CSS 设置颜色的几种方式:
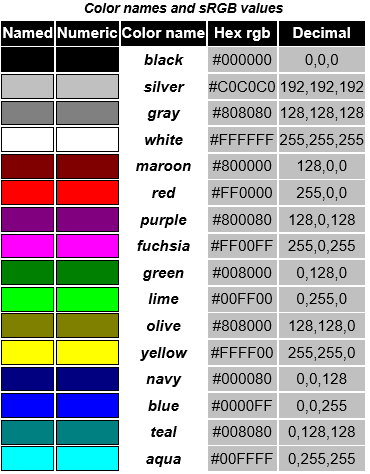
1.颜色名
1 body {color: black; background: white } 2 h1 { color: maroon } 3 h2 { color: olive }
2.rbg值
em { color: rgb(255,0,0) } /* integer range 0 - 255 */ em { color: rgb(300,0,0) } /* clipped to rgb(255,0,0) */ em { color: rgb(255,-10,0) } /* clipped to rgb(255,0,0) */ em { color: rgb(110%, 0%, 0%) } /* clipped to rgb(100%,0%,0%) */
还可以用rbga指定透明程度,下面例子都是相同的颜色:red;
em { color: rgb(255,0,0) } /* integer range 0 - 255 */ em { color: rgba(255,0,0,1) /* the same, with explicit opacity of 1 */ em { color: rgb(100%,0%,0%) } /* float range 0.0% - 100.0% */ em { color: rgba(100%,0%,0%,1) } /* the same, with explicit opacity of 1 */
3.十六进制数
em { color: #f00 } /* #rgb */ em { color: #ff0000 } /* #rrggbb */
4. HSL color values
CSS3 adds numerical hue-saturation-lightness (HSL) colors as a complement to numerical RGB colors. It has been observed that RGB colors have the following limitations:
- RGB is hardware-oriented: it reflects the use of CRTs.
- RGB is non-intuitive. People can learn how to use RGB, but actually by internalizing how to translate hue, saturation and lightness, or something similar, to RGB.
There are several other color schemes possible. Some advantages of HSL are that it is symmetrical to lightness and darkness (which is not the case with HSV for example), and it is trivial to convert HSL to RGB.
HSL colors are encoding as a triple (hue, saturation, lightness). Hue is represented as an angle of the color circle (i.e. the rainbow represented in a circle). This angle is so typically measured in degrees that the unit is implicit in CSS; syntactically, only a <number> is given. By definition red=0=360, and the other colors are spread around the circle, so green=120, blue=240, etc. As an angle, it implicitly wraps around such that -120=240 and 480=120. One way an implementation could normalize such an angle x to the range [0,360) (i.e. zero degrees, inclusive, to 360 degrees, exclusive) is to compute (((x mod 360) + 360) mod 360). Saturation and lightness are represented as percentages. 100% is full saturation, and 0% is a shade of gray. 0% lightness is black, 100% lightness is white, and 50% lightness is “normal”.
* { color: hsl(0, 100%, 50%) } /* red */ * { color: hsl(120, 100%, 50%) } /* lime */ * { color: hsl(120, 100%, 25%) } /* dark green */ * { color: hsl(120, 100%, 75%) } /* light green */ * { color: hsl(120, 75%, 75%) } /* pastel green, and so on */