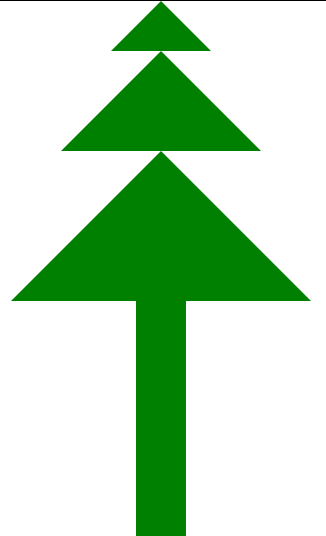
通过盒子模型(box),可以实现各种小图形,接下来实现如下效果:

首先将这颗树分为四个部分,头部-top;中间-middle;底部-bottom;树干-tree,
用大盒子将这四个部分包括起来,就是这样:
<div class="box">
<div class="top"></div>
<div class="middle"></div>
<div class="bottom"> </div>
<div class="tree"></div>
</div>
大盒子box的宽高要能把他们包括进去,
接下来设置top的值,实现第一个树叶的效果:
.top{
0;
height:0;
border-bottom: 50px solid green;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
margin: auto;
}
这个样式就能达到图中头部树叶的效果,原理是先将盒子的宽高设置为0,再设置盒子的四边效果,因为画的是一个三角形,所以border-top不用设置,所以默认为0,将左、右两边设置为透明色,再将需要呈现的底部设置为绿色,这样就能出现三角形的效果。
透明色设置:border-top(left.right.bottom):100px solid transparent
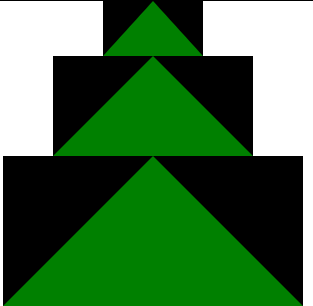
假如不设置透明色,效果将会是这样:

树干部分:
.tree{
50px;
height: 300px;
background-color: green;
margin: auto;
}
这就是简单的将div设置一个背景颜色,然后调整大小再margin:auto居中。
关键词:transparent————透明色
box模型浏览器占比:
(max)min-width:xx px;
(max)min-height:xx px;