CSS3 Rounded Corners
- The border-radius property is a shorthand property for setting the four border-*-radius properties.
syntax
border-radius: 1-4 length|% / 1-4 length|%|initial|inherit;
| Property | Description |
|---|---|
| border-radius | A shorthand property for setting all the four border-*-*-radius properties |
| border-top-left-radius | Defines the shape of the border of the top-left corner |
| border-top-right-radius | Defines the shape of the border of the top-right corner |
| border-bottom-right-radius | Defines the shape of the border of the bottom-right corner |
| border-bottom-left-radius | Defines the shape of the border of the bottom-left corner |
Example
1 #rcorners7 { 2 border-radius: 50px; 3 background: #73AD21; 4 padding: 20px; 5 width: 200px; 6 height: 150px; 7 } 8 9 #rcorners8 { 10 border-radius: 15px/50px; /* elliptical corners */ 11 background: #73AD21; 12 padding: 20px; 13 width: 200px; 14 height: 150px; 15 } 16 17 #rcorners9 { 18 border-radius: 50%; 19 background: #73AD21; 20 padding: 20px; 21 width: 200px; 22 height: 150px; 23 }
CSS3 Border Images
1> border-image
- The border-image property is a shorthand property.
syntax
border-image: source slice width outset repeat|initial|inherit;
2> border-image-source
- The border-image-source property specifies the path to the image to be used as a border
border-image-source: none|image|initial|inherit;
3> border-image-slice
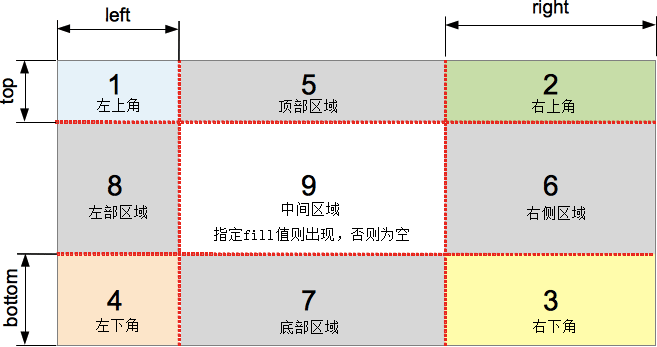
- The border-image-slice property specifies how to slice the image.
- The image is always sliced into nine sections: four corners, four edges and the middle.(九宫格)
- The number(s) represent pixels for raster images or coordinates for vector images.(纯数字不需单位)
border-image-slice: number|%|fill|initial|inherit;



4> border-image-width
- The border-image-width property specifies the width of the border image.
syntax
border-image- number|%|auto|initial|inherit;
5> border-image-outset
- The border-image-outset property specifies the amount by which the border image area extends beyond the border box.
syntax
border-image-outset: length|number|initial|inherit;
6> border-image-repeat
- The border-image-repeat property specifies whether the border image should be repeated, rounded or stretched.
syntax
border-image-repeat: stretch|repeat|round|initial|inherit;
| Value | Description | |
|---|---|---|
| stretch | Default value. The image is stretched to fill the area | |
| repeat | The image is tiled (repeated) to fill the area | |
| round | The image is tiled (repeated) to fill the area. If it does not fill the area with a whole number of tiles, the image is rescaled so it fits | |
| space | The image is tiled (repeated) to fill the area. If it does not fill the area with a whole number of tiles, the extra space is distributed around the tiles | |
| initial | Sets this property to its default value. | |
| inherit | Inherits this property from its parent element. |

CSS3 Backgrounds
1> background
- CSS3 allows you to add multiple background images for an element.
- The different background images are separated by commas, and the images are stacked on top of each other, where the first image is closest to the viewer.
syntax
background: color image position/size repeat origin clip attachment initial|inherit;
2> background-clip
- The background-clip property specifies the painting area of the background.
syntax
background-clip: border-box|padding-box|content-box|initial|inherit;
| Value | Description |
|---|---|
| border-box | Default value. The background is clipped to the border box |
| padding-box | The background is clipped to the padding box |
| content-box | The background is clipped to the content box |
| initial | Sets this property to its default value. |
| inherit | Inherits this property from its parent element. |



3> background-origin
- The background-origin property specifies where the background image is positioned.
syntax
background-origin: padding-box|border-box|content-box|initial|inherit;
| Value | Description |
|---|---|
| padding-box | Default value. The background image starts from the upper left corner of the padding edge |
| border-box | The background image starts from the upper left corner of the border |
| content-box | The background image starts from the upper left corner of the content |
| initial | Sets this property to its default value. |
| inherit | Inherits this property from its parent element. |
Difference between background-clip and background-origin
- The background-clip CSS property specifies whether an element's background, either the color or image, extends underneath its border.
- The background-origin CSS property determines the background positioning area, that is the position of the origin of an image specified using the background-image CSS property.
4> background-size
- The background-size property specifies the size of the background images.
background-size: auto|length|cover|contain|initial|inherit;
| Value | Description |
|---|---|
| auto | Default value. The background-image contains its width and height |
| length |
Sets the width and height of the background image. The first value sets the width, the second value sets the height. If only one value is given, the second is set to "auto" |
| percentage |
Sets the width and height of the background image in percent of the parent element. The first value sets the width, the second value sets the height. If only one value is given, the second is set to "auto". |
| cover | Scale the background image to be as large as possible so that the background area is completely covered by the background image. Some parts of the background image may not be in view within the background positioning area |
| contain | Scale the image to the largest size such that both its width and its height can fit inside the content area |
| initial | Sets this property to its default value. |
| inherit | Inherits this property from its parent element. |