vue官网:https://cn.vuejs.org/
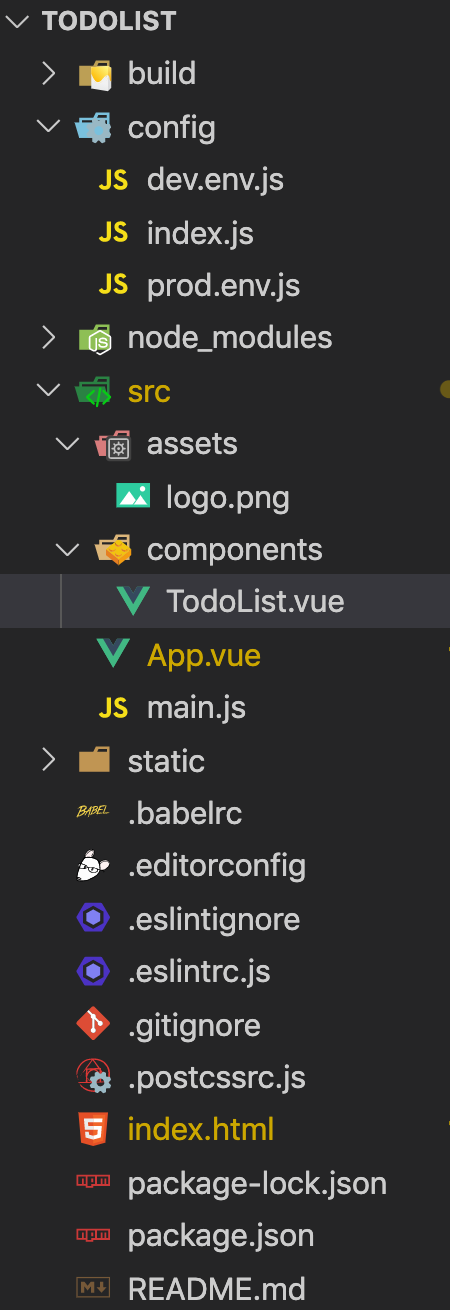
接着上一篇,使用vue-cli创建项目后,然后用vscode打开项目,vscode感觉跟其他的IDE不同,它对项目的管理较松散,更多是靠各类插件去完成工作。下图是vscode打开vue-cli创建的项目的项目结构截图:

其实从这个结构上可以看出,主页面就是index.html位于项目根目录下,src目录下就是程序员需要关注的目录,在这下面有一个main.js ,根据使用其他语言的经验,显然这个文件就是程序的入口。
import Vue from 'vue' import App from './App' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', components: { App }, template: '<App/>' })
果然,里面创建了一个Vue的实例,也就是整个程序的一个主组件, 从代码上可知这个组件名字是App组件,当前目录下的App.vue就是该组件的代码, 这个代码包含三部分:
1. 模板部分<template></template>
决定要展示和渲染的内容
2 .逻辑部分 <script></script>
js 交互处理的代码
3. 样式部分 <style></style>
<template>
<div id="app">
<todo-list/>
</div>
</template>
<script>
import TodoList from './components/TodoList'
export default {
name: 'App',
components: {
'todo-list': TodoList
}
}
</script>
<style>
#app {
}
</style>
为了亲自体验下,所以先把这三部分默义生成的代码删除, 按照todoList的需求写了一个最简单的Demo:
1. 编写一个TodoList组件,在src/components目录下创建一个TodoList.vue文件
<template>
<div>
<div>
<input value="" v-model="inputValue"/>
<button @click="handleAddItem">添加</button>
</div>
<div>
<ul>
<li @click="handleDelItem(index)" v-for="(item,index) of items" :key = "index">{{item}}</li>
</ul>
</div>
</div>
</template>
<script>
export default {
name: 'TodoList',
props: [],
data(){
return {
inputValue:'',
items:[]
}
},
methods:{
handleAddItem(){
this.items.push(this.inputValue)
this.inputValue = ''
},
handleDelItem(index){
this.items.splice(index,1)
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
指令说明:v-bind 简写为: v-on 简写为 @
所有的todolist的功能都在该组件内部实现了,下面是App组件对该组件的使用:
<template>
<div id="app">
<todo-list/>
</div>
</template>
<script>
import TodoList from './components/TodoList'
export default {
name: 'App',
components: {
'todo-list': TodoList
}
}
</script>
<style>
#app {
}
</style>
这里说一个知识点:
export default {
data(){
return {
inputValue:'',
items:[]
}
}
}
这个exprot default中的data 为可不写如下方式:
export default {
data: {
inputValue:'',
items:[]
}
}
这是因为return方式有点象是java中的new 的方式,每次返回的是新初始化的对象值,而 data对象的方式有点象java中static的方式,会返回对象上次被修改后的情况。
执行 npm run dev ,显示效果如下:

点击添加按钮可以把文本框的内容添加到下面列表中,双击列表的其中一项可以把它从列表中删除
第一个vue的小案例,在此记录一下,可以帮着日后一步步深入去理解vue