先说一下,为什么会产生Redux这样的框架,我们在开发React应用时,会发现组件之间需要进行数据的交换和传递。体现在:
1. 父组件要向子组件传递数据
通过修改子组件的props
2. 兄弟组件之间要互相传递数据
通过父组件充当中介来完成
3. 子组件要向父组件传递数据
通过执行父组件传递的props中包含的方法来更新或通知父组件。
试想,如果一个大的项目或者比较复杂的页面交互,上述的数据传递方式就会显得复杂且难以管理。由此,就产生了针对组件间数据流传递的解决方案:Redux。 而react-redux只是Redux在react中的一个实现,因为Redux是一个通用框架,它还可以和Vue、 JQuery进行结合使用。
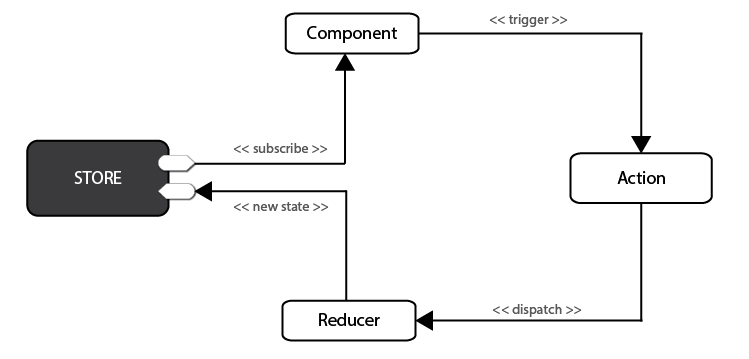
下面先看一下Redux的实现思想:
1.通过在全局创建一个管理数据的容器,调用createStore方法完成,任何组件需要用到的数据都会存储在这个容器中
import { createStore } from "redux";
import rootReducer from './reducers';
let store = createStore(rootReducer);
export default store;
2.组件的数据,即state中的数据的改变只能通过Reducer这个管理者来完成,容器store的创建需要提供Reducer这个参数 , 并且reducer 函数会返回一个新的state对象
reducer的本质是一个函数: let reducer = function(state=initialState, action) ,下面看一个实例:
import { ADD_TO_CART,UPDATE_CART,DELETE_FROM_CART } from '../actions/cart-action';
const initialState = {
cart: [
{
product: 'bread 700g',
quantity: 2,
unitCost: 90
},
{
product: 'milk 500ml',
quantity: 1,
unitCost: 47
}
]
}
//创建了一个reducer对象
export default function(state=initialState, action) {
switch (action.type) { //根据不同的action请求,返回不同的数据,相当于在修改state的数据了
case ADD_TO_CART: { //新增操作
return { //返回了一个新的state对象,由于是当前action是新增操作,所以在新的state数据中增加了一个cart的属性数据
...state ,
cart: [...state.cart, action.payload] //action.payload是要添加的数据
}
}
case DELETE_FROM_CART: { //删除操作
return { //返回新的state
...state,
cart: state.cart.filter(item => item.product !== action.payload.product) //要删除的数据
}
}
default:
return state; //默认情况下返回init_state
}
}
3. 提供action的创建者
export const ADD_TO_CART = 'ADD_TO_CART'; export const DELETE_FROM_CART = 'DELETE_FROM_CART';
//返回一个action export function addToCart(product, quantity, unitCost) { return { type: ADD_TO_CART, payload: { product, quantity, unitCost } } }
//返回一个action
export function deleteFromCart(product) {
return { type: DELETE_FROM_CART, payload: { product } }
}
4. 执行一个action
store.dispatch(addToCart('Coffee 500gm', 1, 250)); //这行代码会触发reducer函数对象的执行,从而改变state数据,从而触发组件的渲染
5. 订阅数据的变化,当数据发生变化时,触发相应的事件函数
let unsubscribe = store.subscribe(() => //在 store 容器中增加一个事件订阅方法,当数据发生变化时,这个方法会被store容器触发 console.log(store.getState()) );
unsubscribe(); //取消订阅
6.从容器中获取 state 数据 store.getState()
Redux总结:
官网地址:https://github.com/reduxjs 和 https://github.com/reduxjs/react-redux
Redux 是 JavaScript 状态容器,提供可预测化的状态管理。 可以通过调用相应的API或者是以相应的机制改变这个容器中的数据就可以了,其他组件可以通过主动重新从容器中获取新数据来重新进行渲染。此外这个容器还需支持发布订阅机制,即当某个数据改变了,关心这个数据的组件就产即会得到通知。

Redux-React的作用:提供了 Provider 和 connect 两个组件来建立 React组件与Store中state数据之间的连接关系.
1. Provider 组件
使用React-Redux时,首先要创建一个Provider组件 ,作为最顶层的组件将所有React组件包裹起来,从而使所有的React组件都变为Provider的后代组件,再将已经创建好的Store作为属性传递给 Provider 组件 。通过Provider组件建立起Store与React组件之间的联系。
<Provider store={store}>
<App /> //注意Provider内部只能出现一个组件
</Provider>
2. connect 组件
Provider内的任何一个组件,并不能直接获得 State中的数据,而且也只能是有选择地访问State中的某些数据,这需要经过一个称为 "connect" 的过程。connect 的主要作用是将State中的数据转换为组件可用的数据 ,以及生成Action 的派发函数(即ActionCreator )。
在运行Redux-React时,框架内部会调用 connect 对组件进行包裹 。
function mapStateToProps(state) { // 该函数按需从Provider提供的state拿出此组件需要的数据并放入到它的props中,供该组件使用
return {
accounts: state.accounts
};
}
function mapDispatchToProps = dispatch => {
return { //这个init会放入到props中的属性,这样组件中只需 props.init就可以执行这段逻辑
init(initData ){
dispatch ( action.xxx.init(initData)) ; // action.xxx.init返回的是一个action
}
} ;
}
export default connect(mapStateToProps , mapDispatchToProps)(Wallet) //不再直接导出组件,而是通connect先进行包裹再导出
此外,redux-react会自动帮助我们做了一件非常重要的事情:以前我们需要自己基于subscribe向事件池追加方法以达到容器state数据改变,执行我们追加的方法重新渲染组件的目的,但是现在不用,redux-react帮我们做了这件事:“所有用到Redux容器state数据的组件,都会由框架向事件池中自动追加一个方法,当state数据改变后通知方法执行,把最新的state数据作为props传递给组件,组件的props改变了,组件就会重新渲染“。