首先确认安装了node环境,Node >= 6。
如果对react 及 ant-design 一无所知,建议去阅读下api文档,react 可以在 codePen 在线练习。 react Api中文文档 ant-design 中文文档
本人也是第一次接触react,对本教程如疑问,欢迎评论 或 发送至 15521285778@163.com 交流
1,全局安装Create React App , 创建项目
Create React App 是开始构建新的 React 单页应用程序的最佳方式。已经配置好了像 Babel 和 webpack 这样的构建工具,省去了很多配置的烦恼。
npm install -g create-react-app //全局安装
create-react-app my-app //选择合适的目录创建你的项目, my-app 为你的项目名称
cd my-app //进入项目目录
npm run start //启动项目,会在浏览器中自动打开 http://localhost:3000/
1)生成的项目目录如下
my-app/ node_modules/ //依赖的包 public/ index.html //页面模板 favicon.ico //就是ico.. manifest.json src/ //开发源码 App.css App.js App.test.js index.css index.js //js入口文件 logo.svg registerServiceWorker.js package.json README.md
2)项目启动之后界面

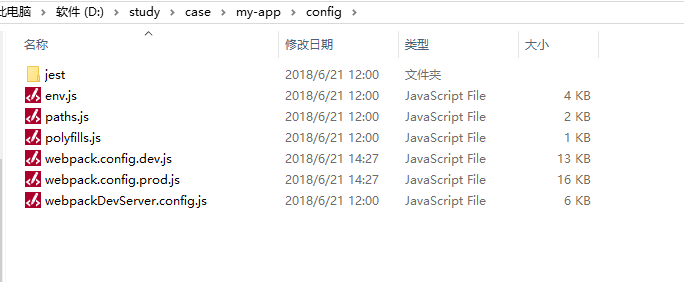
在项目目录并未发现配置文件 webpack.config,在项目根目录执行 npm run eject 暴露出配置文件,执行完成会自动生成config文件夹及配置文件。

2,安装 less 及配置
因为本菜鸟还没用过less,所以在此尝试学习使用less
npm install less-loader less --save-dev //--save-dev 只在开发时依赖的包裹。 --save 发布时会依赖的包
修改 webpack.config.dev.js 和 webpack.config-prod.js
改动1:exclude:[ ] 中的 /.css$/ 改为 /.(css|less)$/
改动2:test:/.css$/ 改为 test: /.(css|less)$/
3,安装 ant design
npm install antd --save
4,安装 react-router-dom
有些童鞋 可能安装的是 react-router,react-router 和 react-router-dom 配置差别很大,个人建议使用react-router-dom,附上两者差别说明:react-router 和 react-router-dom 的区别
npm install --save react-router-dom
5,创建组件 及 路由配置
因为 index.js是项目主入口文件,所以将路由配置在index.js。在github看大神代码路由都是单独放一个文件夹中配置的,因个人不太熟悉,所以先这样写,后续优化。
在src 文件夹下 创建 components文件夹,将APP.js 移入componets,创建组件 Pagebutton.js,Test1.js,里面运用antd随便写点内容
index.js 详细配置
import React,{ Component } from 'react';
import ReactDOM from 'react-dom';
import logo from './logo.svg';
//引入antd导航组件
import {Menu, Icon, Layout} from 'antd';
//引入ant-design样式
import 'antd/dist/antd.css';
import './components/App.css';
//引入路由
import {
BrowserRouter as Router,
Route,
Link
} from 'react-router-dom';
//引入样式
import './index.css';
//引入组件
import App from './components/App';
import Pagebutton from './components/Pagebutton';
import Test1 from './components/Test1';
import registerServiceWorker from './registerServiceWorker';
const SubMenu = Menu.SubMenu;
//layout布局元素
const { Header, Footer, Sider, Content } = Layout;
class Hello extends Component{
constructor(props){
super(props)
this.state={
collapsed: true,
mode:"inline",
theme:"dark"
}
}
toggleCollapsed = () => {
this.setState({
collapsed: !this.state.collapsed,
});
}
render(){
return(
<Router>
<Layout>
<Sider>
<div type="primary" className="App-logo-wrap" id="logo">
<img src={logo} className="App-logo" alt="logo"/>
</div>
<Menu
defaultSelectedKeys={['0']}
defaultOpenKeys={['0']}
mode={this.state.mode}
theme={this.state.theme}
inlineCollapsed={this.state.collapsed}
>
<Menu.Item key="0">
<Link to="/"><span><Icon type="mail" /><span>index</span></span></Link>
</Menu.Item>
<SubMenu key="sub1" title={<span><Icon type="mail"/><span>General</span></span>}>
<Menu.Item key="1">
<Link to="/Pagebutton">Button</Link>
</Menu.Item>
<Menu.Item key="2">
<Link to="/Test1">Icon</Link>
</Menu.Item>
</SubMenu>
<SubMenu key="sub2" title={<span><Icon type="appstore"/><span>Layout</span></span>}>
<Menu.Item key="3">Grid</Menu.Item>
<Menu.Item key="4">Layout</Menu.Item>
</SubMenu>
<SubMenu key="sub3" title={<span><Icon type="appstore"/><span>Navigation</span></span>}>
<Menu.Item key="5">Affix 固钉</Menu.Item>
<Menu.Item key="6">Breadcrumb 面包屑</Menu.Item>
<Menu.Item key="7">Menu 导航菜单</Menu.Item>
<Menu.Item key="8">Pagination 分页</Menu.Item>
<Menu.Item key="9">steps 步骤条</Menu.Item>
</SubMenu>
<SubMenu key="sub4" title={<span><Icon type="appstore"/><span>Data Entry</span></span>}>
<Menu.Item key="10">AutoComplete 自动完成</Menu.Item>
<Menu.Item key="11">Cascader 级联</Menu.Item>
<Menu.Item key="12">Checkbox</Menu.Item>
<Menu.Item key="13">DatePicker</Menu.Item>
<Menu.Item key="14">Form</Menu.Item>
<Menu.Item key="15">Input</Menu.Item>
<Menu.Item key="16">InputNumber</Menu.Item>
<Menu.Item key="17">Mention 提及</Menu.Item>
<Menu.Item key="18">Rate 评分</Menu.Item>
<Menu.Item key="19">Radio</Menu.Item>
<Menu.Item key="20">Select</Menu.Item>
<Menu.Item key="21">Switch</Menu.Item>
<Menu.Item key="22">TreeSelect</Menu.Item>
<Menu.Item key="23">TimePicker</Menu.Item>
<Menu.Item key="24">Transfer 穿梭框</Menu.Item>
<Menu.Item key="25">Upload</Menu.Item>
</SubMenu>
<SubMenu key="sub5" title={<span><Icon type="appstore"/><span>Data Display</span></span>}>
</SubMenu>
<SubMenu key="sub6" title={<span><Icon type="appstore"/><span>Feedback</span></span>}>
</SubMenu>
<SubMenu key="sub7" title={<span><Icon type="appstore"/><span>Other</span></span>}>
</SubMenu>
</Menu>
</Sider>
<Layout>
<Header>it is nothting</Header>
<Content>
<Route exact path="/" component={ App } />
<Route path="/Pagebutton" component={ Pagebutton } />
<Route path="/Test1" component={ Test1 } />
</Content>
<Footer>
React-Admin ©2018 Created by 15521285778@163.com
</Footer>
</Layout>
</Layout>
</Router>
)
}
}
// 配置路由
ReactDOM.render(<Hello />, document.getElementById('root'));
registerServiceWorker();
6,将项目上传至git
参考方法:create-react-app创建项目 上传至git并预览
git地址:https://github.com/huangdouya/huangdouya.github.io
预览地址:https://huangdouya.github.io/react-admin/build/#
注意:上传至git之前,查看 .gitignore 文件内是否有 “/build” ,有的话删除,否则在gitignore会忽略build文件夹的上传,github无法预览。
遇到问题:在git预览项目时页面刷新出现404。解决方法:使用HashRouter 代替BrowserRouter,出现任何问题都指向index.html,如有更好的方法,欢迎评论