<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自定义波浪扇形(runoob.com)</title>
</head>
<body style="background-color:#000">
<h1></h1>
<p></p>
<canvas id="can1" ></canvas>
<script type="text/javascript">
var can1 = document.getElementById("can1");
var ctx = can1.getContext("2d");
var px = 135; // 中心位置x
var py = 110; // 中心位置y
var r1 = 40; // 三个圆的半径
var r2 = 30; // 三个圆的半径
var r3 = 5; // 三个圆的半径
var wavelevel = 60; //波浪幅度
var percent = 30; // 1-100
var fontSize = 20; // 字体大小
var fontSizeWidth = 14; // 字体宽度
var fontSizeHeigth = 20; // 字体高度
ctx.save();
ctx.beginPath();
ctx.arc(px,py,r1,0,2*Math.PI);
ctx.strokeStyle="rgba(0, 240, 255, 1)"
ctx.lineWidth=2;
ctx.stroke();
ctx.restore();
ctx.save();
ctx.shadowOffsetX = 0; // 阴影Y轴偏移
ctx.shadowOffsetY = 0; // 阴影X轴偏移
ctx.shadowBlur = 10; // 模糊尺寸
ctx.shadowColor = 'rgba(0, 240, 255, 1)'; // 颜色
var angle = 45; //假设角度为60度
var radian = angle * Math.PI / 180;
var py3 = py - Math.sin(radian)*r1;
var px3 = px - Math.cos(radian)*r1;
console.log(px3,py3)
ctx.beginPath();
ctx.arc(px3,py3,r3,0,2*Math.PI);
ctx.fillStyle="rgba(0, 240, 255, 1)";
ctx.closePath();
ctx.fill();
ctx.restore();
ctx.save();
ctx.beginPath();
ctx.arc(px,py,r2,0,2*Math.PI);
ctx.strokeStyle="rgba(0, 240, 255, 1)"
ctx.lineWidth=2;
ctx.clip();
ctx.stroke();
ctx.beginPath();
ctx.arc(px,py,r2,0,2*Math.PI);
ctx.fillStyle="rgba(0, 240, 255, 0.2)"
ctx.fill();
ctx.beginPath();
let pw_x = px;
let pw_y = py + (0.5 - (percent/100) )*2*r2;
ctx.strokeStyle = "rgba(0, 240, 255, 1)";
ctx.moveTo(pw_x - (r2), pw_y);
ctx.bezierCurveTo( pw_x - (r2/2), pw_y - ((r2/2)*Math.tan(wavelevel * Math.PI / 180)), pw_x + (r2/2), pw_y + ((r2/2)*Math.tan(wavelevel * Math.PI / 180)), pw_x + (r2),pw_y);
ctx.fillStyle="rgba(0, 240, 255, 1)";
ctx.stroke();
ctx.lineTo(px + (r2), py + (r2));
ctx.lineTo(px - (r2), py + (r2));
ctx.closePath();
ctx.fill();
ctx.restore();
ctx.save();
ctx.fillStyle = "#ffffff";
ctx.font= fontSize + "px Arial";
let valueStr = percent + "%";
ctx.fillText(valueStr, px - valueStr.length*fontSizeWidth/2 , py + (fontSizeHeigth/2));
</script>
</body>
</html>
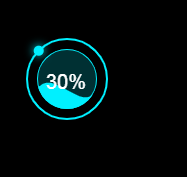
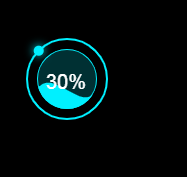
实际效果