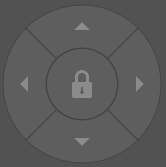
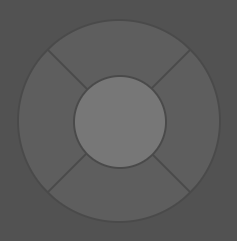
最近项目中需要制作一个扇形按钮,效果是这样的:

周围四个扇形,和中间的小圆,全是能点击的。这就需要画扇形。百度了一下,有很多文章讲了如何生成扇形,最后我借鉴了一个最简单的实现方式,使用css的clip属性,完美实现。
参考文章为:http://www.cnblogs.com/zhidong123/p/6026761.html,对作者表示感谢。
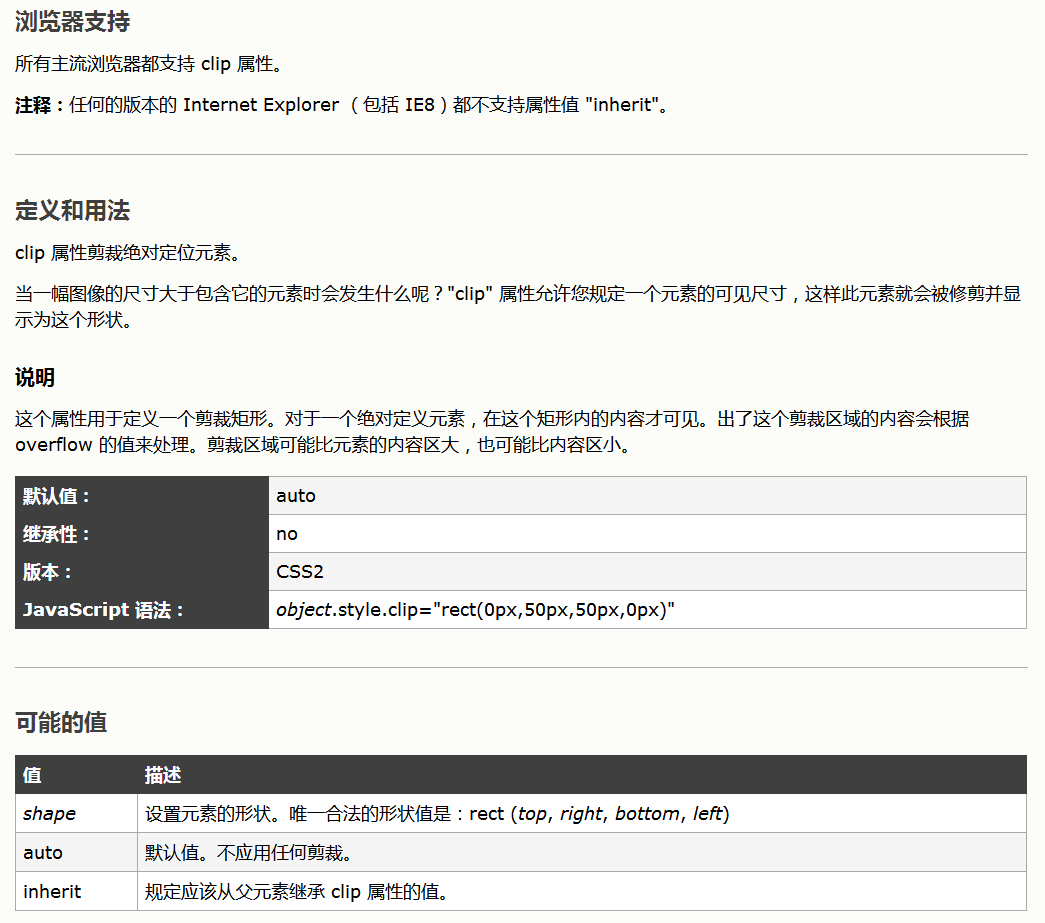
clip,剪裁图像,

(来自w3school:http://www.w3school.com.cn/cssref/pr_pos_clip.asp)
我的偶像张鑫旭早在2011年就写过关于clip的博文,https://www.zhangxinxu.com/wordpress/2011/04/css-clip-rect/,他网站上关于clip还有很多其他文章,都可以看看。
好了,说到我要实现的这个扇形按钮组,
首先最外面肯定有一个圆形:

然后,再画一个圆形,设成绝对定位,并加上背景色:

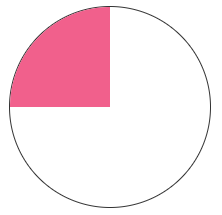
接着,进行裁剪,把右边、下边全部裁掉,只留下左上角,clip: rect(0px, 100px, 100px, 0px);

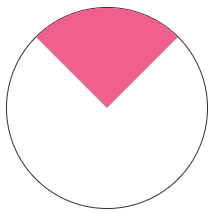
再旋转一下角度,转45度就好:

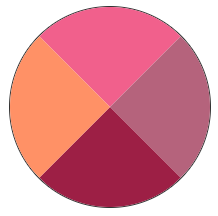
如此这般,再画三个圆,进行同样的裁剪,只是旋转的角度不同。就会得到四块“蛋糕” :

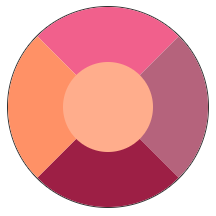
最后再往中间贴一块小圆:

成功啦!
调整成效果图中的颜色,并加上边框,调整细节,注意裁剪的数值为99,比原来少了一像素,这样互相之间就有个小空隙,更好看,显得更高极。

最后附上代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style> 7 body{background: #525252;} 8 .sector{position: relative;width: 200px;height: 200px;margin: 0 auto;border: 2px solid #4a4a4a;border-radius: 50%;background: #4a4a4a;} 9 .sector .box{position: absolute;width: 200px;height: 200px;border-radius: 50%;clip: rect(0px, 99px, 99px, 0);} 10 .sector .box, 11 .sector .center{transition: 0.5s;background: #5e5e5e;cursor: pointer;} 12 .sector .box:hover, 13 .sector .center:hover{background: #777;} 14 .sector .s1{transform: rotate(45deg);} 15 .sector .s2{transform: rotate(135deg);} 16 .sector .s3{transform: rotate(-135deg);} 17 .sector .s4{transform: rotate(-45deg);} 18 .sector .center{width: 90px;height: 90px;position: absolute;left: 54px;top: 54px;border: 2px solid #4a4a4a;border-radius: 50%;} 19 </style> 20 </head> 21 <body> 22 <div class="sector"> 23 <div class="box s1"></div> 24 <div class="box s2"></div> 25 <div class="box s3"></div> 26 <div class="box s4"></div> 27 <div class="center"></div> 28 </div> 29 </body> 30 </html>
怎么样,是不是超简单的,新技能,get!