之前有个尴尬的事情发生,我不知道如何将文字放在图片右边,我想了个麻烦且愚蠢的办法,后来才知道只需要将图片居左就可以达到效果.....不说了看下面
需要实现的效果:

很简单,
<img src="img/liuxiang.jpg" align="left"/> 标红的标签,就能将你的文字显示在图片右边,假如不设置,则会如下效果:

——————————————————分割线——————————————————————
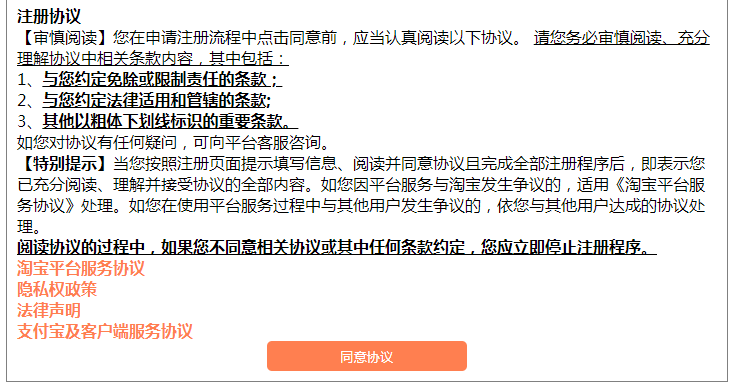
接下来举例一个淘宝的协议页面效果如何实现:
效果:

实现文字下划线代码:
<u>文字</u>
利用选择器将a标签带来的下划线去除:
text-decoration: none
实现鼠标放置上面出现特效的效果:
先利用伪类选择器选中a:
a:hover{
text-decoration: underline;
}
underline是将鼠标放到a标签包裹的内容时出现下划线,还能出现其他的特效。
按钮用法:
<input type="button" name="" value="同意协议" />

css:
input{
background-color: coral; ————按钮背景颜色
color: white; ————字体颜色
border: none; ————去除按钮边框
200px; ————设置按钮宽度
height: 30px; ————设置按钮高度
border-radius: 5px; ——————设置按钮圆角(将按钮四个角变的带点弧度)
}
将鼠标放到某个属性中出现偏移:
就拿li举例
<ul class="one">
<li></li>
</ul>
.one{
position: absolute;
}
.one li:hover{
position: relative;
top:-1px;
left: -1px;
}
效果图:
变化前:

变化后: