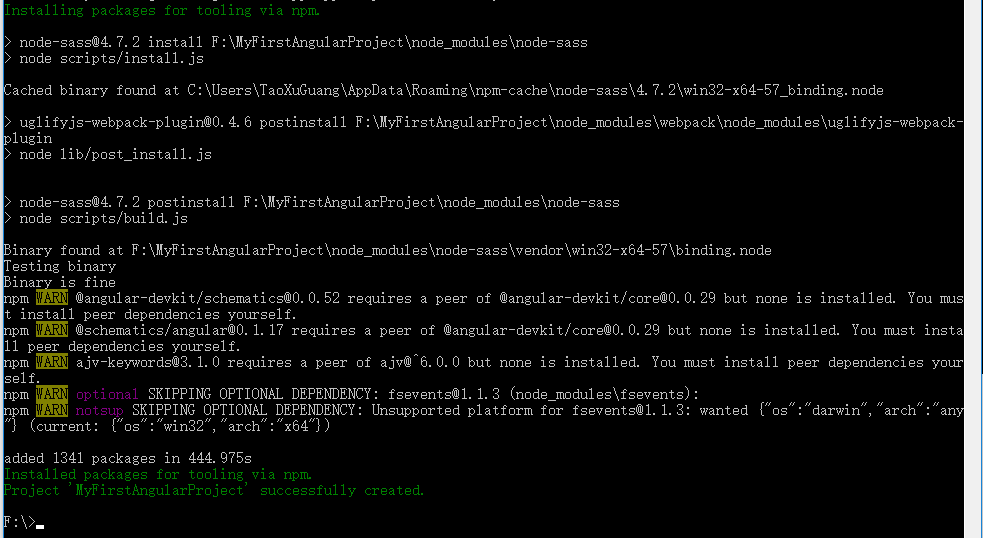
管理员模式打开cmd命令窗口进入F盘使用ng new ProjectName创建项目。(进入到的位置为项目创建路径,ProjectName为创建的项目名称)

创建项目成功

4.创建模块
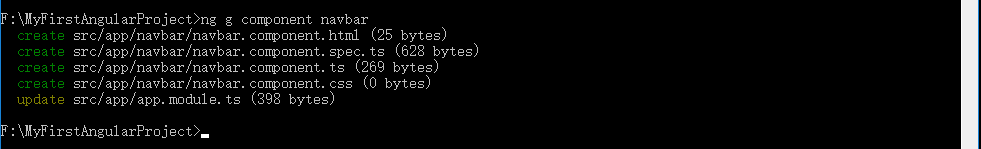
管理员模式打开cmd命令窗口,进入刚刚创建的F盘下的MyFirstAngularProject项目文件夹下,输入ng g component XXX创建组件。(XXX为组件名称)

5.运行项目
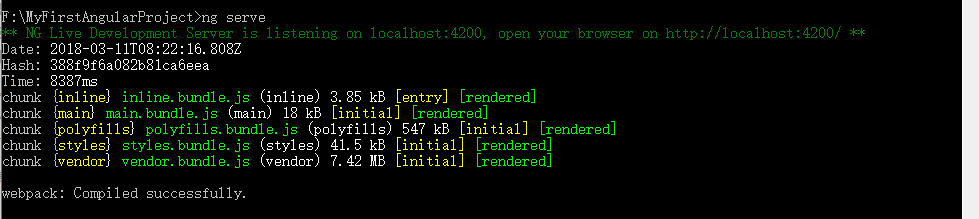
管理员模式打开cmd命令窗口,进入刚刚创建的F盘下的MyFirstAngularProject项目文件夹下,输入ng serve运行项目。

浏览器输入localhost:4200访问项目。
6.错误
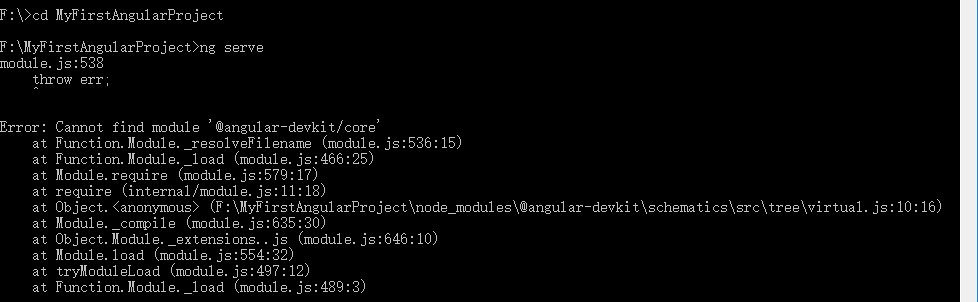
管理员模式打开cmd命令窗口,进入刚刚创建的F盘下的MyFirstAngularProject项目文件夹下,输入ng serve运行项目。出现
1.npm update -g @angular/cli
2.把 package.json中的 "@angular/cli": "X.X.X", 改成"@angular/cli": "^1.6.0"
3.npm update
输入ng serve运行项目,问题解决。
注:若项目中需使用JQuery,Bootstrap等要自己使用npm指令安装。