问题场景
在使用Vue过程中,有时会动态改变图片的src,在此我遇到过无法正常显示图片的问题。
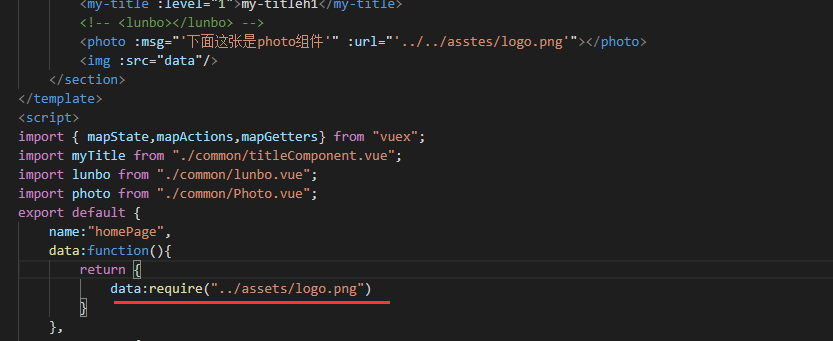
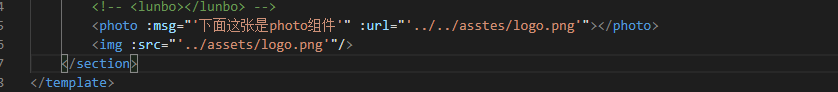
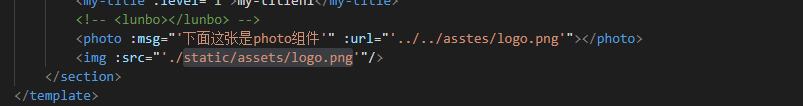
首先来看父组件home,主要代码如下:

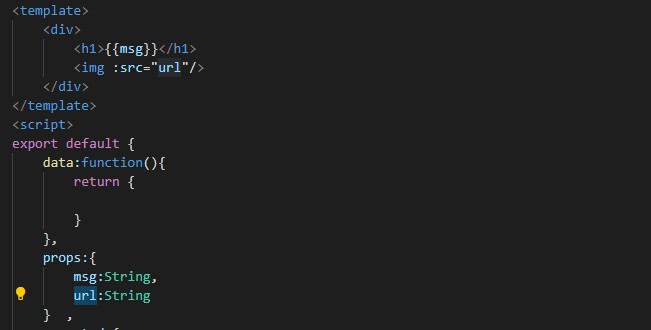
图中photo是一个子组件,也是展示图片的,如下:

图片和各组件层级关系如下:

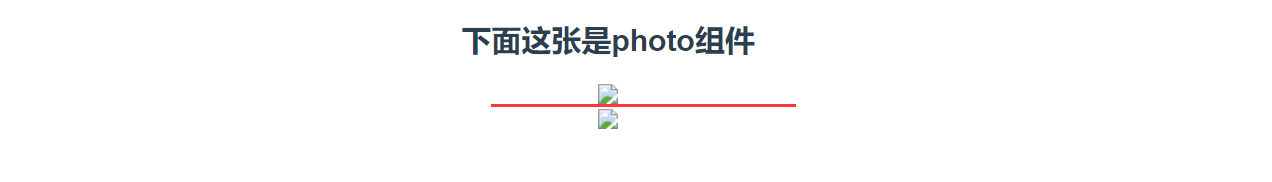
此时

红线上面是photo组件内的img,下面是home的img。此时图片无法展示。
执行一遍编译命令npm run build,编译结果输出到本地

可以看出编译后,assets内的logo.png都没有被编译到dist/static目录。
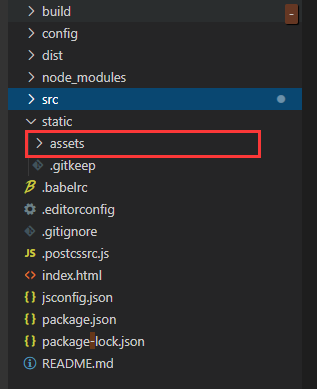
经查阅后发现,图片这种静态资源应该放在static目录下,因此将src/assets目录拷贝至项目根目录下的static目录,

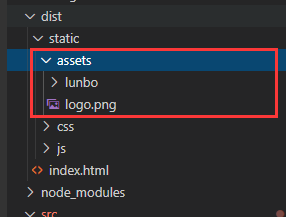
重新执行npm run build,如下图所示:

此时dist/static目录下多出了asstes目录,图片都在static/assets目录,因此我们修改为 ./static/assets/logo.png或者 static/assets/logo.png,如下:

展示:

此时图片读取路径为http://localhost:8080/static/assets/logo.png,我的端口是8080。
还有一种方式读取图片,那就是require直接加载图片源,如下: